如何做搜索网站测试谷歌优化的最佳方案

系列文章目录
努力ing
- Django入门全攻略:从零搭建你的第一个Web项目
- 努力ing…
文章目录
- 系列文章目录
- 前言
- 一、Django
- 1.0 框架介绍
- 1.1 Django安装
- 1.2 Django项目创建
- 1.3 目录介绍
- 二、子应用
- 2.1 子应用创建
- 2.2 目录结构
- 2.3 子应用注册
- 2.4 子应用视图逻辑
- 2.4.1 编写视图
- 2.4.2 编写路由
- 三、模版
- 3.1 模版使用步骤
- 3.2 视图渲染
- 四、模版语法
- 4.1 模版变量
- 4.2 for循环
- 4.3 if判断
- 五、静态文件
- 六、完整流程
- 1.创建应用并用pycharm打开:
- 2.创建子应用:
- 3.注册子应用:
- 4.创建视图:
- 5.创建路由:
- 6.`python manage.py runserver`:
- 7.创建模版 template:
- 8.如需添加静态文件:
前言
Django项目创建、子应用视图逻辑、模版、静态文件、模版语法、ORM(虾片写)
探索Django的魅力,从零开始搭建你的首个Web项目。本文将指引你完成项目的创建、子应用的注册、视图逻辑的编写,以及模板与静态文件的使用,让你快速掌握Django开发的核心技能。
一、Django
1.0 框架介绍
Django是一个开放源代码的Web 应用框架,由纯Python写成,是目前 Python 语言中主流 三大Web框架之一(flask、django、tornado、fastapi),是最容易上手的框架Django主要采用MVT模式。
MVT架构模式:
M-model:模型,操作数据库功能部分
V-View:视图,处理业务逻辑的位置,提取数据、获取用户数据等等操作都在这里
T-Template:模版,用来展示视图操作后的数据渲染到html上,也可以在模版中为用户提供表单,让用户可以提交数据
1.1 Django安装
常用镜像源:
阿里:https://mirrors.aliyun.com/pypi/simple/
百度:https://mirror.baidu.com/pypi/simple/
清华:https://pypi.tuna.tsinghua.edu.cn/simple/
安装django:
pip install django==4.2.2 -i https://pypi.tuna.tsinghua.edu.cn/simple
1.2 Django项目创建
Django 项目创建步骤:
1、找到对应目录,代码存放目录
2、通过cmd终端命令行,进入当前目录
3、执行创建项目的命令:django-admin startproject 项目名
4、运行项目:python manage.py runserver
第一种方式:cd到项目/工程的根目录
第二种方式:在pycharm中,打开终端命令行,输入命令
# 1. 终端指令 创建 django 项目--myproject
django-admin startproject myproject# 2. 进入到项目 里面
cd myproject# 3. 启动 django 服务的指令
python manage.py runserver
1.3 目录介绍

-
manage.py:用来管理当前项目的一个命令行工具
-
myproject:项目主文件夹,包含了项目最基本的配置文件及路由文件
__init__.py:空文件,用来指明当前的myproject为一个可导入的模块包- settings.py:项目主要配置文件
- urls.py:项目主要路由配置文件
- wsgi.py:项目部署WSGI并发服务器时所需要的配置文件
- asgi.py:对于支持异步的Django服务器,如Daphne,这个文件用于定义ASGI应用
二、子应用
2.1 子应用创建
子应用创建的三种方式:
1.python manage.py startapp appname
2.django-admin startapp appname
3.pycharm创建
2.2 目录结构
app/:app目录
- admin.py:这个app所使用表模型在admin注册展示时需要的文件
- views.py:视图函数文件,编写主要的增删改查等数据逻辑的地方
- models.py:未来操作数据库时,如果使用ORM映射关系,那么将使用该文件
2.3 子应用注册
# settings.py
INSTALLED_APPS = ['appname',
]
2.4 子应用视图逻辑
2.4.1 编写视图
打开app下的views.py文件,编写视图函数:
from django.http import HttpResponse
def index(request):return HttpResponse("<h1>Hello world</h1>")
2.4.2 编写路由
打开项目主目录下的urls.py文件,编写路由映射:
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [path('admin/', admin.site.urls), #admin 控制界面路由path('index/',views.index)
]三、模版
3.1 模版使用步骤
模版使用步骤:
# 1. 项目根目录 创建 templates 文件夹# 2.在settings.py--配置模板路径# 3. templates 文件夹下面 创建 .html
# project.settings.py
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],#设置此项'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]
3.2 视图渲染
# app.views.py
from django.shortcuts import renderdef index(request):return render(request, 'index.html')四、模版语法
模版语法:将项目中的数据,加载到html中的语法
4.1 模版变量
#views.py
#context:上下文,只接收字典格式的数据
return render(request,'index.html',context = {'name':'张三'})#index.html
名字:{{name}}
-------------------------------------------------#locals() 将当前函数作用域下的变量及值组合为字典
return render(request,'index.html',context = locals())
------------------------{{number}} ps:int,float,bool,string
{{list.0}} ps:list
{{dict.key}} ps:dict
4.2 for循环
{% for item in n3.keys %}{{ forloop.counter }} <!--当前循环次数,从1开始计数 -->{{ forloop.counter0 }} <!--当前循环次数,从0开始计数 -->{{ forloop.revcounter }} <!--当前循环次数,从最大长度开始 -->{{ forloop.revcounter0 }} <!--当前循环次数,从最大索引开始 -->{{ forloop.first }} <!-- 判断是否为第一次循环 -->{{ forloop.last }} <!-- 判断是否为最后一次循环 -->{{ forloop.parentloop }} <!-- 当循环嵌套时,访问上层循环 --><div>{{ item }}</div>
{% empty %}<h1>当期字典为空</h1>
{% end for%}4.3 if判断
{% if n1 == '李明' %}<h1>哒哒哒哒哒哒</h1>
{% elif n1 == 'xxx' %}<h1>滴滴滴</h1>
{% else %}<h1>嘟嘟嘟</h1>
{% endif %}
五、静态文件
静态文件加载步骤:
1、需要创建存放静态资源的文件目录:static
2、在settings中配置静态资源目录地址:STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
3、在static中存放静态文件:图片、CSS等公共文件
4、在模版中(head标签上方),添加:{% load static%},使模版加载静态资源
5、在模版(.html)中使用:{% static 'imgs/img.png' %}
六、完整流程
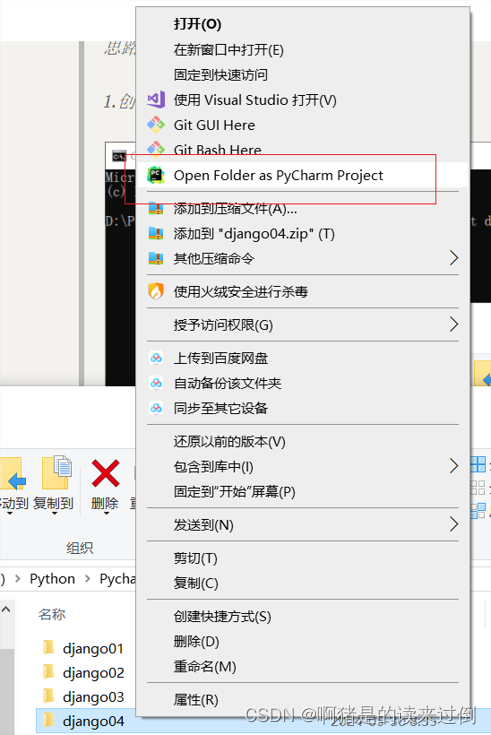
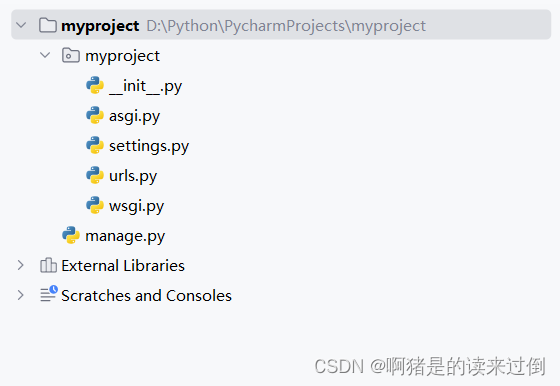
1.创建应用并用pycharm打开:
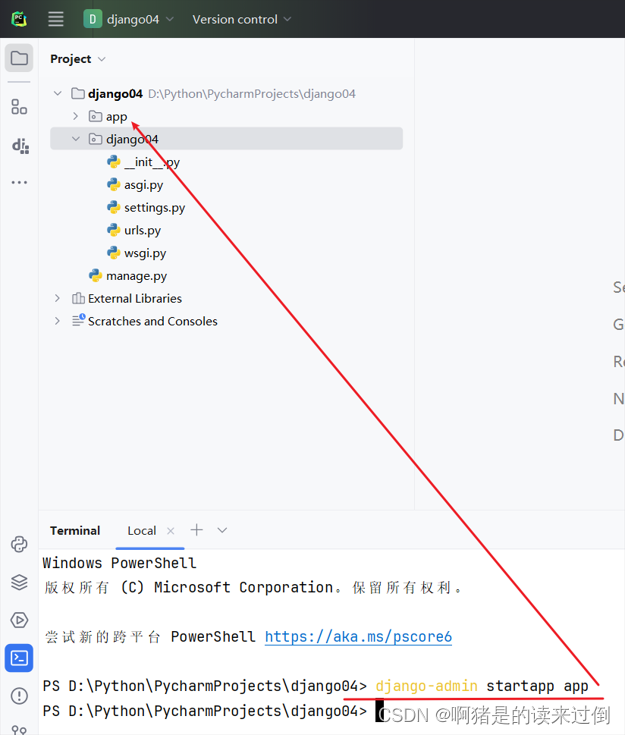
2.创建子应用:
3.注册子应用:
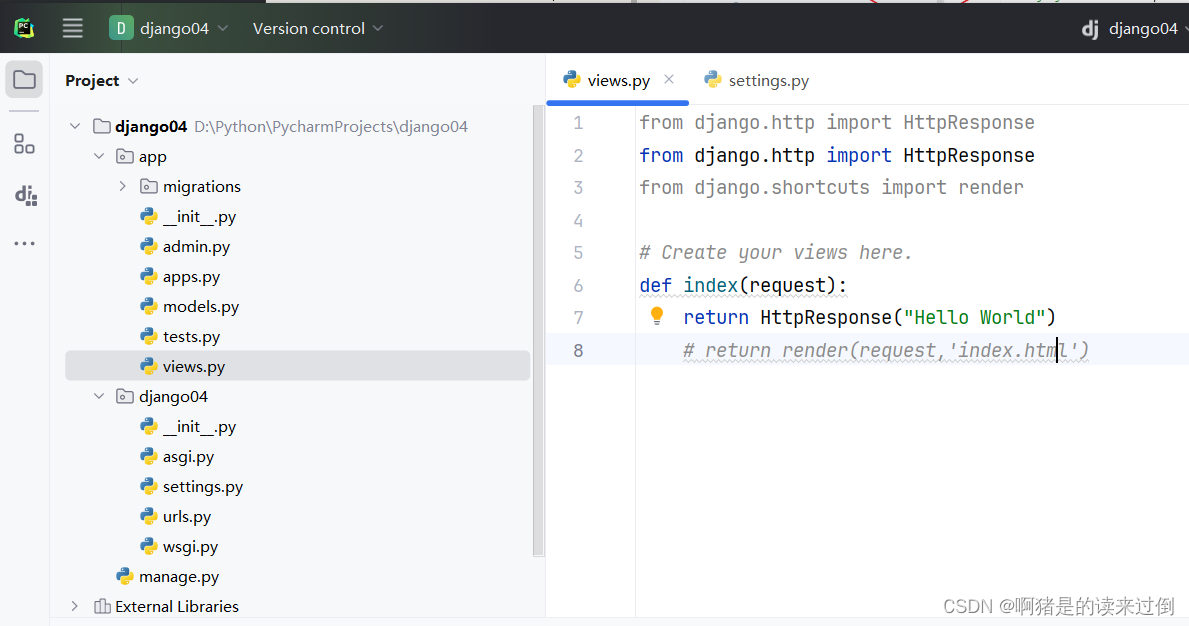
4.创建视图:
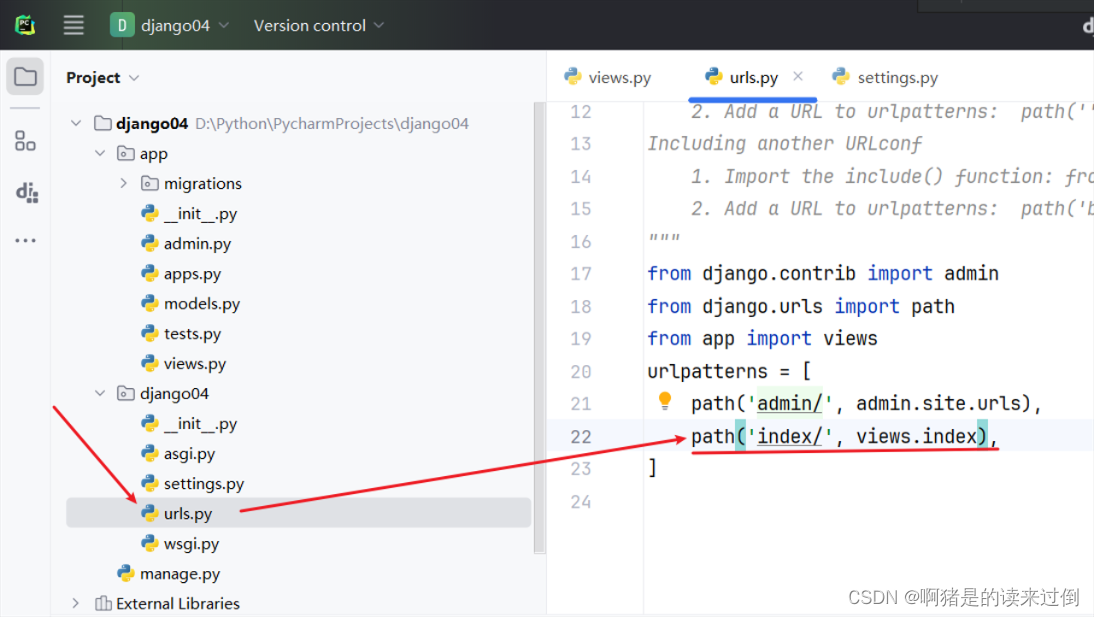
5.创建路由:
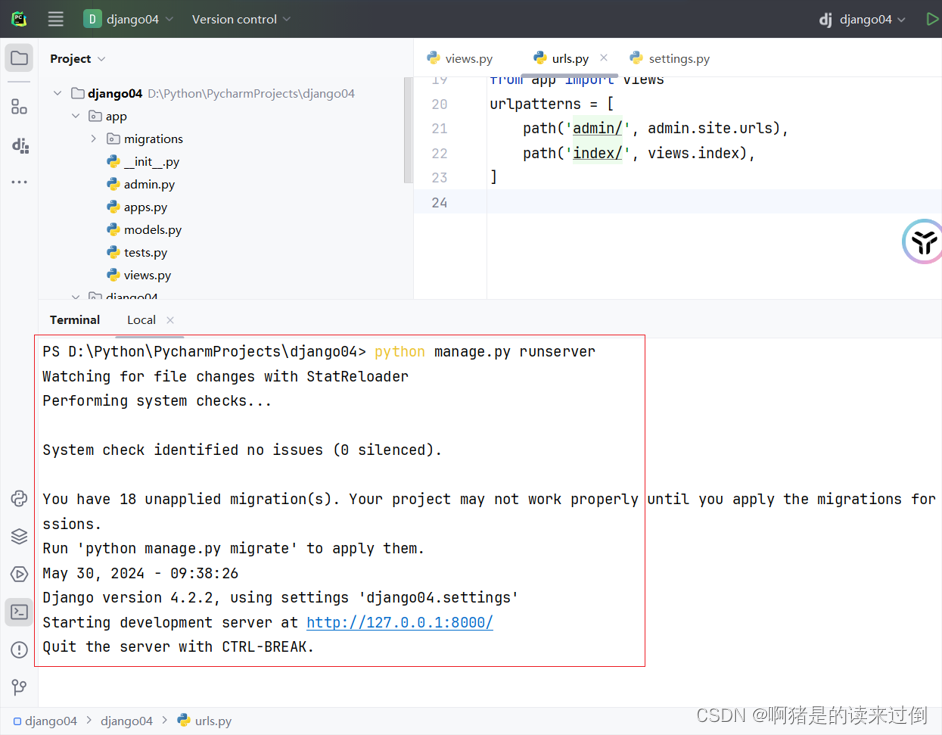
6.
python manage.py runserver:
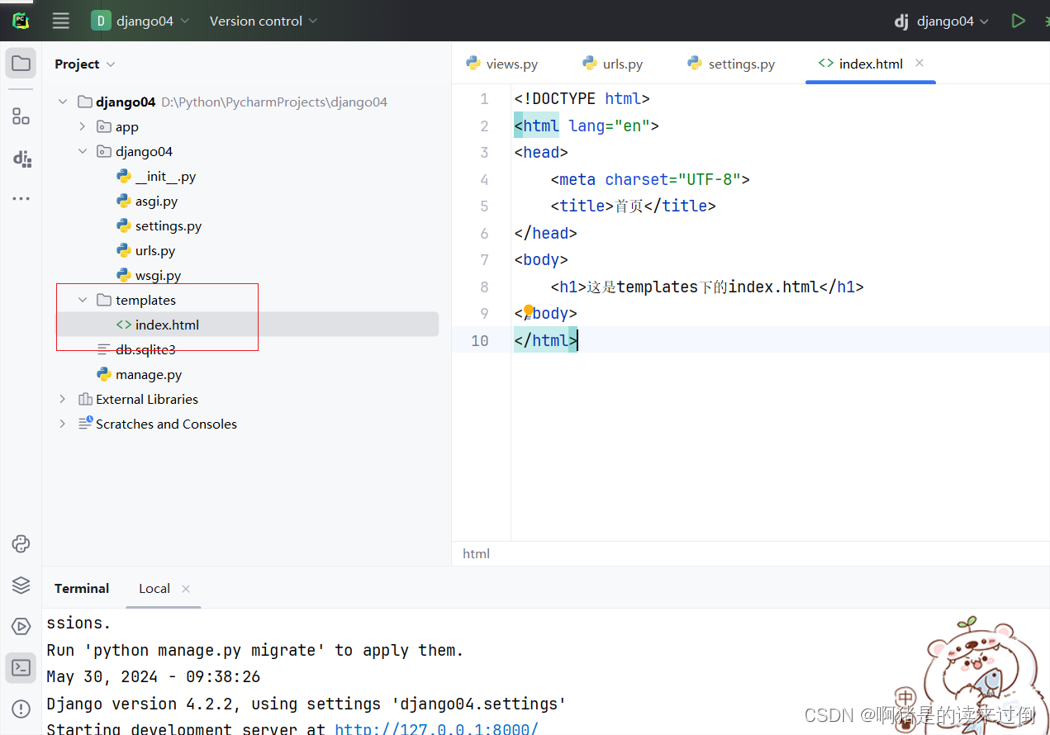
7.创建模版 template:
a. 项目跟目录创建 templates文件夹b.在settings.py---配置模版路径c.templates 文件夹下面创建.html
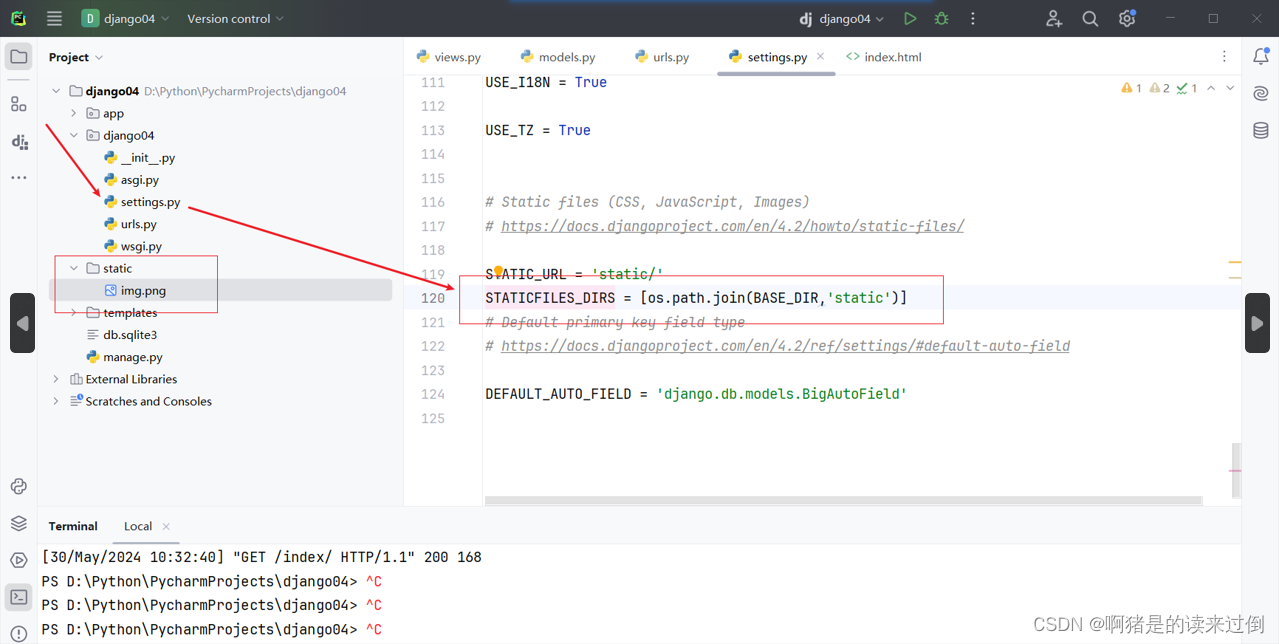
8.如需添加静态文件:
静态资源加载步骤:
1.需要创建存放静态资源的文件目录:static
2.在settings中配置静态资源目录地址:STATICFILES_DIRS = [os.path.join(BASE_DIR),'static']
3.在static中存放静态文件:图片、CSS等公共文件
4.在模板中,在head上,添加:{% load static %},意思是告诉模板,需要加载静态资源
5.使用:{% static "img/img.png" %}