做党建需要关注网站做关键词推广
替代jsp
功能:服务器渲染(就是将服务器的数据展示在网页上)
1、MVC概念
- model 模型
javaBean(User/Book/Order...)
- View视图
html + 服务器的动态数据
- Controller控制器
Servlet
MVC是在表述层开发运用的一种设计理念。主张把封装数据的【模型】、显示用户界面的【视图】、协调调度的【控制器】分开。
好处:
- 进一步实现各个组件之间的解耦
- 让各个组件可以单独维护
- 将视图分离出来后,我们后端工程师和前端工程师的对接更方便
MVC和层架构之间关系

2、Thymeleaf的简介
概念:
Thymeleaf是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎。类似 JSP、Velocity、FreeMaker等,他也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。它的主要作用是在静态页面上渲染显示动态数据。
优势:
- SpringBoot官方推荐使用的视图模板技术,和SpringBoot完美结合
- 不经过服务器运算仍然可以直接查看原始数据,对前端工程师更友好
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p th:text="${username}">Original Value</p></body>
</html>3、Thymeleaf的HelloWorld
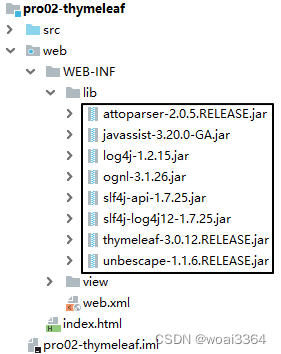
①加入jar包

②配置上下文路径
<!-- 在上下文参数中配置视图前缀和视图后缀 -->
<context-param><param-name>view-prefix</param-name><param-value>/WEB-INF/view/</param-value>
</context-param>
<context-param><param-name>view-suffix</param-name><param-value>.html</param-value>
</context-param>在web.xml中配置
③创建Servlet基类 ViewBaseServlet类
这个类复制粘贴过来,将来使用框架后,这些代码将被取代。
上面①②③步我们完成了配置工作,然后
④创建index.html文件

⑤index.html编写超链接访问Servlet
<a href="hello">点击访问HelloServlet</a>⑥ 创建HelloServlet,并在web.xml配置
<servlet><servlet-name>HelloServlet</servlet-name><servlet-class>com.atguigu.servlet.HelloServlet</servlet-class></servlet><servlet-mapping><servlet-name>HelloServlet</servlet-name><url-pattern>/hello</url-pattern></servlet-mapping>⑦修改Servlet让其继承ViewServlet,并给请求域中设置参数
public class HelloServlet extends ViewBaseServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request,response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//给响应(跳转至admin.html,并且将msg的数据展示在网页上)String msg = "这是服务器的数据";//取到Thymeleaf让Themeleaf对页面做渲染操作request.setAttribute("msg",msg);this.processTemplate("admin",request,response);//原理也是转发}
}⑧跳转到Thymeleaf页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>admin</h1>
<h2 th:text="${msg}">放服务器传过来的msg数据</h2>
</body>
</html>admin.html页面结果:

网页一开始访问到了index.html页面,在点击超链接后,程序进入到HelloServlet类,再给请求域设置一个msg参数,由于继承了ViewBaseServlet类且调用父类的processTemplate()方法,将渲染好的网页(msg参数)转发给浏览器页面,我们就看到了“这是服务器的数据”。
4、Thymeleaf的基本语法
①名称空间
thymeleaf所有的的表达是都是通过属性的方法添加,th:表达式内容
位置:html标签的属性上 xmlns:th="http://www.thymeleaf.org"
②修改标签的文本值(双标签)
th:text="新值"
案例:<h2 th:text="${msg}">放服务器传来的msg数据</h2>③修改标签的属性值(单标签和双标签)
th:属性名="新值"
案例:<input type="text" th:value="${msg}" value="这是原始值" />
④解析url中的上下文路径:
@{/}
用途:a.用在base标签上<base href="/day07_Thymeleaf_war_exploded123/" th:href="@{/}">b.作为请求的路径<a th:href="@{/root(id=101,name='jack',age=20)}">RootServlet02</a>如果你的网页想使用thymeleaf表达式的话,必须经过Servlet然后再经过Thymeleaf进行渲染才可以
项目内所有的网页都需要thymeleaf渲染(都需要过Servlet再过Thymeleaf模板引擎)
