群晖个人网站建设推广网站大全
配置本地Angular环境并使用VsCode调试Angular前端项目
- 配置本地Angular环境
- 部署Node.Js本地环境
- 配置一下环境变量
- 使用vscode调试Angular
- 安装vscode
配置本地Angular环境
部署Node.Js本地环境
1 从官网下载node.js, 本文为(v16.13.0)
下载地址: https://nodejs.org/dist/v16.13.0/node-v16.13.0-x64.msi
2 安装node js
双击安装包,一直Next直到结束


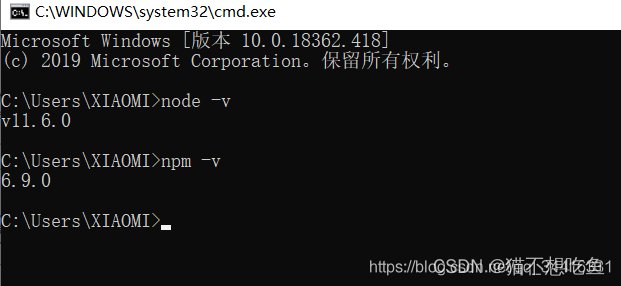
NodeJs安装成功以后, 使用命令验证一下是否安装成功
键盘按【Win+R】, 输入以下命令, 如果可以看到版本号, 就说明安装成功了
// node -v 获取nodejs版本号
node -v
// npm -v 查看npm版本号, npm是nodejs的包管理工具, 可以很方便的使用npm去安装node自带的一些环境包
npm -v

配置一下环境变量
配置环境变量主要是修改npm安装的全局模块的所在路径和缓存cache的路径。通过配置npm全局安装路径,在执行npm install
express【-g】 全局安装时,会将要安装的模块安装到配置好的路径中,避免占用C盘空间。
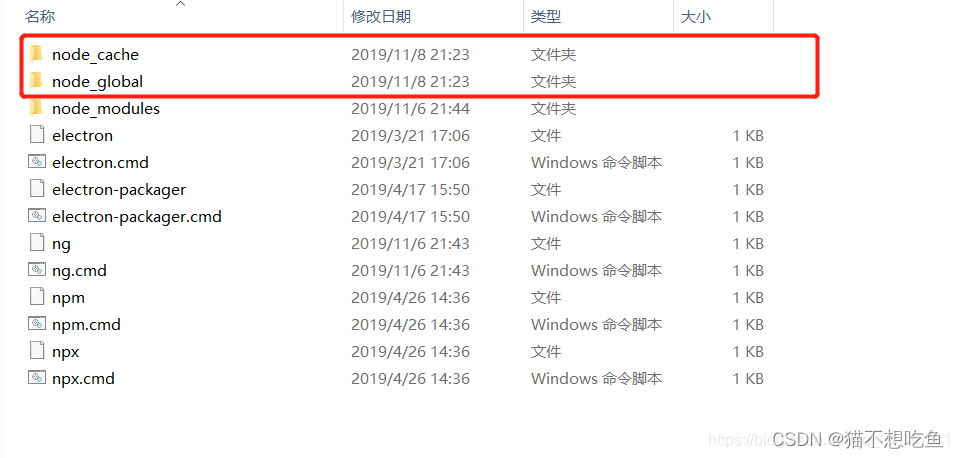
找到Node的安装目录下,创建目录:node_cache文件夹和 node_global文件夹

在控制台上设置
右侧路径为上面的文件夹路径npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
设置环境变量
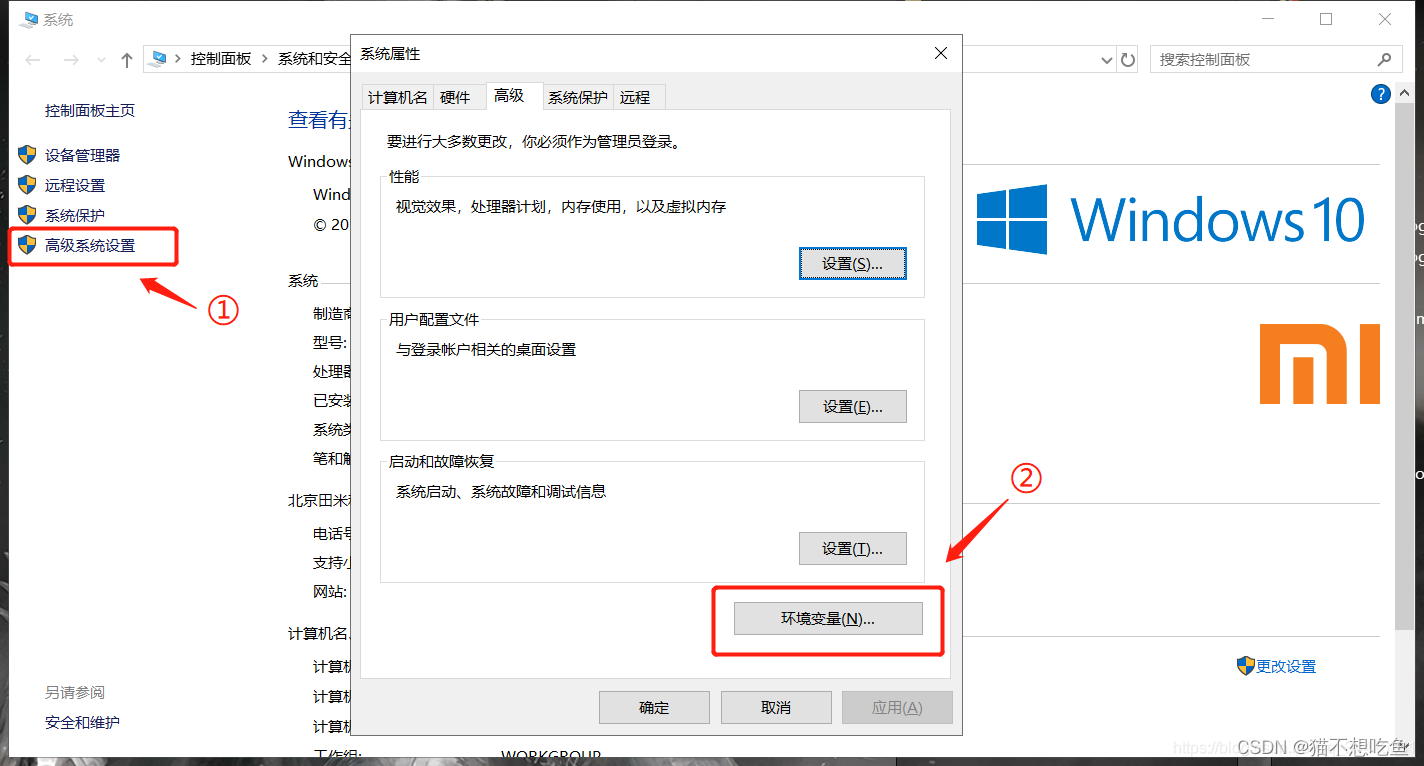
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框后,
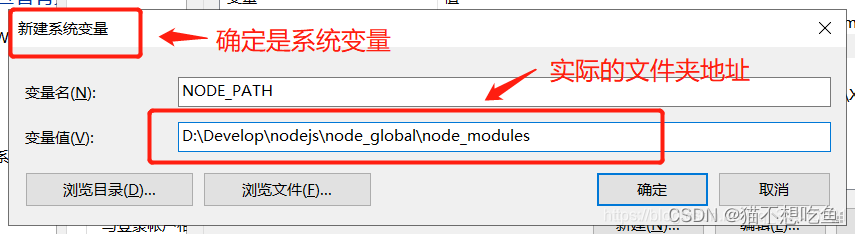
① 【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,
② 将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
其中的地址为Node.js的实际安装路径。

验证环境变量是否生效
// 安装express模块,查看安装位置是否是全局变量配置的路径
npm install express -g # -g是全局安装的意思
使用vscode调试Angular
安装vscode
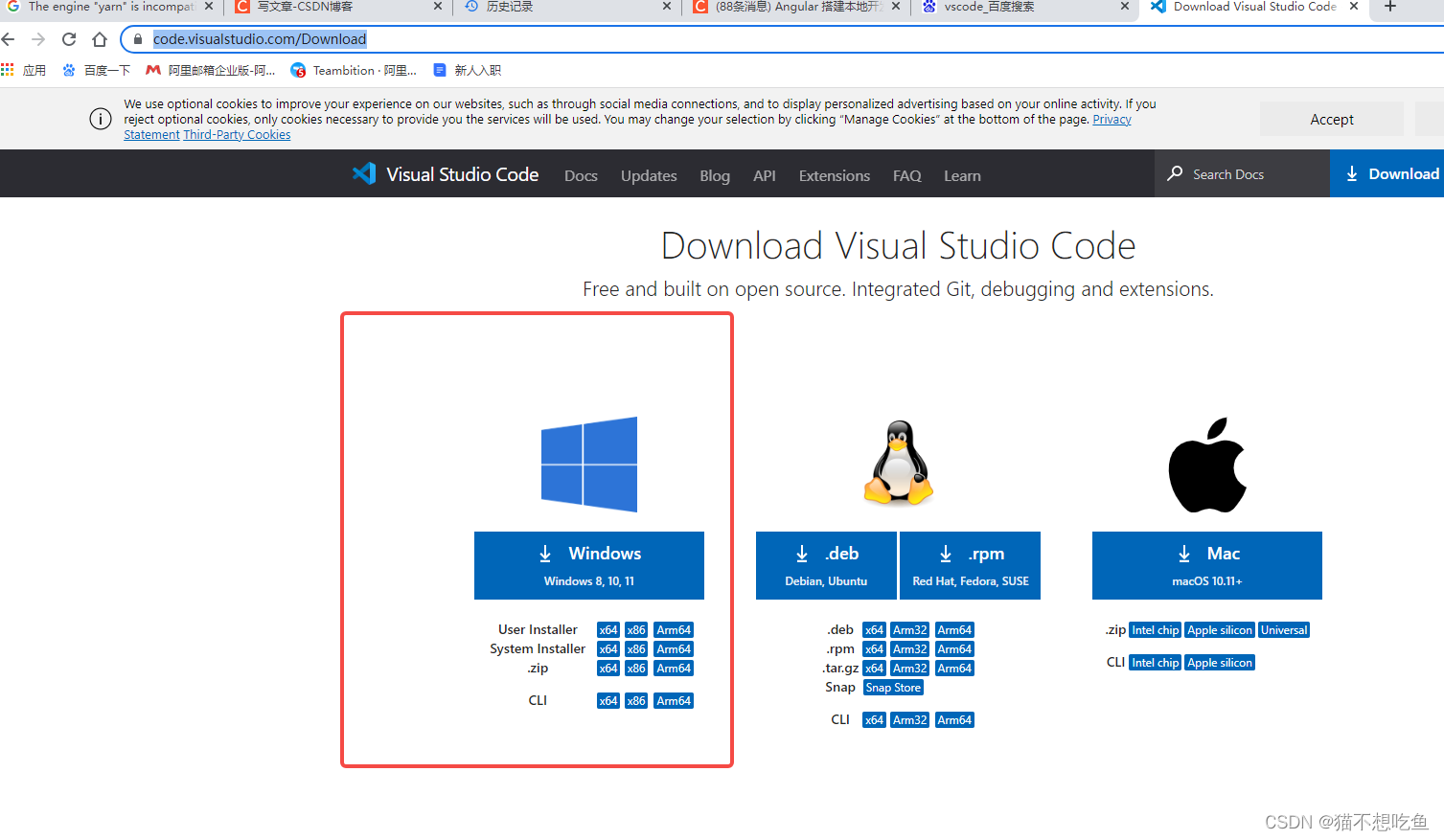
1 从微软官网下载vscode
下载地址: https://code.visualstudio.com/Download
根据自己系统下载, 我用的是windows

2 设置vscode为中文(非必须, 只不过我还是看中文习惯一点)
在拓展里面输入Chinese 一般第一个就是, 安装一下这个插件

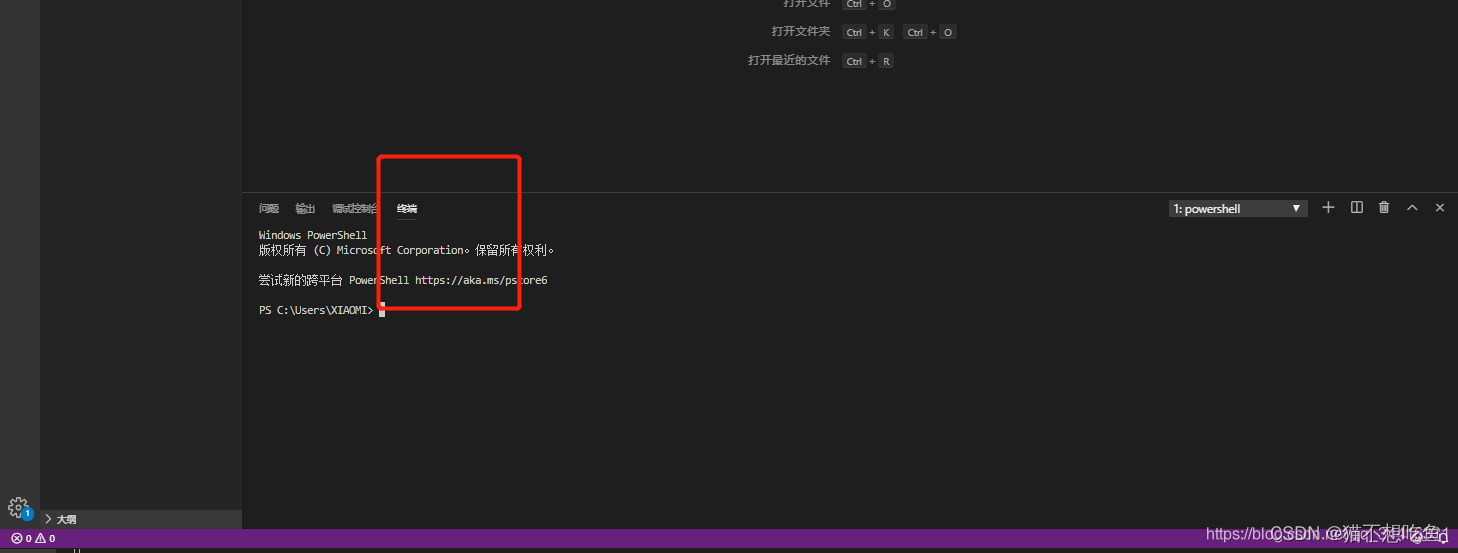
3 打开VSCode终端,安装Angular脚手架
打开VSCode软件后,用快捷键【shift + ctrl + Y】调出调试控制台,点击终端

4. 用命令安装Angular脚手架
不指定版本的时候, 会优先采用本地安装的angular cli, 可以制定版本, 如果要制定版本的话, 选第二个
# 安装angular脚手架
npm install -g @angular/cli
# 指定版本安装angular脚手架
npm install -g @angular/cli@11.0.7
-
使用vscode打开Angular项目
文件 -> 选择文件夹-> 在弹窗选择你的项目文件夹

-
在vscode调试控制台的终端窗口, 输入 npm install, 装在angular(如果无法安装, 谷歌查出来的方法都用了还不行, 可以使用yarn, 一样的东东, 命令是yarn install)

-
项目装载完成后, 输入 npm start 启动站点, 然后开始调试
