导航网站怎么做的搜索引擎优化策略包括
文章目录
- 前言
- 一、使用一张法线纹理,作为水下扭曲的纹理
- 1、在属性面板定义一个纹理,用于传入法线贴图
- 2、在Pass中,定义对应的纹理和采样器
- 3、在常量缓冲区,申明修改 Tilling 和 Offset 的ST
- 4、在顶点着色器,计算得到 应用了 ST 和 随时间流动的UV,用于纹理采样(_WaterSpeed是上篇文章中用到的)
- 5、在片元着色器中,对其进行法线纹理进行采样
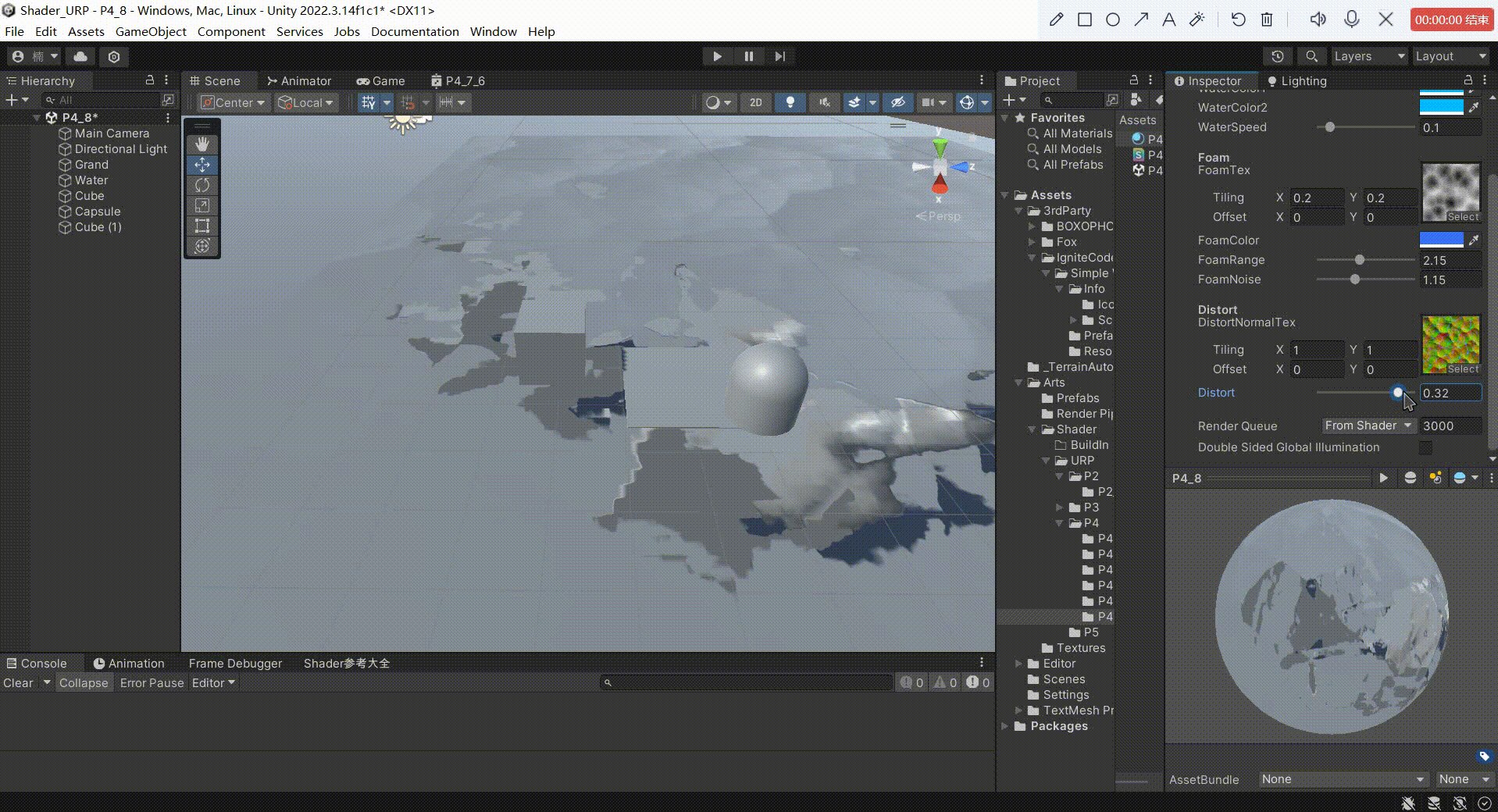
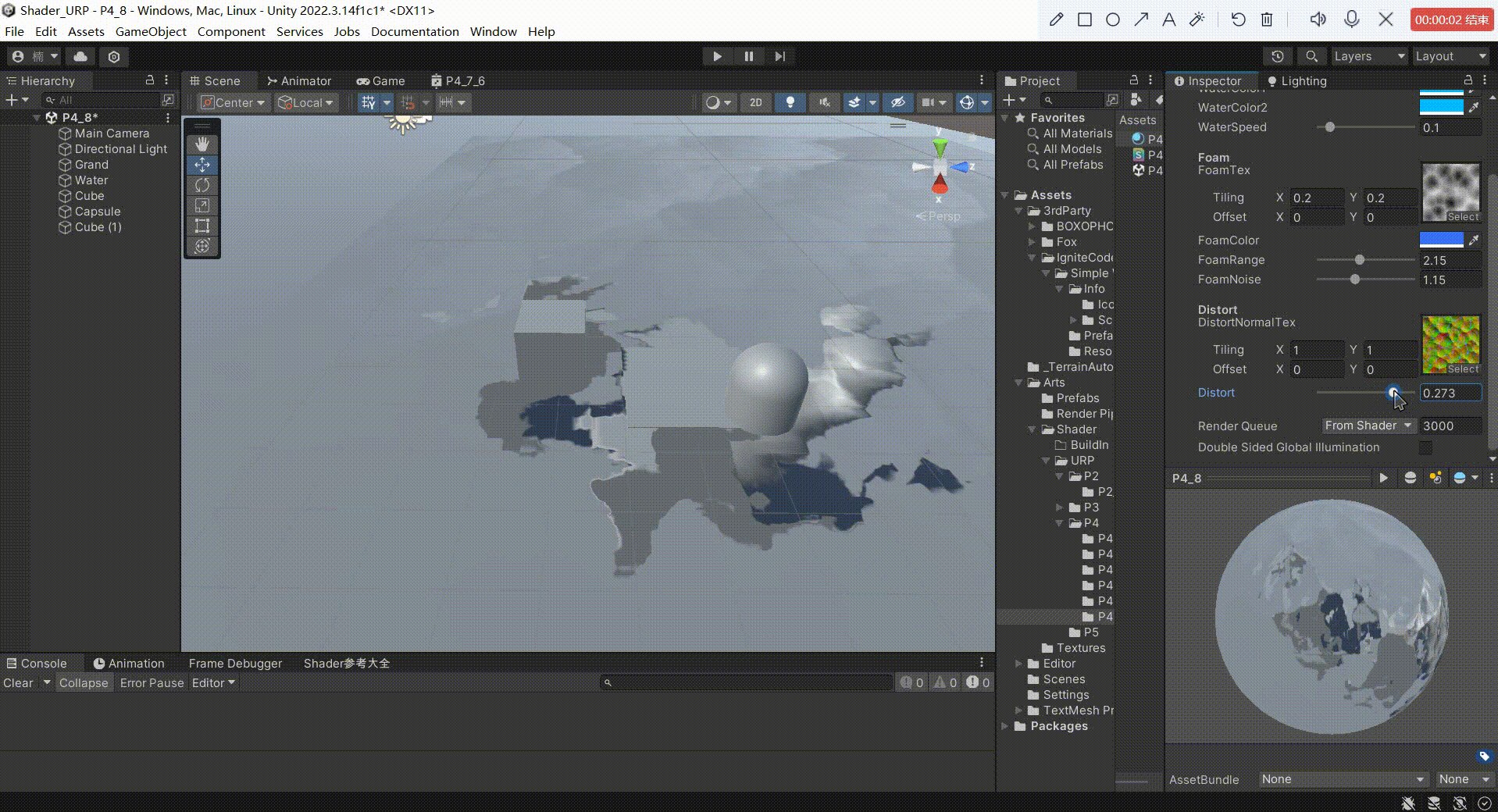
- 二、实现水下扭曲的效果
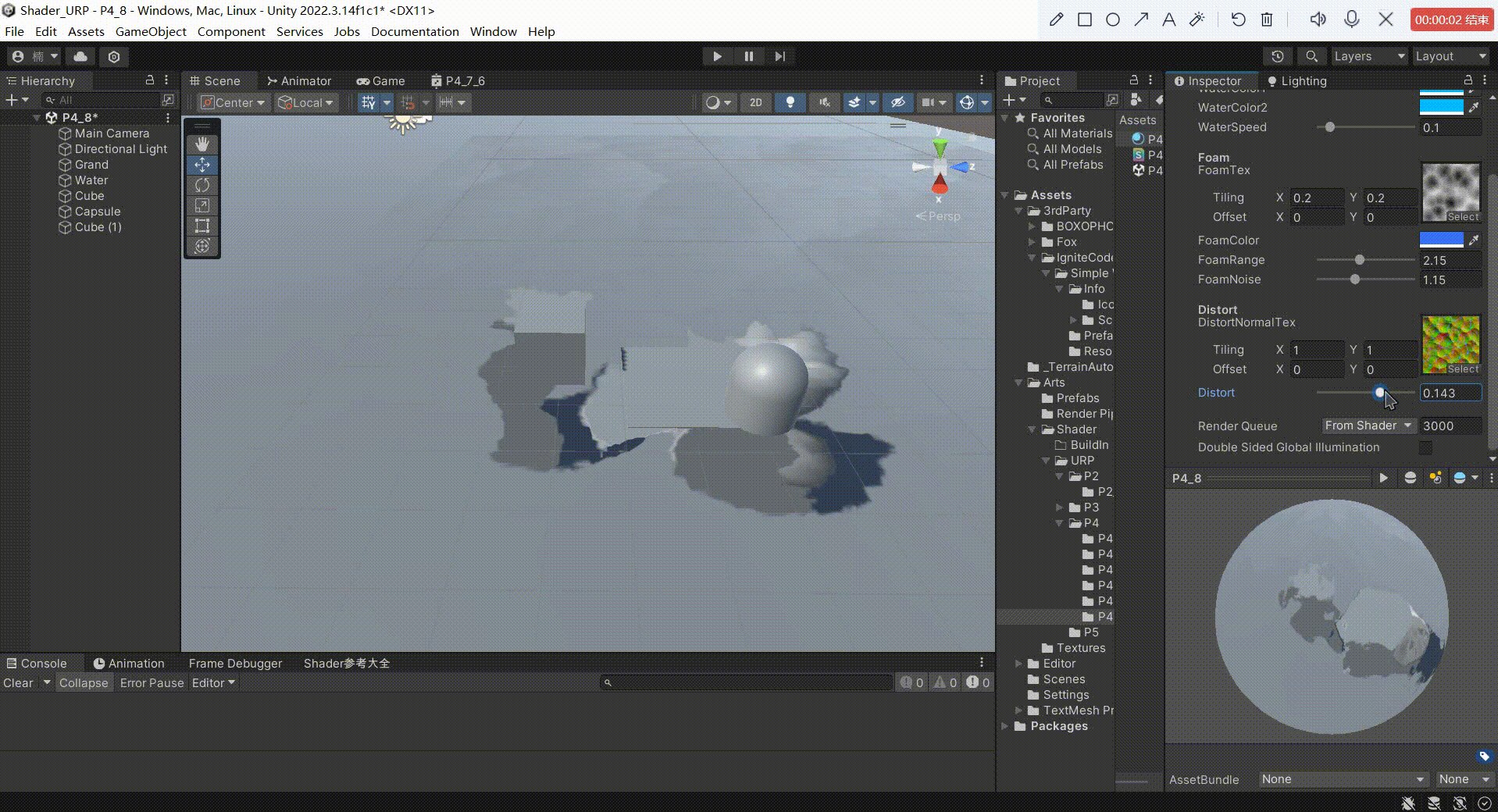
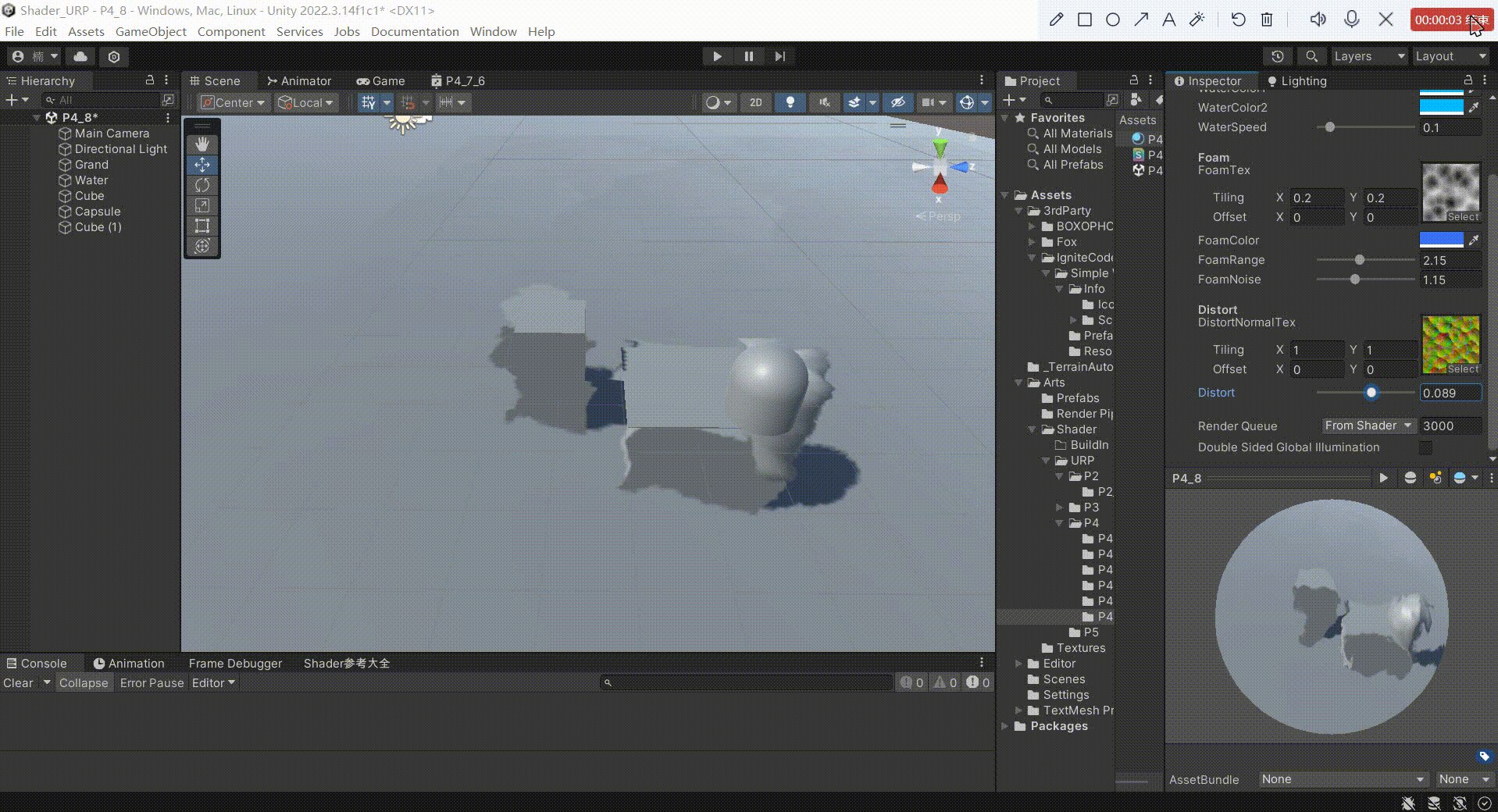
- 1、定义一个扰度值,控制扭曲水下的扭曲程度
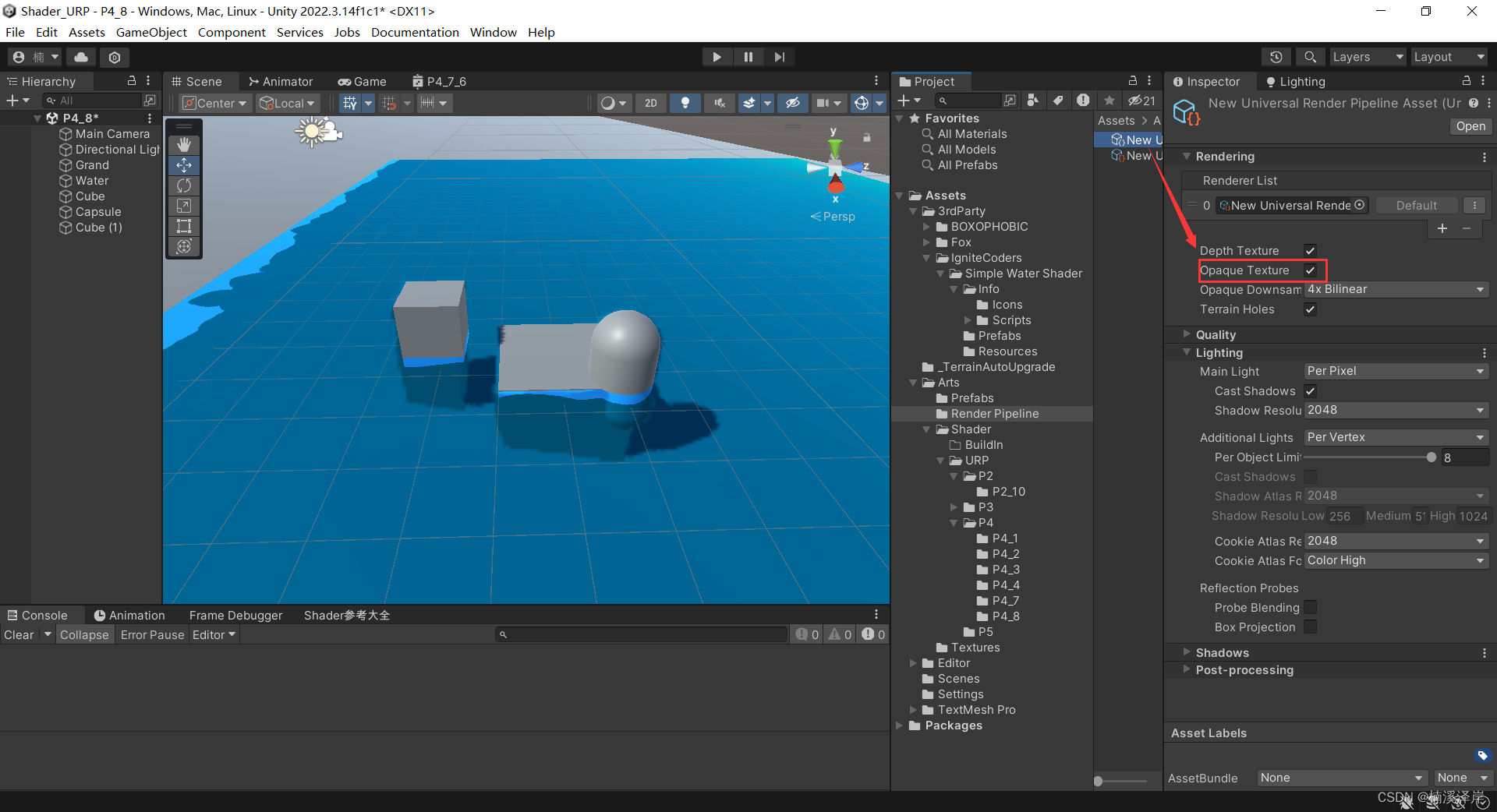
- 2、在URP设置中,开启抓屏
- 3、在Pass中,定义抓屏的 纹理 和 采样器
- 4、使用线性插值后的结果,进行抓屏的纹理采样
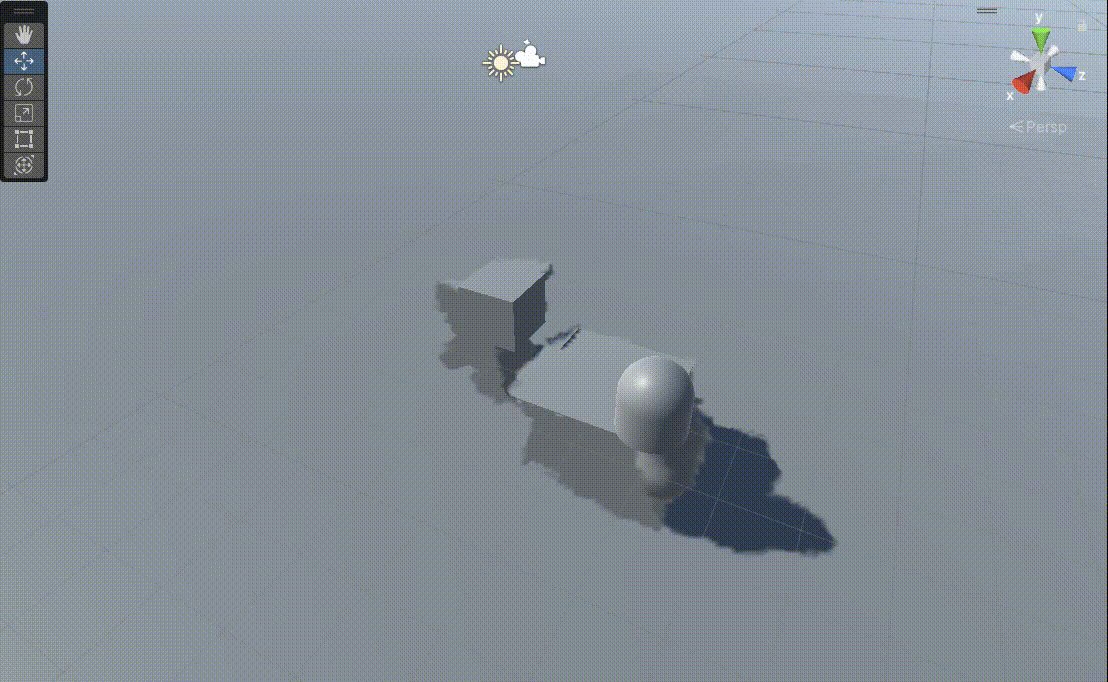
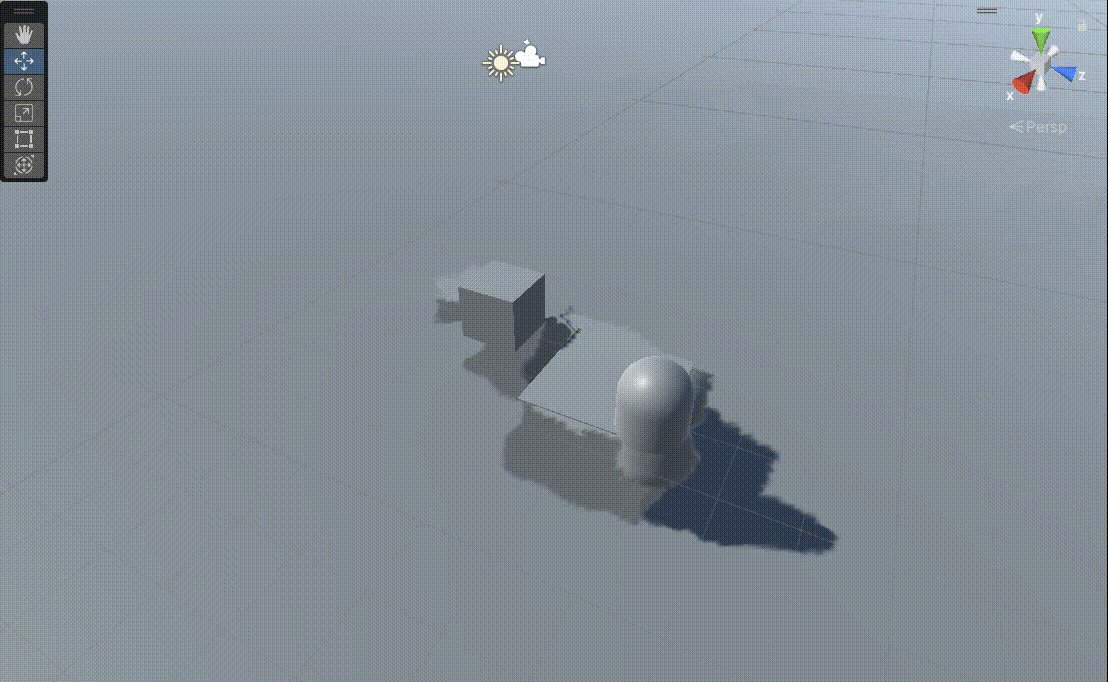
- 5、最后,与上篇文章计算得到的水的颜色混合
- 请添加图片描述
- 三、最终代码
前言
在上篇文章中,我们实现了水体中 和 物体接触时,产生泡沫的效果。
- Unity中URP实现水体效果(泡沫)
在这篇文章中,我们在上一篇文章的基础上来实现水下扭曲的效果。
一、使用一张法线纹理,作为水下扭曲的纹理
原理:
- Unity中Shader的UV扭曲效果的实现
1、在属性面板定义一个纹理,用于传入法线贴图
_DistortTex(“DistortNormalTex”,2D) = “white”{}

2、在Pass中,定义对应的纹理和采样器
TEXTURE2D(_DistortTex);SAMPLER(sampler_DistortTex);
3、在常量缓冲区,申明修改 Tilling 和 Offset 的ST
half4 _DistortTex_ST;
4、在顶点着色器,计算得到 应用了 ST 和 随时间流动的UV,用于纹理采样(_WaterSpeed是上篇文章中用到的)
o.uv.xy = TRANSFORM_TEX(v.uv,_DistortTex)+_Time.y * _WaterSpeed;
5、在片元着色器中,对其进行法线纹理进行采样
half4 distortTex = SAMPLE_TEXTURE2D(_DistortTex,sampler_DistortTex,i.uv.xy);
二、实现水下扭曲的效果
原理:把抓取到的屏幕纹理,使用进行流动扭曲
- Unity中URP下抓屏的 开启 和 使用
1、定义一个扰度值,控制扭曲水下的扭曲程度
- 屏幕UV 和 法线纹理扭曲之间线性插值
float2 distortUV = lerp(screenUV,distortTex,_Distort);
2、在URP设置中,开启抓屏

3、在Pass中,定义抓屏的 纹理 和 采样器
TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);
4、使用线性插值后的结果,进行抓屏的纹理采样
half4 cameraOpaqueTex = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,distortUV);


5、最后,与上篇文章计算得到的水的颜色混合
col *= cameraOpaqueTex;
三、最终代码
//水的深度
Shader "MyShader/URP/P4_8"
{Properties {[Header(Base)]_WaterColor1("WaterColor1",Color) = (1,1,1,1)_WaterColor2("WaterColor2",Color) = (1,1,1,1)_WaterSpeed("WaterSpeed",Range(0,1)) = 0.1[Header(Foam)]_FoamTex("FoamTex",2D) = "white"{} _FoamColor("FoamColor",Color) = (1,1,1,1)_FoamRange("FoamRange",Range(0,5)) = 1_FoamNoise("FoamNoise",Range(0,3)) = 1[Header(Distort)]_DistortTex("DistortNormalTex",2D) = "white"{}[PowerSlider(3)]_Distort("Distort",Range(0,0.5)) = 0}SubShader{Tags{//告诉引擎,该Shader只用于 URP 渲染管线"RenderPipeline"="UniversalPipeline"//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend SrcAlpha OneMinusSrcAlphaZWrite OffPass{Name "Unlit"HLSLPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"CBUFFER_START(UnityPerMaterial)half4 _WaterColor1;half4 _WaterColor2;half _FoamRange;half _WaterSpeed;half4 _FoamColor;half _FoamNoise;half4 _FoamTex_ST;half _Distort;half4 _DistortTex_ST;CBUFFER_ENDTEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);TEXTURE2D(_FoamTex);SAMPLER(sampler_FoamTex);TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);TEXTURE2D(_DistortTex);SAMPLER(sampler_DistortTex);//struct appdata//顶点着色器的输入struct Attributes{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};//struct v2f//片元着色器的输入struct Varyings{float4 positionCS : SV_POSITION;float4 uv : TEXCOORD0;// xy = distortUV,zw = foamUVfloat4 screenPos : TEXCOORD1;float3 positionVS : TEXCOORD2;float3 positionWS : TEXCOORD3;};//v2f vert(Attributes v)//顶点着色器Varyings vert(Attributes v){Varyings o = (Varyings)0;o.positionWS = TransformObjectToWorld(v.positionOS);o.positionVS = TransformWorldToView(o.positionWS);o.positionCS = TransformWViewToHClip(o.positionVS);o.screenPos = ComputeScreenPos(o.positionCS);//计算得到泡沫纹理采样需要的顶点世界空间下的坐标值的流动效果o.uv.zw += o.positionWS.xz *_FoamTex_ST.xy + _Time.y * _WaterSpeed;//计算得到水下扭曲纹理的流动UVo.uv.xy = TRANSFORM_TEX(v.uv,_DistortTex)+_Time.y * _WaterSpeed;return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(Varyings i) : SV_TARGET{//1、水的深度//获取屏幕空间下的 UV 坐标float2 screenUV = i.positionCS.xy / _ScreenParams.xy;half depthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,screenUV).x;//深度图转化到观察空间下float depthScene = LinearEyeDepth(depthTex,_ZBufferParams);//获取水面模型顶点在观察空间下的Z值(可以在顶点着色器中,对其直接进行转化得到顶点观察空间下的坐标)float4 depthWater = depthScene + i.positionVS.z;//2、水的颜色,线性插值得到水 和 接触物体的水的 颜色的过度half4 waterColor = lerp(_WaterColor1,_WaterColor2,depthWater);//3、水面泡沫//对泡沫纹理进行采样(这里使用顶点世界空间下的坐标进行纹理采样,防止水体缩放影响泡沫的平铺和重复方式)half4 foamTex = SAMPLE_TEXTURE2D(_FoamTex,sampler_FoamTex,i.uv.zw);foamTex = pow(foamTex,_FoamNoise);//这里增加一个调整深度图范围的功能half4 foamRange = depthWater * _FoamRange;//使用泡沫纹理 和 泡沫范围 比较得到泡沫遮罩half4 foamMask = step(foamRange,foamTex);//给泡沫加上颜色half4 foamColor = foamMask * _FoamColor;half4 col = foamColor + waterColor;//4、水下的扭曲half4 distortTex = SAMPLE_TEXTURE2D(_DistortTex,sampler_DistortTex,i.uv.xy);float2 distortUV = lerp(screenUV,distortTex,_Distort);half4 cameraOpaqueTex = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,distortUV);col *= cameraOpaqueTex;//水的高光//水的反射//水的焦散return col;}ENDHLSL}}FallBack "Hidden/Shader Graph/FallbackError"
}