做低价的跨境电商网站如何制作网页教程
技术流
- 使用Gui Guider进行UI设计,生成lvgl code
- 将lvgl code移植到esp32s3开发板
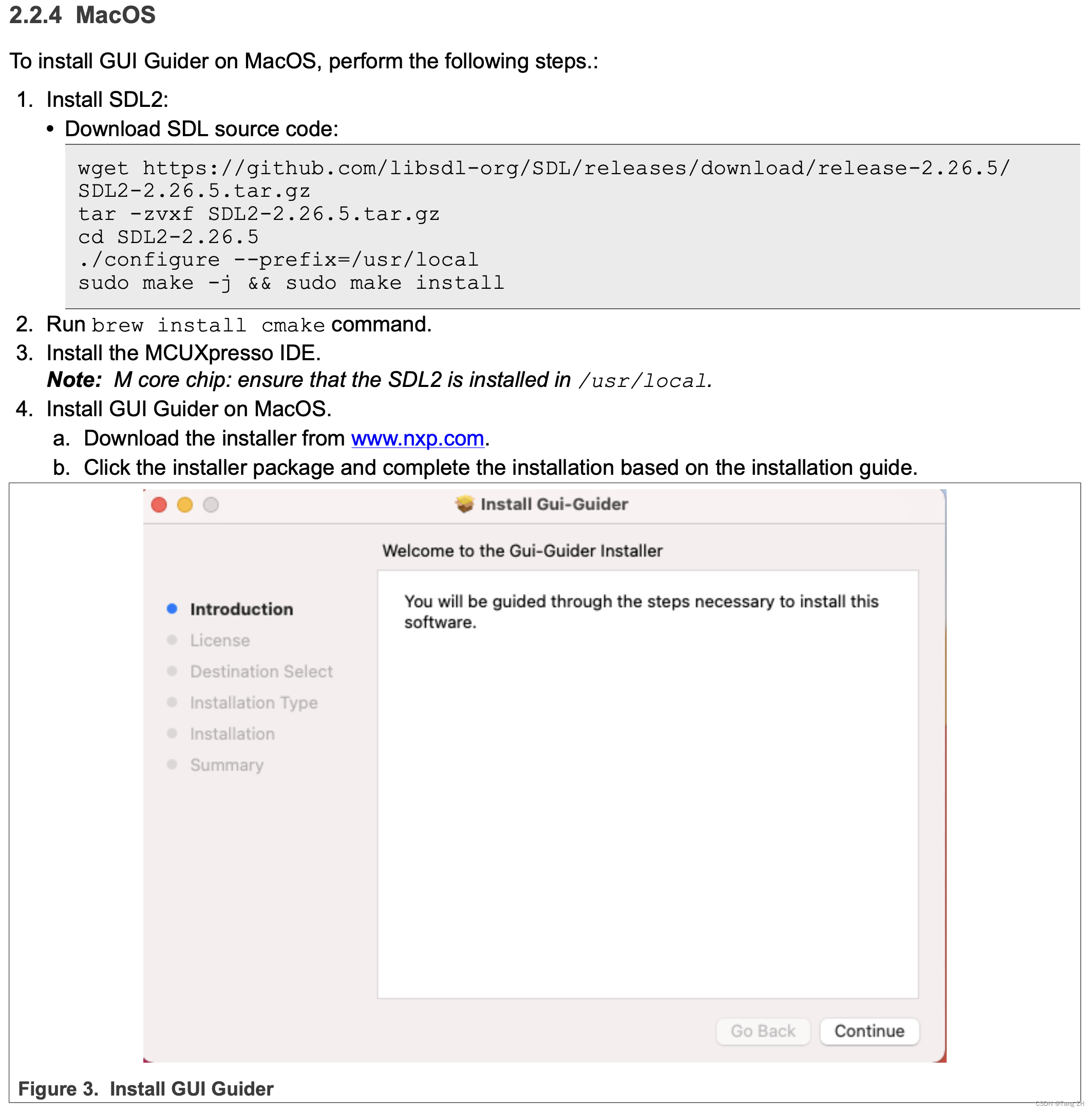
Gui Guider的安装
安装下面流程一步一步进行

LVGL的移植
硬件:esp32-8048s043开发板
开发环境:PlatformIO
M1芯片安装ESP32驱动
从https://www.wch.cn/downloads/CH34XSER_MAC_ZIP.html安装驱动,开发板USB连接后若显示 /dev/cu.wchusbserial* 即安装成功,可以使用Arduino和PlatformIO进行开发。
使用PlatformIO进行ESP32S3-WROOM-1的开发配置
使用esp32-s3-devkitc-1-N8开发板,需要加一些烧录参数才可以将程序烧录进去。
[env:esp32-s3-devkitc-1]
platform = espressif32
board = esp32-s3-devkitc-1
framework = arduinoboard_build.arduino.partitions = default_16MB.csv
board_build.arduino.memory_type = qio_opi
build_flags = -DBOARD_HAS_PSRAM
board_upload.flash_size = 16MB
运行LVGL Widget的Demo案例
PlatformIO新建一个Project,进行上述的烧录配置。
随后再加入开发的依赖库
lib_deps = lvgl/lvgl@8.3.9tamctec/TAMC_GT911@^1.0.2moononournation/GFX Library for Arduino@1.2.8
保存,自动进行依赖库的安装
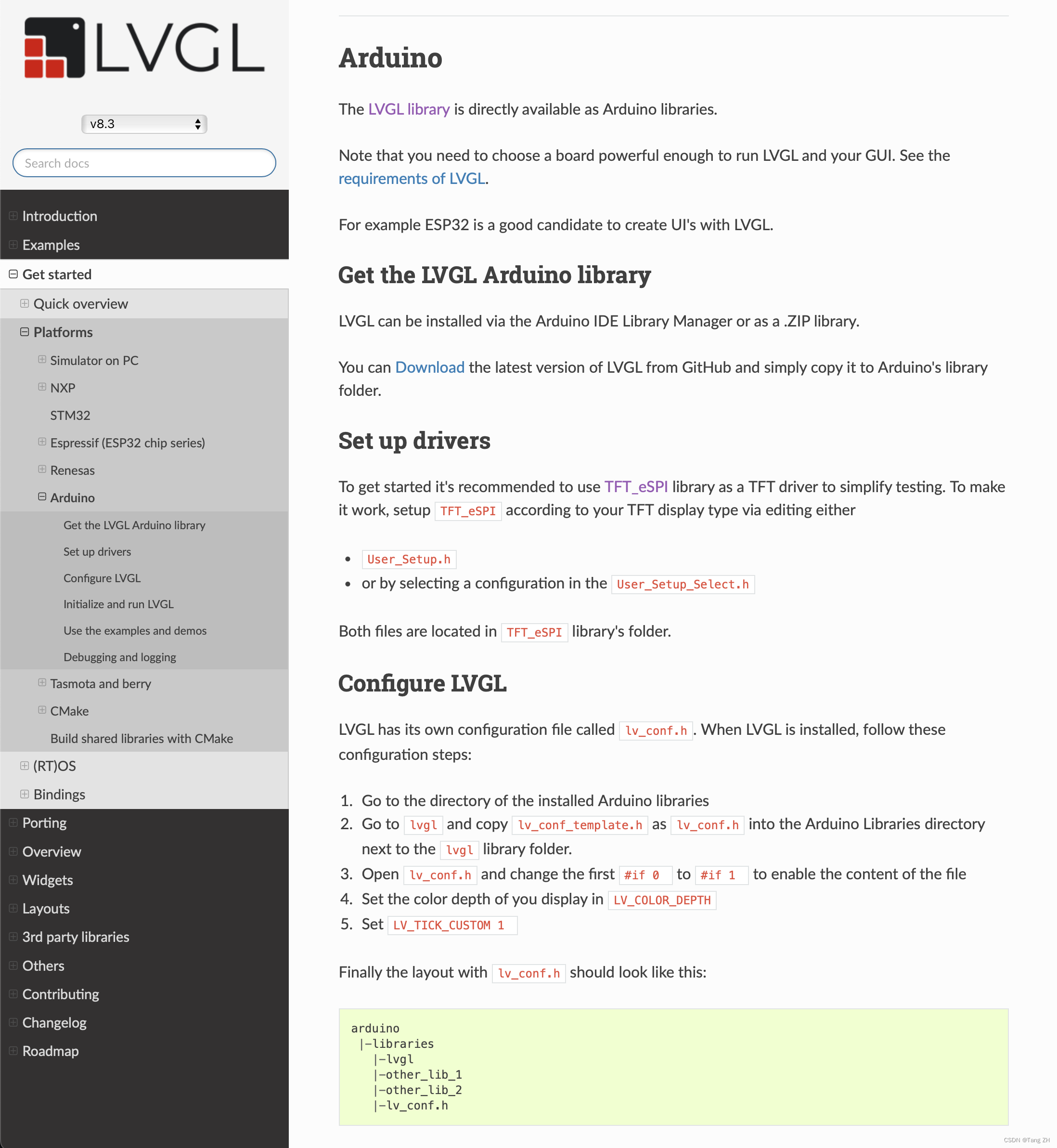
去官网https://docs.lvgl.io/8.3/,进行lvgl的配置,主要就是修改lv_conf.h文件。

如果是初始化的项目,在脚本最上面添加两个依赖,可直接build,看项目是否正常工作。
#include <Wire.h>
#include <SPI.h>
修改main.cpp,运行widget案例:
/******************************************************************************** LVGL Widgets* This is a widgets demo for LVGL - Light and Versatile Graphics Library* import from: https://github.com/lvgl/lv_demos.git** Dependent libraries:* LVGL: https://github.com/lvgl/lvgl.git* Touch libraries:* FT6X36: https://github.com/strange-v/FT6X36.git* GT911: https://github.com/TAMCTec/gt911-arduino.git* XPT2046: https://github.com/PaulStoffregen/XPT2046_Touchscreen.git** LVGL Configuration file:* Copy your_arduino_path/libraries/lvgl/lv_conf_template.h* to your_arduino_path/libraries/lv_conf.h* Then find and set:* #define LV_COLOR_DEPTH 16* #define LV_TICK_CUSTOM 1** For SPI display set color swap can be faster, parallel screen don't set!* #define LV_COLOR_16_SWAP 1** Optional: Show CPU usage and FPS count* #define LV_USE_PERF_MONITOR 1******************************************************************************/
// #include "lv_demo_widgets.h"
#include <Arduino.h>
#include <lvgl.h>
#include <demos/lv_demos.h>
/*************************************************************************************************************************************************************/
#include <Arduino_GFX_Library.h>
#define LV_USE_PERF_MONITOR 1
#define TFT_BL 2
#define GFX_BL DF_GFX_BL // default backlight pin, you may replace DF_GFX_BL to actual backlight pin/* More dev device declaration: https://github.com/moononournation/Arduino_GFX/wiki/Dev-Device-Declaration */
#if defined(DISPLAY_DEV_KIT)
Arduino_GFX *gfx = create_default_Arduino_GFX();
#else /* !defined(DISPLAY_DEV_KIT) *//* More data bus class: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class */
// Arduino_DataBus *bus = create_default_Arduino_DataBus();/* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */
// Arduino_GFX *gfx = new Arduino_ILI9341(bus, DF_GFX_RST, 0 /* rotation */, false /* IPS */);Arduino_ESP32RGBPanel *bus = new Arduino_ESP32RGBPanel(GFX_NOT_DEFINED /* CS */, GFX_NOT_DEFINED /* SCK */, GFX_NOT_DEFINED /* SDA */,40 /* DE */, 41 /* VSYNC */, 39 /* HSYNC */, 42 /* PCLK */,45 /* R0 */, 48 /* R1 */, 47 /* R2 */, 21 /* R3 */, 14 /* R4 */,5 /* G0 */, 6 /* G1 */, 7 /* G2 */, 15 /* G3 */, 16 /* G4 */, 4 /* G5 */,8 /* B0 */, 3 /* B1 */, 46 /* B2 */, 9 /* B3 */, 1 /* B4 */
);
// option 1:
// ST7262 IPS LCD 800x480
Arduino_RPi_DPI_RGBPanel *gfx = new Arduino_RPi_DPI_RGBPanel(bus,800 /* width */, 0 /* hsync_polarity */, 8 /* hsync_front_porch */, 4 /* hsync_pulse_width */, 8 /* hsync_back_porch */,480 /* height */, 0 /* vsync_polarity */, 8 /* vsync_front_porch */, 4 /* vsync_pulse_width */, 8 /* vsync_back_porch */,1 /* pclk_active_neg */, 14000000 /* prefer_speed */, true /* auto_flush */);
#endif /* !defined(DISPLAY_DEV_KIT) */
/******************************************************************************** End of Arduino_GFX setting******************************************************************************//******************************************************************************** Please config the touch panel in touch.h******************************************************************************/
#include "touch.h"/* Change to your screen resolution */
static uint32_t screenWidth;
static uint32_t screenHeight;
static lv_disp_draw_buf_t draw_buf;
static lv_color_t *disp_draw_buf;
static lv_disp_drv_t disp_drv;/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{uint32_t w = (area->x2 - area->x1 + 1);uint32_t h = (area->y2 - area->y1 + 1);#if (LV_COLOR_16_SWAP != 0)gfx->draw16bitBeRGBBitmap(area->x1, area->y1, (uint16_t *)&color_p->full, w, h);
#elsegfx->draw16bitRGBBitmap(area->x1, area->y1, (uint16_t *)&color_p->full, w, h);
#endiflv_disp_flush_ready(disp);
}void my_touchpad_read(lv_indev_drv_t *indev_driver, lv_indev_data_t *data)
{if (touch_has_signal()){if (touch_touched()){data->state = LV_INDEV_STATE_PR;/*Set the coordinates*/data->point.x = touch_last_x;data->point.y = touch_last_y;}else if (touch_released()){data->state = LV_INDEV_STATE_REL;}}else{data->state = LV_INDEV_STATE_REL;}
}void setup()
{Serial.begin(115200);// while (!Serial);Serial.println("LVGL Widgets Demo");// Init touch device// Init Displaygfx->begin();
#ifdef TFT_BLpinMode(TFT_BL, OUTPUT);digitalWrite(TFT_BL, HIGH);
#endifgfx->fillScreen(RED);delay(500);gfx->fillScreen(GREEN);delay(500);gfx->fillScreen(BLUE);delay(500);gfx->fillScreen(BLACK);delay(500);lv_init();delay(10);touch_init();screenWidth = gfx->width();screenHeight = gfx->height();
#ifdef ESP32disp_draw_buf = (lv_color_t *)heap_caps_malloc(sizeof(lv_color_t) * screenWidth * screenHeight / 4, MALLOC_CAP_INTERNAL | MALLOC_CAP_8BIT);
#elsedisp_draw_buf = (lv_color_t *)malloc(sizeof(lv_color_t) * screenWidth * screenHeight / 4);
#endifif (!disp_draw_buf){Serial.println("LVGL disp_draw_buf allocate failed!");}else{lv_disp_draw_buf_init(&draw_buf, disp_draw_buf, NULL, screenWidth * screenHeight / 4);/* Initialize the display */lv_disp_drv_init(&disp_drv);/* Change the following line to your display resolution */disp_drv.hor_res = screenWidth;disp_drv.ver_res = screenHeight;disp_drv.flush_cb = my_disp_flush;disp_drv.draw_buf = &draw_buf;lv_disp_drv_register(&disp_drv);/* Initialize the (dummy) input device driver */static lv_indev_drv_t indev_drv;lv_indev_drv_init(&indev_drv);indev_drv.type = LV_INDEV_TYPE_POINTER;indev_drv.read_cb = my_touchpad_read;lv_indev_drv_register(&indev_drv);lv_demo_widgets();Serial.println("Setup done");}
}void loop()
{lv_timer_handler(); /* let the GUI do its work */delay(5);
}其中,touch.h文件放入src/中:
/******************************************************************************** Touch libraries:* FT6X36: https://github.com/strange-v/FT6X36.git* GT911: https://github.com/TAMCTec/gt911-arduino.git* XPT2046: https://github.com/PaulStoffregen/XPT2046_Touchscreen.git******************************************************************************//* uncomment for FT6X36 */
// #define TOUCH_FT6X36
// #define TOUCH_FT6X36_SCL 19
// #define TOUCH_FT6X36_SDA 18
// #define TOUCH_FT6X36_INT 39
// #define TOUCH_SWAP_XY
// #define TOUCH_MAP_X1 480
// #define TOUCH_MAP_X2 0
// #define TOUCH_MAP_Y1 0
// #define TOUCH_MAP_Y2 320/* uncomment for GT911 */#define TOUCH_GT911#define TOUCH_GT911_SCL 20#define TOUCH_GT911_SDA 19#define TOUCH_GT911_INT -1#define TOUCH_GT911_RST 38#define TOUCH_GT911_ROTATION ROTATION_NORMAL#define TOUCH_MAP_X1 480#define TOUCH_MAP_X2 0#define TOUCH_MAP_Y1 272#define TOUCH_MAP_Y2 0/* uncomment for XPT2046 */
// #define TOUCH_XPT2046
// #define TOUCH_XPT2046_SCK 12
// #define TOUCH_XPT2046_MISO 13
// #define TOUCH_XPT2046_MOSI 11
// #define TOUCH_XPT2046_CS 38
// #define TOUCH_XPT2046_INT 18
// #define TOUCH_XPT2046_ROTATION 0
// #define TOUCH_MAP_X1 4000
// #define TOUCH_MAP_X2 100
// #define TOUCH_MAP_Y1 100
// #define TOUCH_MAP_Y2 4000int touch_last_x = 0, touch_last_y = 0;#if defined(TOUCH_FT6X36)
#include <Wire.h>
#include <FT6X36.h>
FT6X36 ts(&Wire, TOUCH_FT6X36_INT);
bool touch_touched_flag = true, touch_released_flag = true;#elif defined(TOUCH_GT911)
#include <Wire.h>
#include <TAMC_GT911.h>
TAMC_GT911 ts = TAMC_GT911(TOUCH_GT911_SDA, TOUCH_GT911_SCL, TOUCH_GT911_INT, TOUCH_GT911_RST, max(TOUCH_MAP_X1, TOUCH_MAP_X2), max(TOUCH_MAP_Y1, TOUCH_MAP_Y2));#elif defined(TOUCH_XPT2046)
#include <XPT2046_Touchscreen.h>
#include <SPI.h>
XPT2046_Touchscreen ts(TOUCH_XPT2046_CS, TOUCH_XPT2046_INT);#endif#if defined(TOUCH_FT6X36)
void touch(TPoint p, TEvent e)
{if (e != TEvent::Tap && e != TEvent::DragStart && e != TEvent::DragMove && e != TEvent::DragEnd){return;}// translation logic depends on screen rotation
#if defined(TOUCH_SWAP_XY)touch_last_x = map(p.y, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width());touch_last_y = map(p.x, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height());
#elsetouch_last_x = map(p.x, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width());touch_last_y = map(p.y, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height());
#endifswitch (e){case TEvent::Tap:Serial.println("Tap");touch_touched_flag = true;touch_released_flag = true;break;case TEvent::DragStart:Serial.println("DragStart");touch_touched_flag = true;break;case TEvent::DragMove:Serial.println("DragMove");touch_touched_flag = true;break;case TEvent::DragEnd:Serial.println("DragEnd");touch_released_flag = true;break;default:Serial.println("UNKNOWN");break;}
}
#endifvoid touch_init()
{
#if defined(TOUCH_FT6X36)Wire.begin(TOUCH_FT6X36_SDA, TOUCH_FT6X36_SCL);ts.begin();ts.registerTouchHandler(touch);#elif defined(TOUCH_GT911)Wire.begin(TOUCH_GT911_SDA, TOUCH_GT911_SCL);ts.begin();ts.setRotation(TOUCH_GT911_ROTATION);#elif defined(TOUCH_XPT2046)SPI.begin(TOUCH_XPT2046_SCK, TOUCH_XPT2046_MISO, TOUCH_XPT2046_MOSI, TOUCH_XPT2046_CS);ts.begin();ts.setRotation(TOUCH_XPT2046_ROTATION);#endif
}bool touch_has_signal()
{
#if defined(TOUCH_FT6X36)ts.loop();return touch_touched_flag || touch_released_flag;#elif defined(TOUCH_GT911)return true;#elif defined(TOUCH_XPT2046)return ts.tirqTouched();#elsereturn false;
#endif
}bool touch_touched()
{
#if defined(TOUCH_FT6X36)if (touch_touched_flag){touch_touched_flag = false;return true;}else{return false;}#elif defined(TOUCH_GT911)ts.read();if (ts.isTouched){
#if defined(TOUCH_SWAP_XY)touch_last_x = map(ts.points[0].y, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width() - 1);touch_last_y = map(ts.points[0].x, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height() - 1);
#elsetouch_last_x = map(ts.points[0].x, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width() - 1);touch_last_y = map(ts.points[0].y, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height() - 1);
#endifreturn true;}else{return false;}#elif defined(TOUCH_XPT2046)if (ts.touched()){TS_Point p = ts.getPoint();
#if defined(TOUCH_SWAP_XY)touch_last_x = map(p.y, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width() - 1);touch_last_y = map(p.x, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height() - 1);
#elsetouch_last_x = map(p.x, TOUCH_MAP_X1, TOUCH_MAP_X2, 0, gfx->width() - 1);touch_last_y = map(p.y, TOUCH_MAP_Y1, TOUCH_MAP_Y2, 0, gfx->height() - 1);
#endifreturn true;}else{return false;}#elsereturn false;
#endif
}bool touch_released()
{
#if defined(TOUCH_FT6X36)if (touch_released_flag){touch_released_flag = false;return true;}else{return false;}#elif defined(TOUCH_GT911)return true;#elif defined(TOUCH_XPT2046)return true;#elsereturn false;
#endif
}修改lv_conf.ini文件,打开对应demo实例的开关
/*===================* DEMO USAGE====================*//*Show some widget. It might be required to increase `LV_MEM_SIZE` */
#define LV_USE_DEMO_WIDGETS 1
#if LV_USE_DEMO_WIDGETS
#define LV_DEMO_WIDGETS_SLIDESHOW 1
#endif
将.pio/libdeps/esp32*/lvgl整个文件夹复制到src/lvgl,即可插上开发板build、上传到板子。
**注:**修改lv_conf.h的demo部分的开关以及在main.cpp的setup代码的lv_demo_widgets();可以选择demo演示
