网站怎么做支付系统上海抖音推广
通过之前博客应该已经完成了vue脚手架的认识和创建(地址),这节我们简单介绍一下需要使用的一些关键技术,后续在详细介绍
结构目录
创建脚手架时,我选择了TypeScript,store,route这三个选项
index.html入口
node_modules存放npm下载的资源依赖 在package.json中定义的依赖使用npm i都会下载到这里
src中
assets 存放的是一些静态资源,例如一些静态图片等,也可以放公共的css和js文件;
components 存放的是一些全局组件或多个页面公用的子组件,比如: 页头组件、页脚组件、广告轮播组件等;
router 存放的是路由配置,保存着所有路径和组件的对应关系;
views 存放所有的页面组件,有几个页面,就在views下创建几个组件文件,比如: 首页、详情页、商品列表页、登录页等;
App.vue 是整个网站所有页面公共的容器组件;
main.ts 脚手架核心js,导入整个项目中用到的js,实例化vue的对象,通过实例化的vue渲染整个程序,承担了配置Vue项目的责任。
Router
官方文档:入门 | Vue Router (vuejs.org)
router是一个路由管理,这里来配置路由信息,这里我们主要讲一些如何配置的,在main.ts中引用一些资源文件,其中就有router,其中router中配置好router之后还有一个路由守卫,可以在这里编写一些代码配合store仓库使用,比如身份信息验证等
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router';
import defaultRoutes from './defaultRoutes';
// const routes: any = staticRoutes.concat(defaultRoutes);
const routes: any = defaultRoutes;
const router = createRouter({
history: createWebHashHistory(),
routes
});
// 路由守卫
router.beforeEach((to, _from, next) => {
//...你的代码逻辑
// 重定向到首页
if (to.path === '/') {
next({ path: '/home', replace: true })
return
}
// 设置页面标题
document.title = to.meta.title as string
next()
})
export default router
我的defaultRoutes.ts的内容
const defaultRoutes: any = [
{
path: '/:catchAll(.*)',
name: '404',
component:() => import('@/views/errs/index.vue')
},
{
path: '/login',
name: '登录',
component: () => import('@/views/login/index.vue')
}
];
export default defaultRoutes;
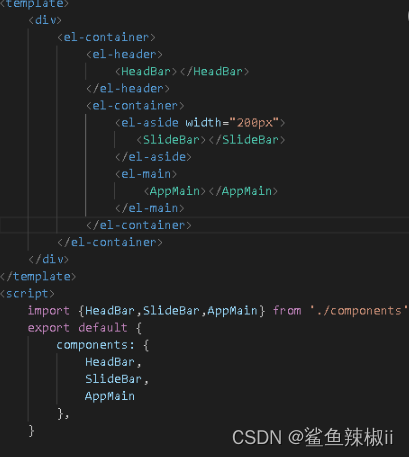
其中如果我们需要使用布局页的功能,只需要在外层嵌套一层模板即可

在src下创建views/layout/index.vue

其中sliderbar和appmain是其他模板,按需引入即可
store
官方文档:Pinia (vuejs.org)
stroe 状态管理库,一般是存放一些关键信息,比如用户信息等,它允许你跨组件或页面共享状态,你可以使用vuex或者pinia两个其中一个,这里我们选择pinia,我们先看一下结构
import { staticRoutes } from '../router/staticRoutes';
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
// 为了完整类型推理,推荐使用箭头函数
state: () => ({
isCollapse: false,
staticRoutes: staticRoutes // 假设你已经有了静态路由的默认值
}),
getters: {
},
actions: {
toggleSideBar() {
this.isCollapse = !this.isCollapse;
},
setStaticRoutes(routes: any) {
this.staticRoutes = routes;
},
},
})
export default useStore;
其中state相当于vue中data,getter相当于计算属性,actions相当于方法
在此之前我们需要安装npm install pinia
导入之后使用defineStore定义,定义之后可以全局调用
按需进行导入,可以调用定义的对象
在main中增加引入
import { createPinia } from 'pinia'
const store = createPinia()
app.use(store)
app.mount('#app')
i18n
国际化语言配置,你可以配置全局配置来改变你程序中所使用的语言是中文还是其他语言
安装命令npm install vue-i18n@9
你可以在src创建一个language文件夹
在language下创建index.ts
import { createI18n } from "vue-i18n";
import { getBrowserLang } from "../utils";
import zh from "./modules/zh";
import en from "./modules/en";
const i18n = createI18n({
// Use Composition API, Set to false
allowComposition: true,
legacy: false,
locale: getBrowserLang(),
messages: {
zh,
en
}
});
export default i18n;
在language下创建modules/zh.ts和en.ts配置中文和英文
//en.ts
export default {
header: {
componentSize: "Component size",
language: "Language",
theme: "theme",
layoutConfig: "Layout config",
primary: "primary",
darkMode: "Dark Mode",
greyMode: "Grey Mode",
weakMode: "Weak Mode",
fullScreen: "Full Screen",
exitFullScreen: "Exit Full Screen",
personalData: "Personal Data",
changePassword: "Change Password",
logout: "Logout"
}
};
//zh.ts
export default {
header: {
componentSize: "组件大小",
language: "国际化",
theme: "全局主题",
layoutConfig: "布局设置",
primary: "primary",
darkMode: "暗黑模式",
greyMode: "灰色模式",
weakMode: "色弱模式",
fullScreen: "全屏",
exitFullScreen: "退出全屏",
personalData: "个人信息",
changePassword: "修改密码",
logout: "退出登录"
}
};
在main.ts中引入
// 引入I18n语言配置
import I18n from "./languages/index";
const app = createApp(App)
// 注册I18n
app.use(I18n);
app.mount('#app')
