瑞安 网站建设培训互联广告精准营销
umi 官方文档
官方建议使用 pnpm
node版本在 14 以上
创建项目:
根据 包管理工具不同 ,官方推荐
这里使用 pnpm:
1. pnpm dlx create-umi@latest
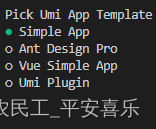
2. 选择模板 (这里使用 Simple App) 想对module处理需要使用 Ant Design Pro版本
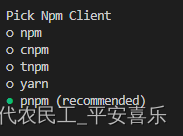
3. 选择包管理工具(这里使用pnpm)
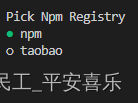
4. 选择源(这里使用taobao)
5.启动项目 pnpm dev
路由:
约定式路由:
- 在 src/layouts/index.jsx 入口文件(相当于vue 的App.vue) 使用 Link 和 Outlet 指定
- 再 src/pages/xxx.jsx 在pages目录下 写对应的地址的同名组件即可跳转,含 404
- 不需要在config/config.js 或者 umirc.ts 中写 routes 路由表
- 再 src/.umi/core/route.tsx 中可以查看自动生成的路由表
src/layouts/index.jsx:
import { Link, Outlet } from 'umi'; import styles from './index.less';export default function Layout() {return (<div className={styles.navs}><ul><li><Link to="/">Home</Link></li><li><Link to="/docs">Docs</Link></li><li><Link to="/aaa">aaa</Link></li><li><Link to="/bbb">bbb</Link></li><li><a href="https://github.com/umijs/umi">Github</a></li></ul><Outlet /></div>); }src/pages:
config/config.ts:
import { defineConfig } from "umi";export default defineConfig({// routes: [// // { path: "/", component: "index" },// // { path: "/docs", component: "docs" },// ],npmClient: 'pnpm', });配置式路由:
在配置文件中通过
routes进行配置,格式为路由信息的数组。例如:
export default {routes: [{ path: '/', component: 'index' },{ path: '/user', component: 'user' },], }参数:配置路由
- path 地址
- component pages目录下的地址
- routes 子路由
- redirect 重定向
- wrappers 配置路由组件的包装组件,通过包装组件可以为当前的路由组件组合进更多的功能。 比如,可以用于路由级别的权限校验
跳转:
withRouter高阶组件可以拿到 histroy location match 等
import { useNavigate, Navigate, history } from "umi";const OrderPage = () => {v6版本:navigate('/xxx')navigate(-1)navigate(1)navigate('/xxx',{replace:true,state:{...}})navigate({pathname:'/xxx',search:'xxx=xxx&xxx=xxx'})---页面中只要遇到<Navigate/>组件,就可以实现跳转!!const navigate = useNavigate();const handle = () => {navigate({pathname: '/personal/profile',search: 'lx=0&name=zhufeng'}); // history:go/goBack/goFoward/push/replacehistory.push({pathname: '/personal/profile',// search: 'lx=0&name=zhufeng',在我们开启了historyWithQuery配置项之后,就可以使用query对象进行传递了「但是不适合于navigate这种方式」query: {lx: 0,name: 'zhufeng'}}); v6的隐式传参:即便目标组件刷新,传递的信息还在「纯正的v5版本中,目标组件一刷新,则隐式传递的信息消失了」navigate('/personal/profile', {state: {lx: 0,name: 'zhufeng'}}); 我们获取的history对象和纯正v5中的history对象是有区别的,主要在于隐式传参这个方面!! -> 向v6中的navigate看齐的!!history.push('/personal/profile', {lx: 0,name: 'zhufeng'}); };return (<div>我的订单<button onClick={handle}>按钮</button></div>); }; export default OrderPage;
三大脚手架的区别
React工程化开发:1. create-react-app+ 脚手架的配置$ yarn eject 暴露配置项直接在源码中或者package.json中进行修改+ 路由管理想用哪个版本就用哪个版本但是约定式路由的模式、统一处理、权限校验等,都需要自己去实现!!+ 数据管理自己基于redux/react-redux/redux-saga 或者 mobx实现状态管理操作起来很复杂2. dva-cli+ 脚手架的配置基于roadhog进行webpack的配置在.webpackrc.js文件中,基于roadhog指定的方式去修改+ 路由管理用的是v4版本「比较老」,react用的也是16默认就是约定式路由,但是统一处理及权限校验等,还是需要自己的去封装!!+ 数据管理dva的灵魂所在就是对redux/redux-saga的封装创建并且注册Model层,操作起来非常的简单、方便!!3. create-umi@latest 或者 @ant-design/pro-cli「用的是@umi/max」+ 脚手架的配置在config/config.ts中(或者.umirc.ts中),按照umi提供的配置方式去修改配置项有启动和打包时候的配置:webpack配置修改、路由、页面模板的配置...也存在运行时的配置「app.ts」:配置dva、和路由的检测及动态管理、以及Layout页面的布局调整!!+ 路由管理umi3是v5,umi4是v6(而且在v6的基础上,封账了和v5中类似的操作语法)路由全套机制,基本上都已经处理好了,我们只需要按照相关的说明去更改即可!!+ 数据管理继承了dva的Model机制!!4. vite前三个脚手架,不论咋变,核心都是webpack处理!!vite是基于rollup实现打包的「和webpack不是同一个东西」!!特点:比webpack快很多很多!!尤其是开发环境下!!脚手架的配置需要我们考虑的事情:+ 基础配置:入口、出口相关的操作+ less等预编译语言的处理+ 浏览器兼容处理+ ES6语法、CSS3语法+ ES6内置API+ 响应式适配+ 修改babel-plugin:babel-plugin-styled-components-px2rem+ 修改postcss-plugin:postcss-px2rem+ 跨域代理+ ...
Ant Design Pro
开始使用 - Ant Design Pro
config.ts的配置:
// https://umijs.org/config/
import { defineConfig } from '@umijs/max';
import defaultSettings from './defaultSettings';
import proxy from './proxy';
import routes from './routes';const { REACT_APP_ENV = 'dev', NODE_ENV } = process.env;export default defineConfig({/*** @name 常规配置*/title: "CMS内容管理系统",targets: {ie: 11},hash: true,devtool: false,inlineLimit: 10000,jsMinifier: 'terser',publicPath: NODE_ENV === 'production' ? './' : '/',/*** @name 路由的配置* @doc https://umijs.org/docs/guides/routes*/historyWithQuery: {},history: {type: 'hash'},routes,/*** @name 主题的配置* @doc antd的主题设置 https://ant.design/docs/react/customize-theme-cn* @doc umi 的theme 配置 https://umijs.org/docs/api/config#theme*/theme: {'root-entry-name': 'variable'},/*** @name 代理配置* @see 要注意以下 代理只能在本地开发时使用,build之后就无法使用了* @doc 代理介绍 https://umijs.org/docs/guides/proxy* @doc 代理配置 https://umijs.org/docs/api/config#proxy*/proxy: proxy[REACT_APP_ENV as keyof typeof proxy],/*** @name 快速热更新配置* @description 一个不错的热更新组件,更新时可以保留state*/fastRefresh: true,//============== 以下都是max的插件配置 ===============/*** @name 数据流插件* @@doc https://umijs.org/docs/max/data-flow*/model: {},/*** 一个全局的初始数据流,可以用它在插件之间共享数据* @description 可以用来存放一些全局的数据,比如用户信息,或者一些全局的状态,全局初始状态在整个 Umi 项目的最开始创建。* @doc https://umijs.org/docs/max/data-flow#%E5%85%A8%E5%B1%80%E5%88%9D%E5%A7%8B%E7%8A%B6%E6%80%81*/initialState: {},/*** @name layout 插件* @doc https://umijs.org/docs/max/layout-menu*/layout: {locale: false,...defaultSettings},/*** @name antd 插件* @description 内置了 babel import 插件* @doc https://umijs.org/docs/max/antd#antd*/antd: {},/*** @name 网络请求配置* @description 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request*/request: {},/*** @name 权限插件* @description 基于 initialState 的权限插件,必须先打开 initialState* @doc https://umijs.org/docs/max/access*/access: {}
});