和萝莉做的电影网站线上平台推广方案

对于在浏览器中绘制图形图表,目前有较多的js类库可以使用,如:ChartJS,Flot,canvasjs等,但是今天介绍的主角为国产图表库,并在apache孵化,就是大名鼎鼎的echarts。
前方高能【官方介绍】
特性 - Apache ECharts (incubating)
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用
ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
实践
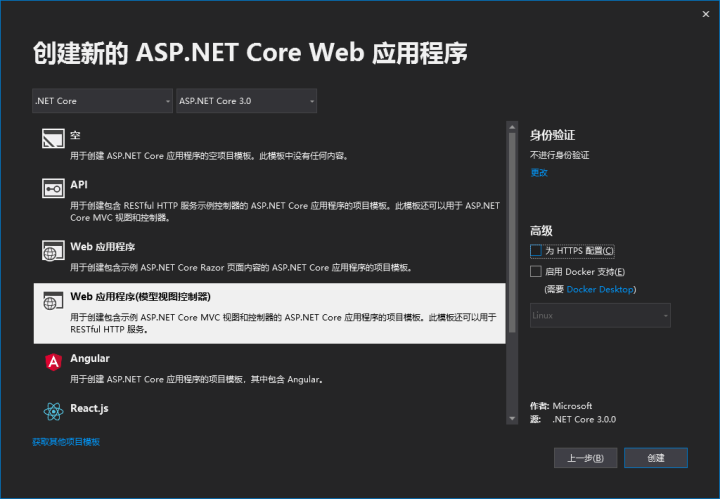
1、 使用VS2019创建一个http://asp.net core web项目,选择ASP.NET Core Web 应用程序,并使用Web应用程序(模型视图控制器)模板


2、使用libman添加echarts库
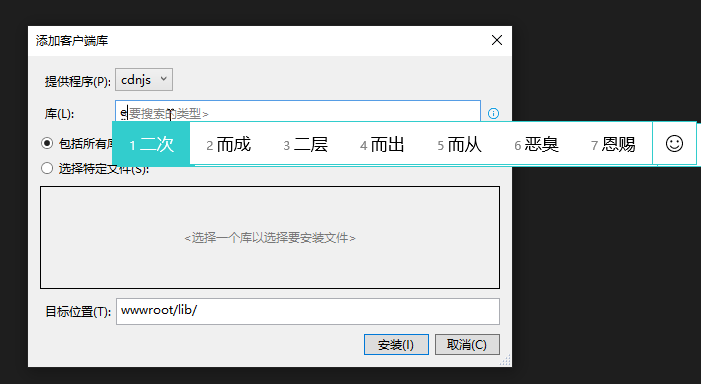
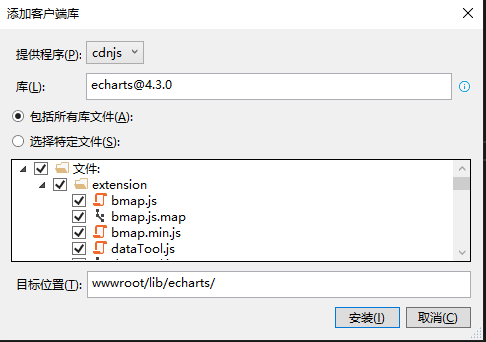
在解决方案资源管理器中选择项目名称->wwwroot->lib,在lib文件夹上右击,选择:添加->客户端库,弹出窗口输入echarts,自动带出最新的版本,由于使用了cdnjs,上面最新版为4.3.0,在其他的如:jsdelivr、unpkg上面最新版为4.5.0。不过使用jsdelivr、unpkg现在4.5.0版本失败,所以选择了cdnjs上面的4.3.0版本。
> 插曲:在弹出的客户端库输入内容时,如果时中文输入法,已输入部分文字,切换为英文输入法时,会导致vs2019重启,所以在客户端库窗口输入内容时一定要前切换到英文输入法


3、添加一个action,名为Echarts,并添加相应的视图
在视图中添加如下代码,id为mychart的div用于放置echarts图表
<div class="row"><div class="col-md-12"><div id="myechart" style="width: 100%; height: 500px;"></div></div></div>添加相关js的引用
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/echarts/echarts.js"></script>4、使用Echarts
准备的json数据存放到了github上面:https://github.com/mzy666888/datajson
在引用的的js库的下方编写js代码使用echarts显示图表。
首先定义了一个结构,用于存放数据。
function Series(type, xdata, seriesData) {this.typeName = type;//相当于titlethis.xdata = xdata;//X轴数据this.seriesData = seriesData;//Y轴数据}声明一个charts实例。
> echartInstance.clear:
清空当前实例,会移除实例中所有的组件和图表。清空后调用 getOption 方法返回一个{}空对象。在多次查询时需要用到清除上次添加的内容
var myEChart = echarts.init(document.getElementById('myechart'));
myEChart.clear();//用于清除已存在的内容定义option
var options = {title: {text: '数据曲线:',x: 'center'},legend: {data: [],x: 'left'},xAxis: {type: 'category'//必须},yAxis: {type: 'value',max: 90,min: -10},series: []}设置myEChart的option
myEChart.setOption(options);获取json数据,经过处理后并将数据显示到myEChart,
$.get('/data.json').done(function (data) {//var aa = JSON.parse(data);var x = [];$.each(data.List,function (n, value) {var xd = [], sd = [];$.each(value.Data,function (m, mValue) {xd.push(mValue.SaveTime);sd.push(mValue.WorkStationData);});var s = new Series(value.TypeTitleName, xd, sd);x.push(s);});var xStart = data.Start;var xEnd = data.End;options.xAxis.data = x[0].xdata;options.xAxis.start = xStart;options.xAxis.end = xEnd;$.each(x,function (i, value) {options.title.text += value.typeName + " ";options.legend.data.push(value.typeName);options.series.push({name: value.typeName,type: 'line',smooth: true,data: value.seriesData});});myEChart.setOption(options);});说明1
此段代码是将json数据处理后,将x,y轴的数据分开存到到数组x中
var x = [];$.each(data.List,function (n, value) {var xd = [], sd = [];$.each(value.Data,function (m, mValue) {xd.push(mValue.SaveTime);sd.push(mValue.WorkStationData);});var s = new Series(value.TypeTitleName, xd, sd);x.push(s);});说明2
对option的xAxis轴的内容进行处理
var xStart = data.Start;
var xEnd = data.End;
options.xAxis.data = x[0].xdata;
options.xAxis.start = xStart;
options.xAxis.end = xEnd;说明3
对option的title、legend、series轴的内容进行处理
$.each(x,function (i, value) {options.title.text += value.typeName + " ";options.legend.data.push(value.typeName);options.series.push({name: value.typeName,type: 'line',smooth: true,data: value.seriesData});});说明4
设置myEChart的option
myEChart.setOption(options);5、运行程序
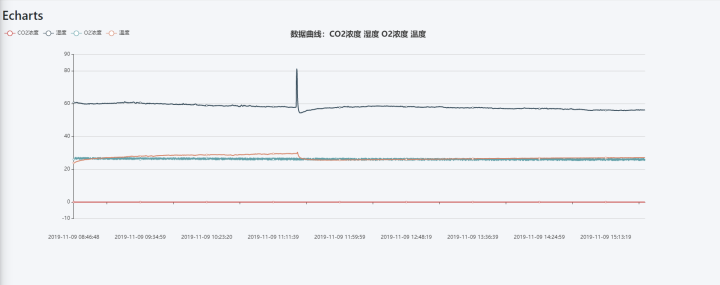
点击“CTRL+F5”运行程序,切换到相应的action,可以看到图表显示如下内容,所有的数据都正确的显示了。

到目前为止,贴出上面完整的代码,到目前为止,你已经可以使用echarts处理图表问题了:
<script type="text/javascript">//定义类function Series(type, xdata, seriesData) {this.typeName = type;this.xdata = xdata;this.seriesData = seriesData;}var myEChart = echarts.init(document.getElementById('myechart'));myEChart.clear();var options = {title: {text: '数据曲线:',x: 'center'}, legend: {data: [],x: 'left'}, xAxis: {type: 'category'},yAxis: {type: 'value',max: 90,min: -10},series: []}myEChart.setOption(options);$.get('/data.json').done(function (data) {//var aa = JSON.parse(data);var x = [];$.each(data.List,function (n, value) {var xd = [], sd = [];$.each(value.Data,function (m, mValue) {xd.push(mValue.SaveTime);sd.push(mValue.WorkStationData);});var s = new Series(value.TypeTitleName, xd, sd);x.push(s);});var xStart = data.Start;var xEnd = data.End;options.xAxis.data = x[0].xdata;options.xAxis.start = xStart;options.xAxis.end = xEnd;$.each(x,function (i, value) {options.title.text += value.typeName + " ";options.legend.data.push(value.typeName);options.series.push({name: value.typeName,type: 'line',smooth: true,data: value.seriesData});});myEChart.setOption(options);});</script>6、功能扩展
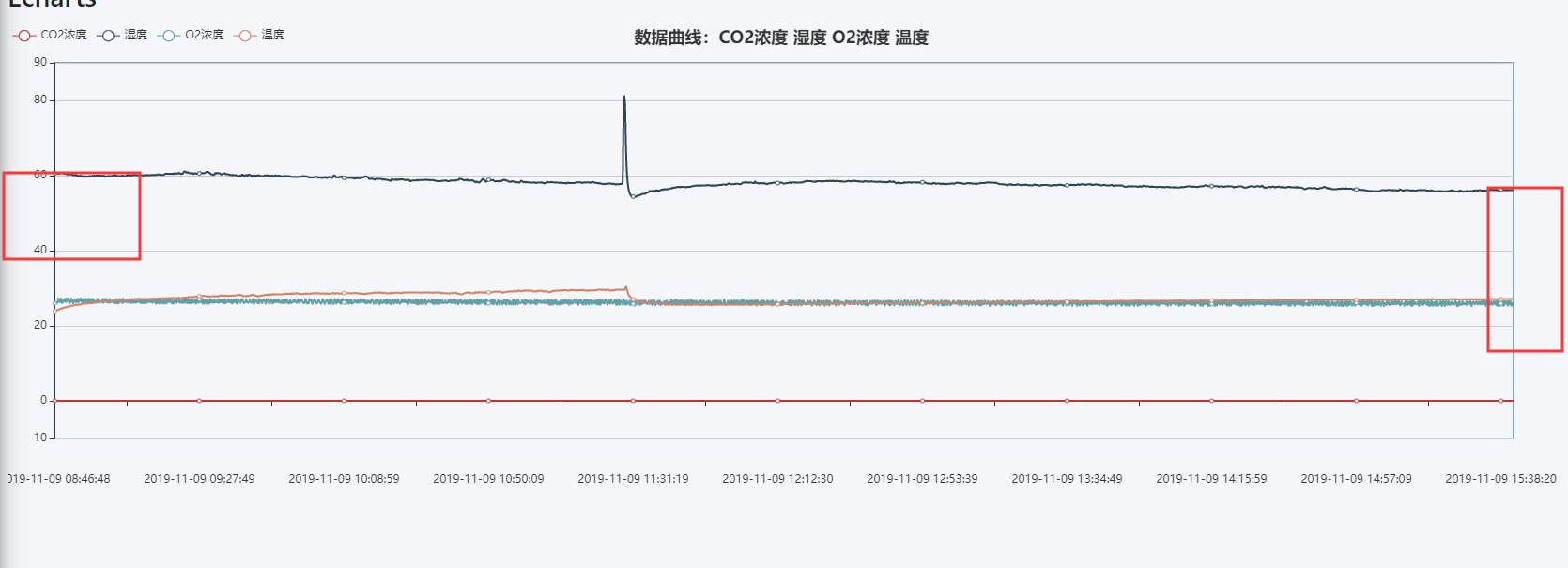
6.1 图表左右空白较多
为了解决图表中左右空白较多的问题,可以在options中添加如下内容:
grid: {show: true,borderColor: '#19507c',x: 50,x2: 50,y: 40},
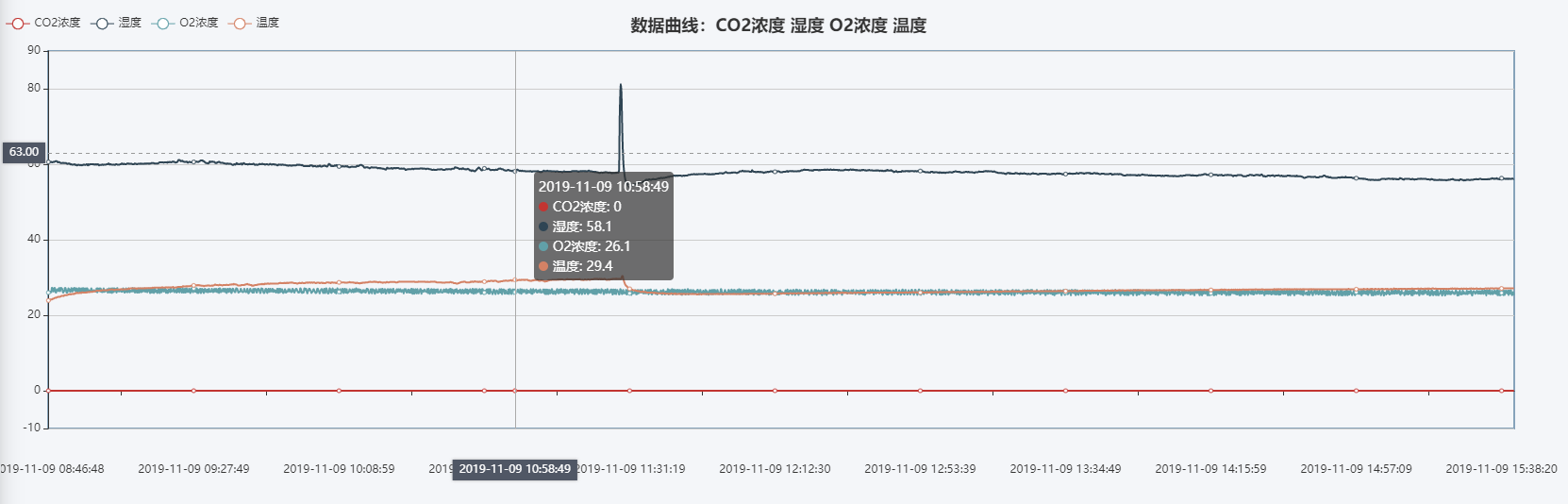
6.2 鼠标滑过图表显示当前时间的各项数据内容
上面的截图,我们使用数据划过图表时,不能现在当前时间上各项数据,在options中添加如下代码可以实现鼠标滑过显示各项数据的功能。
tooltip: {trigger: 'axis',axisPointer: {type: 'cross',animation: false,label: {backgroundColor: '#505765'}}},
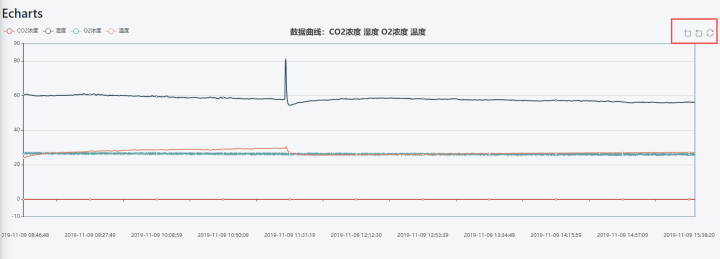
6.3 添加相关功能按钮
使用如下设置,添加了3个按钮,分别为:区域缩放,区域缩放还原和还原。
区域缩放:可以在图标上按住鼠标左键,用鼠标滑定一段区域,显示滑定区域的数据,相当于区域放大
区域缩放还原:还原到初始状态
还原:就是还原功能
toolbox: {feature: {dataZoom: {yAxisIndex: 'none'},restore: {},saveasImage: {}}},
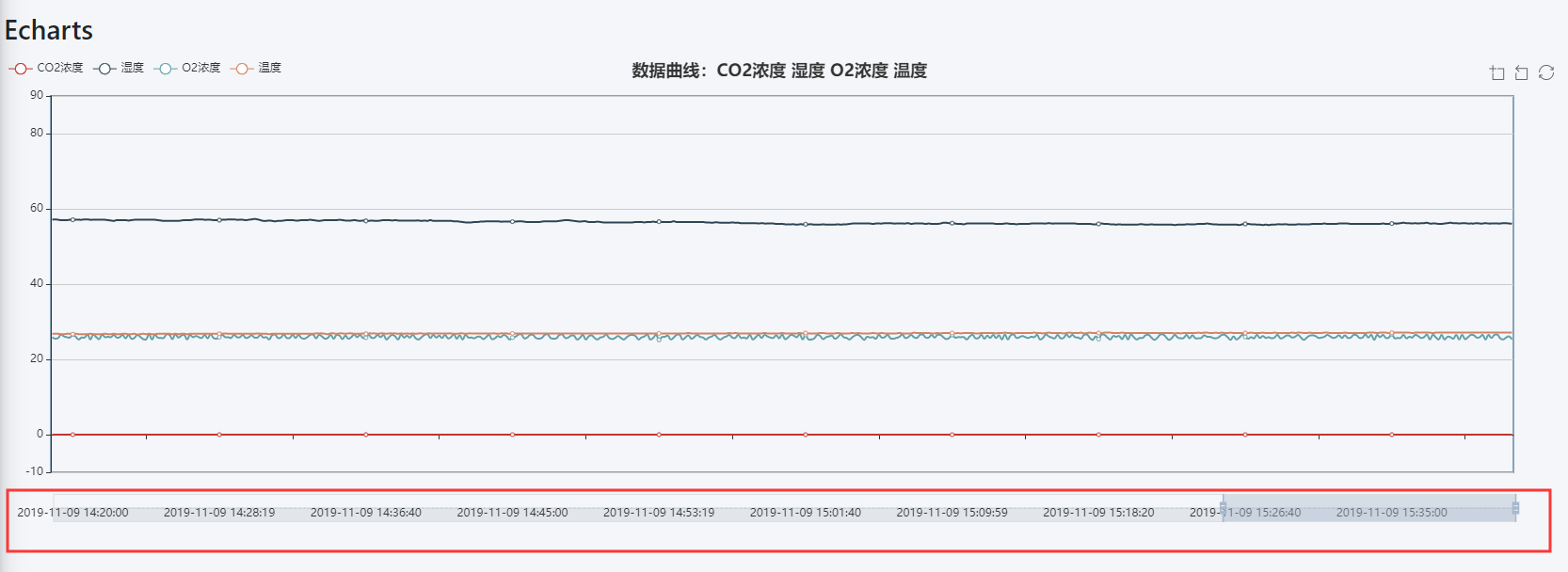
6.4 区域缩放
dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
dataZoom: [{show: true,realtime: true,start: 80,end: 100},{type: 'inside',realtime: true,start: 65,end: 100}],
添加完4项扩展后,完整代码如下:
<script type="text/javascript">//定义类function Series(type, xdata, seriesData) {this.typeName = type;this.xdata = xdata;this.seriesData = seriesData;}var myEChart = echarts.init(document.getElementById('myechart'));myEChart.clear();var options = {title: {text: '数据曲线:',x: 'center'},grid: {show: true,borderColor: '#19507c',x: 50,x2: 50,y: 40},toolbox: {feature: {dataZoom: {yAxisIndex: 'none'},restore: {},saveasImage: {}}},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',animation: false,label: {backgroundColor: '#505765'}}},legend: {data: [],x: 'left'},dataZoom: [{show: true,realtime: true,start: 80,end: 100},{type: 'inside',realtime: true,start: 65,end: 100}],xAxis: {type: 'category',offset: 30},yAxis: {type: 'value',max: 90,min: -10},series: []}myEChart.setOption(options);$.get('/data.json').done(function (data) {//var aa = JSON.parse(data);var x = [];$.each(data.List,function (n, value) {var xd = [], sd = [];$.each(value.Data,function (m, mValue) {xd.push(mValue.SaveTime);sd.push(mValue.WorkStationData);});var s = new Series(value.TypeTitleName, xd, sd);x.push(s);});var xStart = data.Start;var xEnd = data.End;options.xAxis.data = x[0].xdata;options.xAxis.start = xStart;options.xAxis.end = xEnd;$.each(x,function (i, value) {options.title.text += value.typeName + " ";options.legend.data.push(value.typeName);options.series.push({name: value.typeName,type: 'line',smooth: true,data: value.seriesData});});myEChart.setOption(options);});</script>