网站开发时遇不到算法今日十大热点新闻事件
本篇采用AS3语言在Flash Builder环境中显示文本Hello Layabox,学完本篇即为完成LayaAir引擎的第一个程序。在学习本篇前务必保证先阅读完:FlashBuilder开发环境的配置
如果大家已阅读《用LayaAirIDE创建AS3项目并详解目录结构》,并且已建立好项目的,可以跳过第一步。我们建议大家采用LayaAirIDE建立项目。
第一步 新建项目
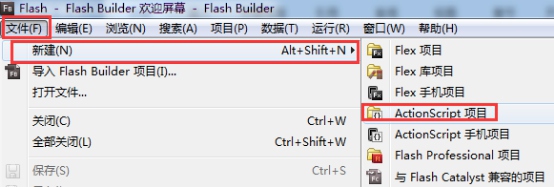
步骤一: 打开Flash Builder,在菜单栏里点“文件”,然后选中“新建”点击 “ActionScript项目”,进入创建项目的窗口。

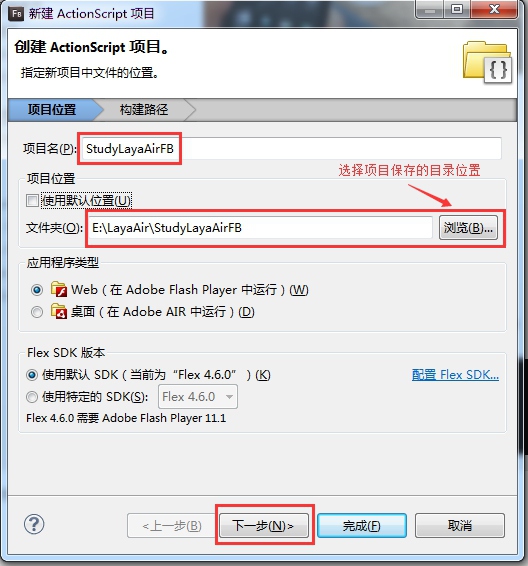
步骤二: 在“项目名”输入栏里输入项目名称,然后在“文件夹”输入栏里输入项目存储目录或者是点击“浏览”选择存储的目录。最后点击“下一步”进入引擎编译与引擎库配置的“构建路径”窗口。

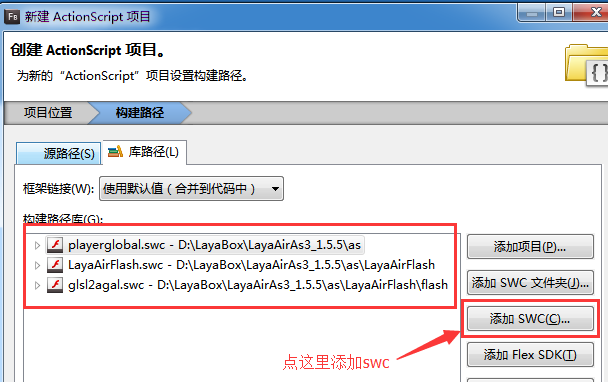
步骤三: 在构建路径配置的“库路径”窗口里,先删除系统自带的编译SDK,然后点击“添加SWC”,将引擎包里的“playerglobal.swc”、“LayaAirFlash.swc”、“glsl2agal.swc”添加进来。如果项目没有发布Flash版本的需求,“LayaAirFlash.swc”、“glsl2agal.swc”也可以不添加。

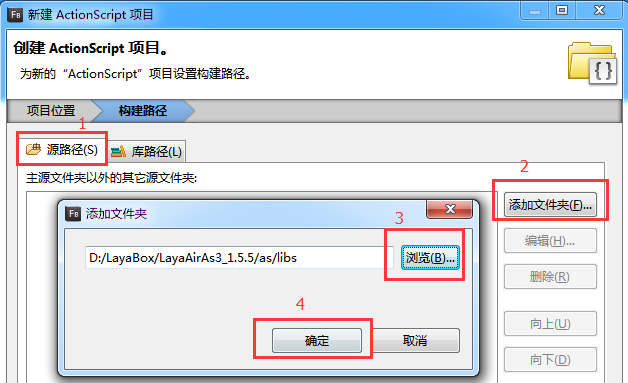
步骤四:在构建路径配置的“源路径”窗口里点击“添加文件夹”,输入“引擎库所在目录”或点击“浏览”选择“引擎库所在目录”,然后点击确定,即完成了引擎库的导入。

最后,点击最下方的“完成”按钮,结束新建项目的引导。
第二步 显示文字“Hello Layabox”
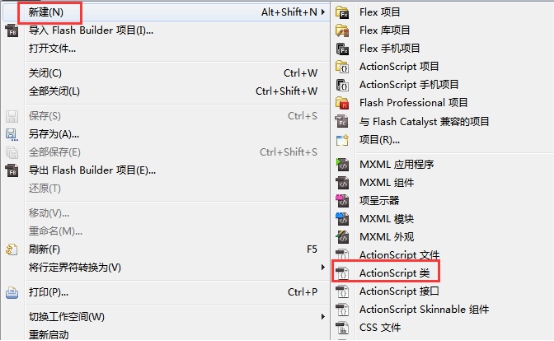
步骤一:菜单栏 “文件” 中选中 “新建”,单击“ActionScript类”,打开新建类文件的窗口。

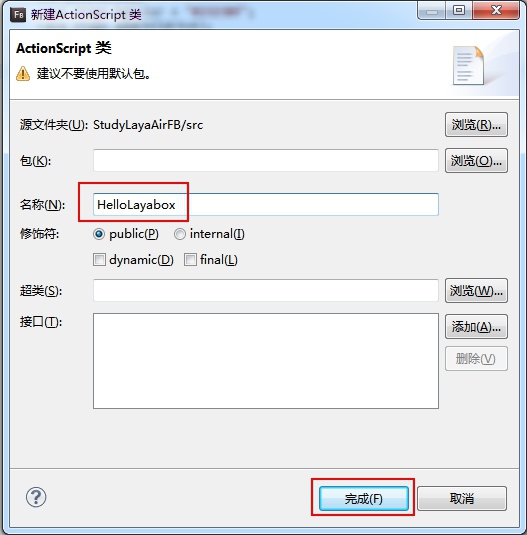
步骤二:在名称栏输入HelloLayabox,点击 “完成”新建一个ActionScript类。

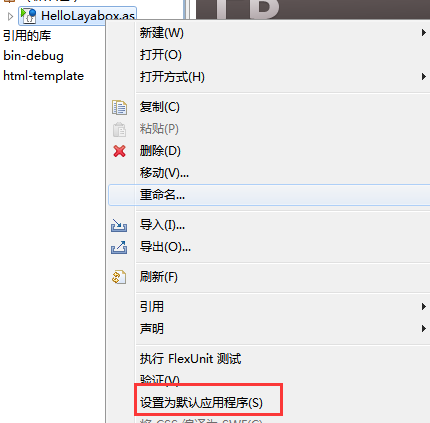
步骤三:将HelloLayabox.as设置为默认应用程序。

步骤四:双击打开HelloLayabox.as,开始编写代码。将一个“Hello Layabox”的文本添加到舞台,代码如下:
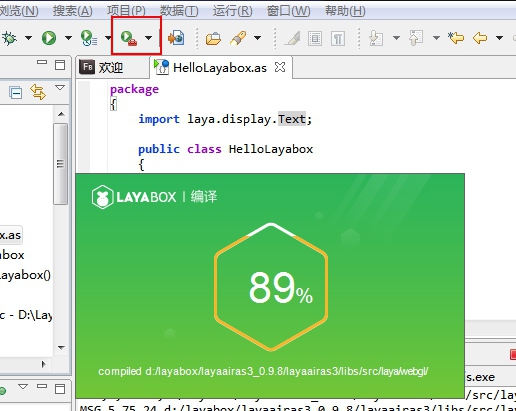
步骤五:完成代码编写后,使用之前文章里配置的编译器,点击按钮开始编译,编译完成后会自动启动chrome运行代码。

运行结果如下图所示:

步骤六:“Hello Layabox”虽然显示出来了,但是太简陋了,下面我们就让“Hello Layabox”变的好看一些,代码如下:
运行结果如下图所示:

至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用AS3语言开发的HTML5程序,也说明了LayaAir的开发环境配置无误。更多LayaAir引擎开发的API使用方法,请前往官网Layabox开发者中心查看在线API与在线DEMO。
