阿里巴巴批发网站怎么做营销培训课程
两个前提条件:
- 从flutter v1.17版本开始,flutter module仅支持AndroidX的应用
- 在release模式下flutter仅支持一下架构:x84_64、armeabi-v7a、arm6f4-v8a,不支持mips和x86;所以引入flutter前需要在app/build.gradle下配置flutter支持的架构
android {defaultConfig {ndk {// armeabi:已经淘汰(0%)// armeabi-v7a:曾经主流的架构平台(20%)// arm64-v8a:目前主流架构平台(80%)abiFilters "armeabi-v7a", "arm64-v8a"}}
}1、源代码集成
将flutter集成到现有的Android应用中主要步骤如下:
- 创建flutter module
- 为已存在的Android应用添加flutter module依赖(setting.gradle中加入代码)
- 在需要的module引入
- 添加Java 8编译选项
- 在kotlin中调用flutter module
- 编写dart代码
创建flutter module
//--org后面为域名 flutter_module为module名称
flutter create -t module --org com.example.module flutter_module
生成module的目录结构:

为已存在的Android应用添加flutter module依赖:
打开Android项目的setting.gradle添加如下代码:
setBinding(new Binding([gradle: this]))
evaluate(new File(settingsDir.parentFile,'flutter_module/.android/include_flutter.groovy'
))//可选,作用:可以在当前AS的project下显示flutter_module以方便查看和编写Dart代码
include ':flutter_module'
project(':flutter_module').projectDir = new File('../flutter_module')在需要的module引入
//asproj/app/build.gradle
implementation project(':flutter')添加Java 8编译选项
因为flutter的Android engine是用来Java8的特性,所以在引入flutter时需要配置你的项目都Java8编译选项(app/build.gradle)
android {compileOptions {sourceCompatibility = 1.8targetCompatibility = 1.8}
}在kotlin中调用flutter module,抽取一个基类HiFlutterFragment如下代码:
package org.devio.`as`.proj.common.flutterimport android.content.Context
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import io.flutter.embedding.android.FlutterTextureView
import io.flutter.embedding.android.FlutterView
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.embedding.engine.dart.DartExecutor
import kotlinx.android.synthetic.main.fragment_flutter.title
import org.devio.`as`.proj.common.R
import org.devio.`as`.proj.common.ui.component.HiBaseFragmentabstract class HiFlutterFragment : HiBaseFragment() {private lateinit var flutterEngine: FlutterEngineprotected var flutterView: FlutterView? = nulloverride fun onAttach(context: Context) {super.onAttach(context)flutterEngine = FlutterEngine(context)flutterEngine.dartExecutor.executeDartEntrypoint(DartExecutor.DartEntrypoint.createDefault())}override fun getLayoutId(): Int {return R.layout.fragment_flutter}fun setTitle(titleStr: String) {title.text = titleStr}override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)(layoutView as ViewGroup).addView(createFlutterView(activity!!))}override fun onStart() {flutterView!!.attachToFlutterEngine(flutterEngine!!)super.onStart()}override fun onResume() {super.onResume()//for flutter >= v1.17flutterEngine.lifecycleChannel.appIsResumed()}override fun onPause() {super.onPause()flutterEngine.lifecycleChannel.appIsInactive()}override fun onStop() {super.onStop()flutterEngine.lifecycleChannel.appIsPaused()}override fun onDetach() {super.onDetach()flutterEngine.lifecycleChannel.appIsDetached()}private fun createFlutterView(context: Context): FlutterView {//使用FlutterTextureView来进行渲染,以规避fluttersurfaceview压后台回来后界面被复用的问题val flutterTextureView = FlutterTextureView(activity!!)flutterView = FlutterView(context, flutterTextureView)return flutterView!!}}调试dart代码
1.关闭app(这一步很关键)
2.attach到Android项目中
- 使用命令行:然后切换到flutter_module目录下运行flutter attach,当有多个设备时用如:flutter attach -d 'emulator-5554'
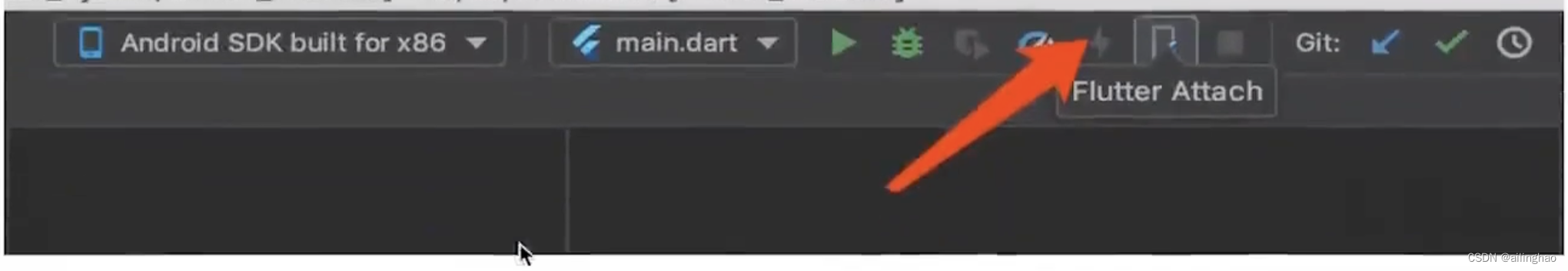
- 不使用命令行:

3.启动app
2、maven仓库集成方式(详细步骤耐心等待)
这种集成方式不需要所有团队成员都安装flutter 环境。只需要 flutter 开发者在开发完功能模块。通知 Native 开发着更新一下依赖。就可以完成功能的更新。这样的话Native 开发者并不会有 flutter 的代码,并不知道具体实现方式。
将flutter集成到现有的Android应用中主要步骤如下:
- 创建flutter module
- 执行 flutter build aar
参考官方文档:
https://flutter.dev/docs/development/add-to-app
