南京html5网站建设百度指数关键词工具
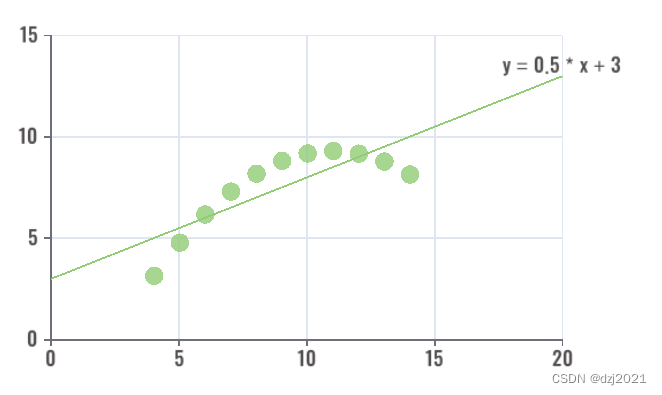
散点图用于显示关系。 对于 【相关性】 ,散点图有助于显示两个变量之间线性关系的强度。 对于 【回归】 ,散点图常常会添加拟合线。
举例1:你可以展示【年降雨量】与【玉米亩产量】的关系
举例2:你也可以分析各个【节假日】与【大盘波动】的关系
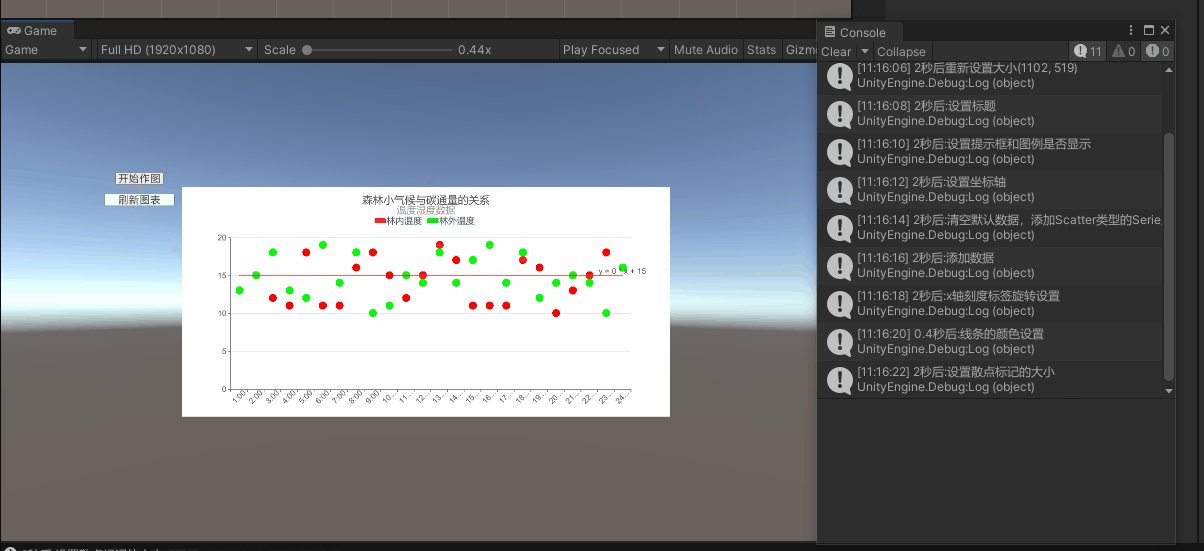
一、要画的图

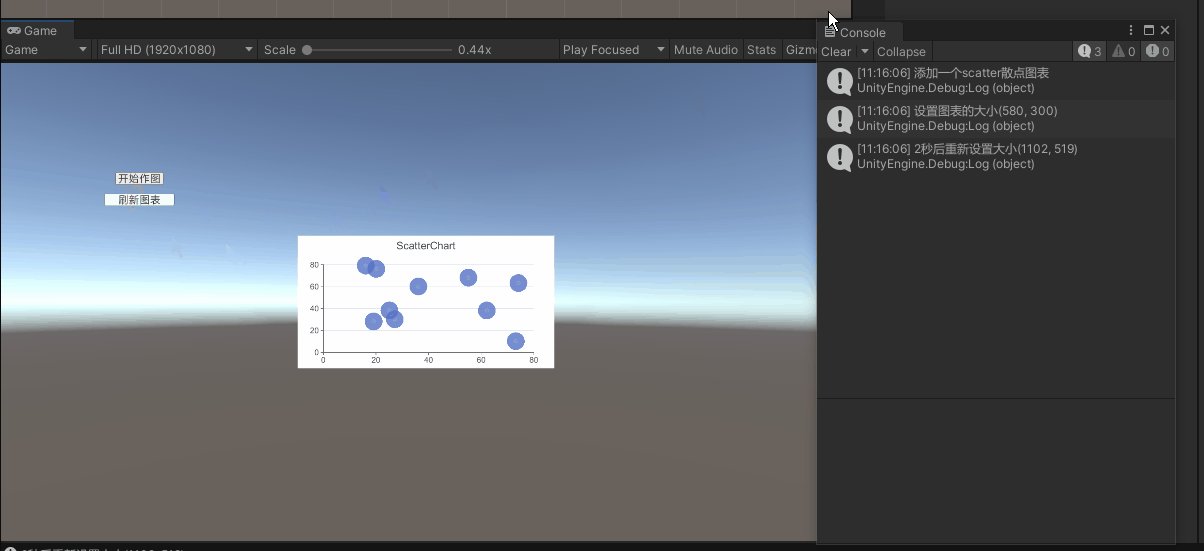
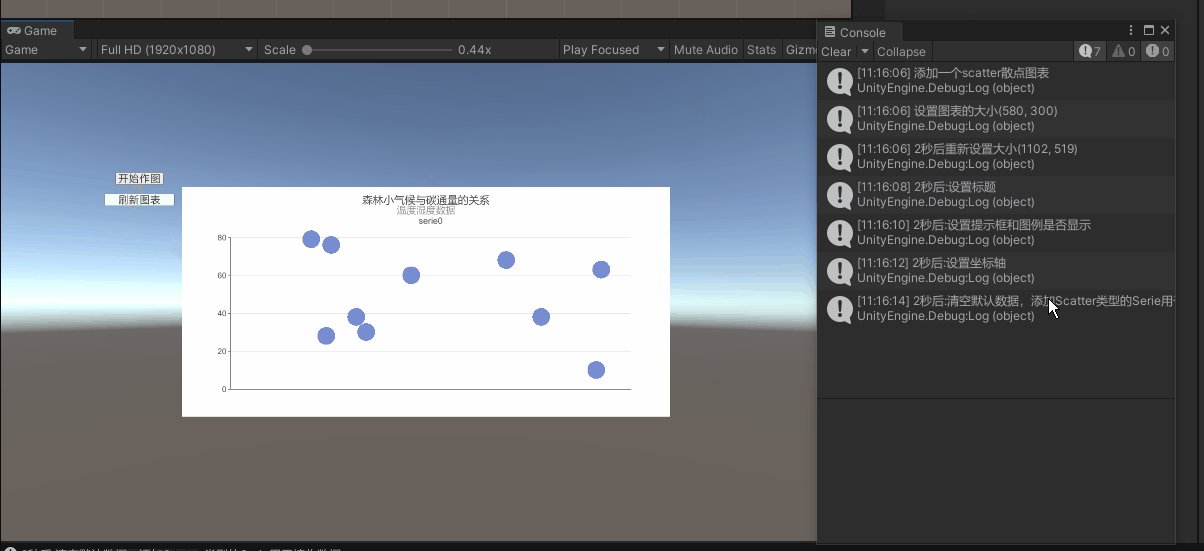
二、画图的过程展示

三、画图的要点
-
添加一个scatter散点图表
-
设置图表的大小:SetSize(x,y)
-
设置标题:chart.Title.text|subText = “”
-
设置提示框【Tooltip】和图例【Legend】是否显示
-
设置坐标轴的数据刻度信息
——X轴的刻度数量,每个刻度对应的标签
——Y轴设置 -
清空默认数据,添加Scatter类型的Serie用于接收数据
-
添加数据:X轴的刻度数据,Y轴的数据
-
数据添加到图表上
——X轴的刻度标签
——Y1,第一组数据
——Y2,第二组数据 -
x轴刻度标签旋转(倾斜)设置
-
设置散点的颜色
-
设置散点的大小
-
画拟合的直线
——增加两个端点
——设置直线的【方程式text】
——设置直线的形状 -
刷新所有的组件
四、代码清单
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cysharp.Threading.Tasks;
using XCharts.Runtime;
using System;
using System.Linq;
using UnityEngine.UI;public class ExampleScatterChart : MonoBehaviour
{/// <summary>/// 测试按钮——画线/// </summary>public Button StartBtn;/// <summary>/// 刷新图表/// </summary>public Button RefreshBtn;private void Start(){#region ==============代码绑定==============begin //开始画图StartBtn.onClick.AddListener(() =>{DrawScatterFlow();});//刷新组件RefreshBtn.onClick.AddListener(()=> {var chart = gameObject.GetComponent<ScatterChart>();chart.RefreshAllComponent();});#endregion ==============代码绑定==============end}/// <summary>/// 绘制散点图的流程/// </summary>/// <returns></returns>private async UniTask DrawScatterFlow(){//【1】添加一个scatter散点图表Debug.Log("添加一个scatter散点图表");var chart = gameObject.GetComponent<ScatterChart>();if (chart == null){chart = gameObject.AddComponent<ScatterChart>();chart.Init();}//【2】设置图表的大小:SetSize(x,y)Debug.Log("设置图表的大小(580, 300) ");chart.SetSize(580, 300);//代码动态设置尺寸Debug.Log("2秒后重新设置大小(1102, 519) ");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));chart.SetSize(1102, 519);//【3】设置标题:chart.Title.text|subText = ""Debug.Log("2秒后:设置标题 ");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var title = chart.GetOrAddChartComponent<Title>();title.text = "森林小气候与碳通量的关系"; //主标题title.subText = "温度湿度数据"; //副标题//【4】设置提示框【Tooltip】和图例【Legend】是否显示//Tooltip - 鼠标悬停在曲线节点上的时候,显示数据信息 //Legend - 图上数据系列的类别信息【例如[red-白天温度]、[black-晚上温度]】Debug.Log("2秒后:设置提示框和图例是否显示");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var tooltip = chart.GetOrAddChartComponent<Tooltip>();tooltip.show = true; //在数据节点上,鼠标悬停时显示的信息框var legend = chart.GetOrAddChartComponent<Legend>();legend.show = true;//【5】设置坐标轴的数据刻度信息Debug.Log("2秒后:设置坐标轴");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));//——x轴设置var xAxis = chart.GetOrAddChartComponent<XAxis>();xAxis.splitNumber = 24; //数据的个数-参数硬编码xAxis.boundaryGap = true;xAxis.type = Axis.AxisType.Category;//——y轴设置var yAxis = chart.GetOrAddChartComponent<YAxis>();yAxis.type = Axis.AxisType.Value;//【6】清空默认数据,添加Scatter类型的Serie用于接收数据Debug.Log("2秒后:清空默认数据,添加Scatter类型的Serie用于接收数据");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));chart.RemoveData();//【7】添加数据:X轴的刻度数据,Y轴的数据chart.AddSerie<Scatter>("林内温度");chart.AddSerie<Scatter>("林外温度");Debug.Log("2秒后:添加数据");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var series1_24 = Enumerable.Range(1, 24).ToList();var xTicks = series1_24.Select(x => $"{x}:00").ToList();var yTicks = series1_24.Select(x => UnityEngine.Random.Range(10, 20)).ToList(); //[min,max) 前开后闭var yTicks2 = series1_24.Select(x => UnityEngine.Random.Range(10, 20)).ToList();//数据添加到图表上series1_24.ForEach(idx =>{chart.AddXAxisData(xTicks[idx - 1]); //X轴的刻度标签chart.AddData(0, yTicks[idx - 1]); //Y1,第一组数据chart.AddData(1, yTicks2[idx - 1]); //Y2,第二组数据 }); //【8】x轴刻度标签旋转(倾斜)设置Debug.Log("2秒后:x轴刻度标签旋转设置");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));xAxis.axisLabel.rotate = 45;//【9】设置散点的颜色Debug.Log("0.4秒后:线条的颜色设置");await UniTask.Delay(TimeSpan.FromSeconds(0.4f));chart.series[0].itemStyle.color = Color.red; //第一组散点的颜色 chart.series[1].itemStyle.color = Color.green; //第二组散点的颜色//【10】Scatter大小设置:await UniTask.Delay(TimeSpan.FromSeconds(2.0f));Debug.Log("2秒后:设置散点标记的大小"); chart.series[0].symbol.size = 9;chart.series[1].symbol.size = 9;//【11】画拟合的直线await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var line1 = chart.AddChartComponent<MarkLine>(); //添加一根直线line1.data.Clear();//清空默认值,添加组的时候,会默认包含一个item//增加一个端点数据var p1 = new MarkLineData();p1.type = MarkLineType.None;p1.group = 1;p1.xPosition = 0;p1.yPosition = 0;p1.xValue = 0;p1.yValue = 15; p1.zeroPosition = false;//标注【直线方程式】p1.name = "y = 0 * x + 15";p1.label.formatter = "{b}";//直线的形状设置p1.lineStyle.type = LineStyle.Type.Solid;p1.startSymbol.type = SymbolType.None;p1.endSymbol.type = SymbolType.None;//添加第二个端点数据var p2 = new MarkLineData();p2.type = MarkLineType.None;p2.group = 1;p2.xPosition = 0;p2.yPosition = 0;p2.xValue = 23;p2.yValue = 15;p2.zeroPosition = false;p2.name = "y = 0 * x + 15";p2.label.formatter = "{b}";//直线的形状设置p2.lineStyle.type = LineStyle.Type.Solid;p2.startSymbol.type = SymbolType.None;p2.endSymbol.type = SymbolType.None;//端点数据加入直线中line1.data.Add(p1);line1.data.Add(p2);//刷新所有的组件【不刷新的话,发现不能画直线】chart.RefreshAllComponent();}#if UNITY_EDITOR[ContextMenu("测试")]
#endifvoid Test(){DrawScatterFlow();}
}
