泰州网站建设托管电子商务网站推广
前言
-
我们经常在移动端会处理按钮和输入框的防抖和节流处理,在pc端很少进行这样的操作
-
但是在pc端也是可以进行按钮的防抖操作,这样也是比较合理,可以不用但不可以不会
-
我们只要配合vue项目自定义指令加上全局注册,就可以实现按钮的防抖操作。
-
并且这种方式是在做加法,把自定义指令全局注册之后,只需要把@click换成v-antishake(自定义指令)即可
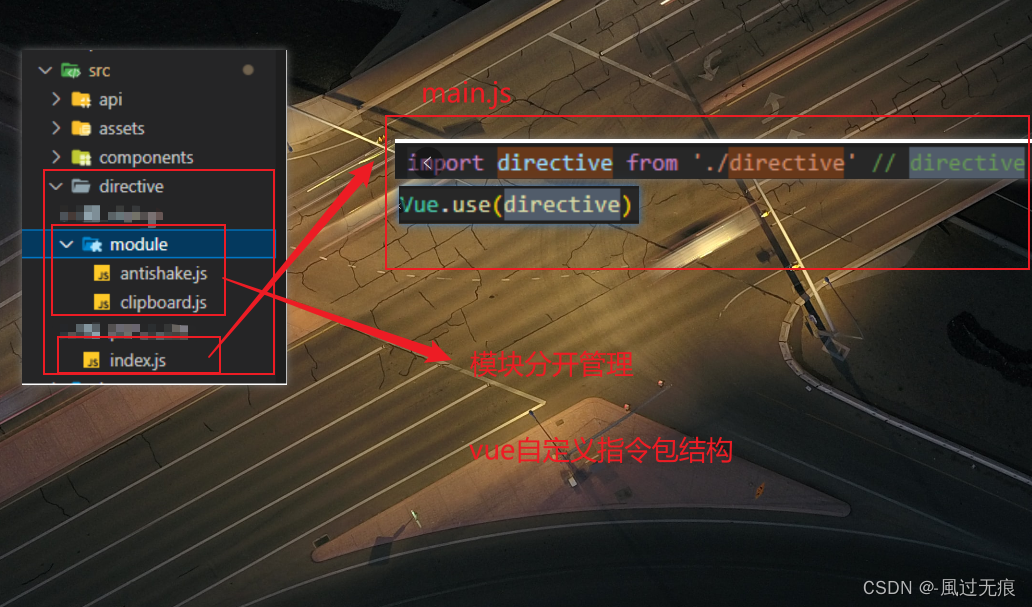
项目自定义指定-全局注册包结构

代码实现-项目有自定义指令
1.在src/directive/module下建立antishake.js文件-代码如下
export default {inserted (el, binding, vnode) {let timer = {}el.addEventListener('click', () => {if (timer) {clearTimeout(timer)}timer = setTimeout(() => {binding.value()}, 2000)})}
}
2.在src/directive/index.js下注册
// 按钮防抖处理
import antishake from './module/antishake'
const install = function (Vue) {// 按钮防抖处理Vue.directive('antishake', antishake)
}
export default install3.在页面需要按钮防抖的地方直接使用自定义指令代替@click
// 原来点击事件
@click='事件'
// 现在点击事件-防抖处理-自定义点击事件v-antishake="事件"总结:
经过这一趟流程下来相信你也对 vue-pc端实现按钮防抖处理-自定义指令 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
