网站建设的工作描述搜索技巧
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 遇见
- 1.3 相熟
- 1.4 相知
- 1.5 相念
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 代码结构
- 源码下载
- 更多爱情表白源码
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/129264757
html实现浪漫的爱情日记html实现浪漫的爱情日记(附源码),可以配置以爱情的相遇,相熟,相知,相爱的四个主题,然后以对话的方式记录下来,支持调整主题音乐,可以自动配置背景图片,改成自己的爱情背景图片 ,基于html5开发的,直接浏览器打开使用。兼容手机端和电脑web端。
1.设计来源
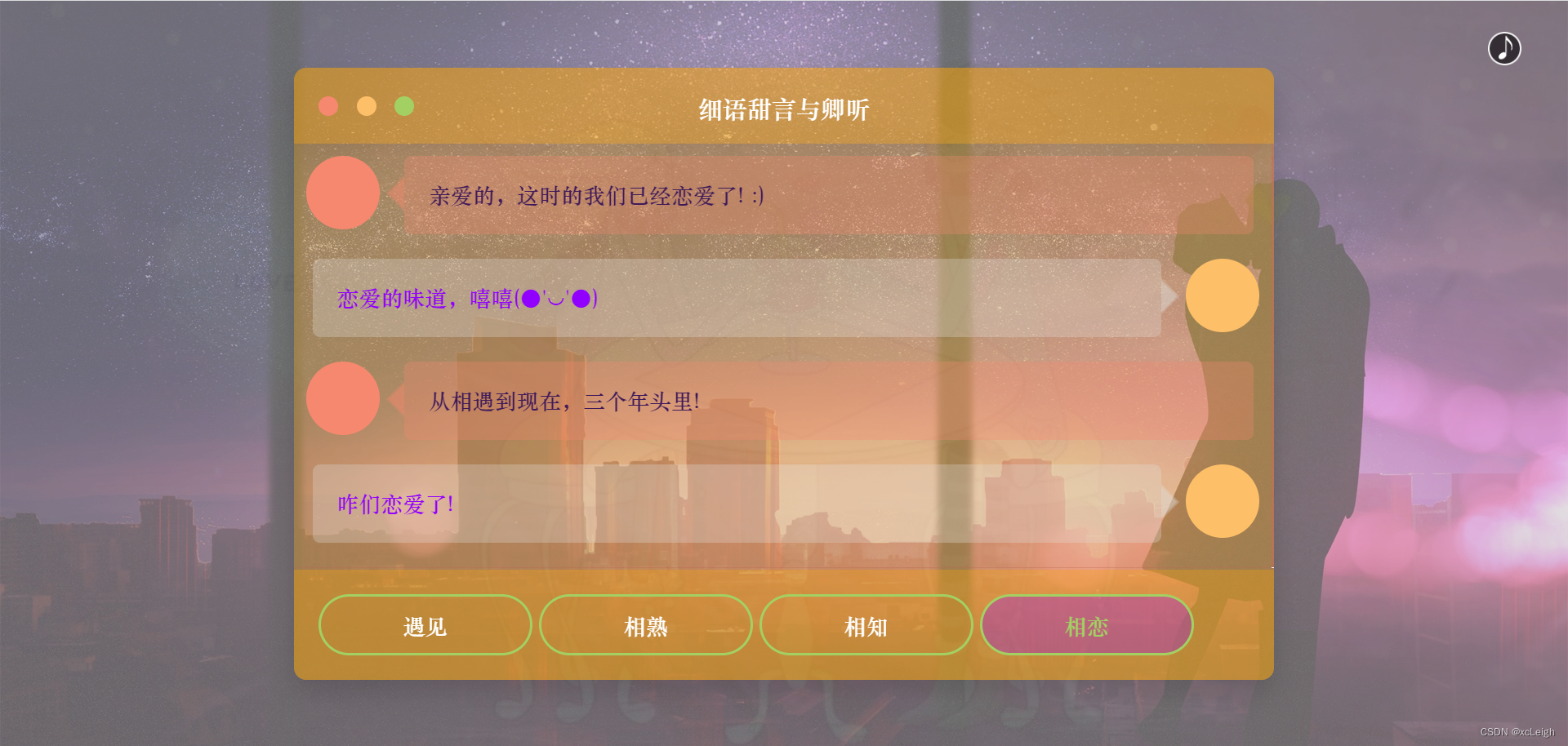
1.1 主界面
这个地方放的是手机端效果图,主界面可以配置音乐和背景图片(多张),配置图片的清晰度等。
- 1.右上角音乐图标,支持播放和暂停;
- 2.里面的背景图片轮动,可以配置多张背景图片;
- 3.目前是四个主题,可以调整为多个主题,也可以减少;
- 效果可以看文章下面的 动态效果 专栏,里面有界面的动态效果

1.2 遇见
遇见主题,以对话的形式,一句一句出来,可以用于讲述彼次相遇的过程,和记忆点。界面自适应,兼容手机端。

1.3 相熟
相熟主题,以对话的形式,一句一句出来,可以用于讲述彼次相熟的过程,和记忆点。界面自适应,兼容手机端。

1.4 相知
相知主题,以对话的形式,一句一句出来,可以用于讲述彼次相知的过程,和记忆点。界面自适应,兼容手机端。

1.5 相念
相念主题,以对话的形式,一句一句出来,可以用于讲述彼次相念的过程,和记忆点。 界面自适应,兼容手机端。

2.效果和源码
2.1 动态效果
html实现爱情回忆录
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!-- xcLeigh
https://blog.csdn.net/weixin_43151418 -->
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>细语甜言与卿听</title><link rel="stylesheet" type="text/css" href="./css/index.css"/><script src="js/jquery-2.1.1.min.js" type="text/javascript"></script><script type="text/javascript" src="js/index.js"></script></head><body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;"><div class="chat_window"><div class="top_menu"><div class="buttons"><div class="button close"></div><div class="button minimize"></div><div class="button maximize"></div></div><div class="title">细语甜言与卿听</div></div><ul class="messages"></ul><div class="bottom_wrapper clearfix"><div class="send_message" onclick="location.href='yujian.html'" style="background-color:rgb(145,0,255,0.3); cursor:default;"><div class="icon"></div><div class="text">遇见</div></div><div class="send_message" onclick="location.href='xiangshu.html'"><div class="icon"></div><div class="text">相熟</div></div><div class="send_message" onclick="location.href='xiangzhi.html'"><div class="icon"></div><div class="text">相知</div></div><div class="send_message" onclick="location.href='xiangnian.html'"><div class="icon"></div><div class="text">相恋</div></div></div>
</div>
<div class="message_template"><li class="message"><div class="avatar"></div><div class="text_wrapper"><div class="text"></div></div></li>
</div></body>
</html>
2.3 代码结构
│ 1.txt
│ love.html
│ readme.txt
│ xiangnian.html
│ xiangshu.html
│ xiangzhi.html
│ yujian.html
│ 好的前后端资源源码.html
│ 文件夹下生成目录结构.bat
│
├─css
│ index.css
│
├─img
│ music.gif
│ music_off.png
│
├─js
│ index.js
│ jquery-2.1.1.min.js
│ xiangnian.js
│ xiangshu.js
│ xiangzhi.js
│
├─resource
│ │ 1.mp3
│ │
│ └─bg1
│ │ index.html
│ │
│ ├─css
│ │ supersized.css
│ │
│ ├─img
│ │ favicon.ico
│ │ love1.png
│ │ love2.png
│ │ love3.png
│ │ love4.png
│ │ progress.gif
│ │
│ └─js
│ jquery-1.8.2.min.js
│ supersized-init.js
│ supersized.3.2.7.min.js
│
└─资源
QQ录屏20230228163041.mp4
相念.png
相念tel.png
相熟.png
相熟tel.png
相知.png
相知tel.png
遇见.png
遇见tel.png
源码下载
html实现浪漫的爱情日记(源码) 点击下载

更多爱情表白源码
💕💕💕 html实现爱情纪念册(附源码)
💘💘💘 html好看的生日祝福,生日表白(源码)
💗💗💗 html实现好看的生日祝福2(源码)
💞💞💞 html实现爱情浪漫表白甜蜜时刻(附源码)
🔥🔥🔥 html实现爱情告白(附源码)
💞💞💞 html实现爱情纪念册(附源码)
🔥🔥🔥【博主推荐】HTML浪漫表白求爱(附源码)
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/129264757(防止抄袭,原文地址不可删除)
