沈阳网站建设的价格优化设计六年级下册语文答案
今日内容
零、 复习昨日
一、CSS
零、 复习昨日
见代码
一 、引言
1.1CSS概念
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二、 CSS简介
2.1 什么是CSS
- CSS :全称:Cascading Style Sheets 层叠样式表,定义如何显示HTML元素
- 多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用
2.2 CSS能干什么
- 修饰
美化html网页。- 外部样式表可以提高代码
复用性从而提高工作效率。- html内容与样式表现
分离,便于后期维护。
| 美化前 |
|---|
 |
| 美化后 |
|---|
2.3 CSS书写规范
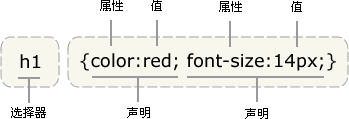
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
2.4 基础语法
选择器{属性:值;属性:值…… }
| 语法示例 |
|---|
 |
注意事项:
- 请使用花括号来包围声明
- 多个声明之间使用分号;分开
- css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感
三、 CSS导入方式
3.1 内嵌方式(内联方式)
把CSS样式嵌入到html标签当中,类似属性的用法
<div style="color:blue;font-size:50px">This is my HTML page. </div>
3.2 内部方式
在head标签中使用style标签引入css
<style type=“text/css”> //告诉浏览器使用css解析器去解析div{color:red;font-size:50px}
</style>
3.3 外部方式
将css样式抽成一个单独文件,使用者直接引用
创建单独文件 div.css
内容示例:div{color:green;font-size:50px}
引用语句写在head标签内部<link rel="stylesheet" type="text/css" href=“div.css" />rel:代表当前页面与href所指定文档的关系type:文件类型,告诉浏览器使用css解析器去解析href:css文件地址

四、 CSS选择器
主要用于选择需要添加样式的html元素
4.1 基本选择器 [重点]
元素选择器:(标签名选择器)
在head中使用style标签引入
在其中声明元素选择器
html标签{属性:属性值 }
<style type="text/css">span{color: red;font-size: 100px}
</style>
id选择器:
给需要修改样式的html元素添加id属性标识
在head中使用style标签引入
在其中声明id选择器
#id{属性:属性值 }
创建id选择器:<div id="s1">hello,everyone!</div><div id="s2">hello,everyone!</div><div id="s3">hello,everyone!</div>
根据id选择器进行html文件修饰 <style type="text/css">#s1{color: red;font-size: 100px}#s2{color: green;font-size: 100px}#s3{color: blue;font-size: 100px}</style>
class选择器:
给需要修改样式的html元素添加class属性标识
在head中使用style标签引入
在其中声明class选择器
.class名{属性:属性值 }
创建class选择器:<div class="s1">hello,everyone!</div><div class="s2">hello,everyone!</div><div class="s3">hello,everyone!</div>
根据id选择器进行html文件修饰:<style type="text/css">.s1{color: purple;font-size: 100px}.s2{color: pink;font-size: 100px}.s3{color: yellow;font-size: 100px}</style>
备注:以上基本选择器的优先级从高到低:id选择器>class选择器>元素选择器
4.2 属性选择器
根据元素的属性及属性值来选择元素。
在head中使用style标签引入在其中声明
htm标签[属性='属性值']{css属性:css属性值; }html标签[属性]{css属性:css属性值; }
body内容:<form name="login" action="#" method="get"><font size="3">用户名:</font><input type="text" name="username" value="zhangsan"><br><font size="3">密码:</font><input type="password" name="password" value="123456"><br/><input type="submit" value="登录"></form>
head中书写:<style type="text/css">input[type='text'] {background-color: pink;}input[type='password'] {background-color: yellow;}font[size] {color: green}a[href] {color: blue;}</style>
4.3 伪元素选择器
- 主要是针对a标签
- 语法:
- 静止状态 a:link{css属性}
- 悬浮状态 a:hover{css属性}
- 触发状态 a:active{css属性}
- 完成状态 a:visited{css属性}
代码:<a href="https://www.baidu.com/">点我吧</a>
样式:<style type="text/css"><!--静止状态 -->a:link {color: red;}<!--悬浮状态 -->’a:hover {color: green;}<!--触发状态 -->a:active {color: yellow;}<!--完成状态 -->a:visited {color: blue;}</style>
4.4 层级选择器
父级选择器 子级选择器….,具体示例如下:
<div id="div1"><div class="div11"><span>span1-1</span></div><div class="div12"><span>span1-2</span></div>
</div>
<div class="div2"><div id="div22"><span>span2-1</span></div><div id="div23"><span>span2-2</span></div>
</div>
<style type="text/css">#div1 .div11{color:red;}#div1 .div12{color:purple;}.div2 #div22{color:green;}.div2 #div23{color:blue;}
</style>
4.5 兄弟选择器
选择器1,选择2,… { }
五、 CSS属性
5.1 文字属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| font-size | 数值 | 设置字体大小(像素/百分比) |
| font-family | 默体、宋体、楷体等 | 设置字体样式 |
| font-style | normal正常; italic斜体; | 设置斜体样式 |
| font-weight | 100~900数值;bold;bolder; | 粗体样式 |
5.2 文本属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| color | 十六进制;表示颜色的英文单词; | 设置文本颜色 |
| text-indent | 5px缩进5像素;20%缩进父容器宽度的百分之二十; | 缩进元素中文本的首行 |
| text-decoration | none;underline;overline;blink; | 文本的装饰线 |
| text-align | left;right;center | 文本水平对齐方式 |
| word-spacing | normal;固定值;像素 | 英语单词之间的间隔,得有空格 |
| line-height | normal;固定值;像素 | 设置文本的行高 |
5.3 背景属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| background-color | 16进制;用于表示颜色的英语单词; | 设置背景色 |
| background-image | url(‘图片路径’) | 设置背景图片 |
| background-repeat | repeat-y;repeat-x;repeat;no-repeat; | 设置背景图的平铺方向 |
| background-position | top;bottom;left;right ; center; | 改变图像在背景中的位置 |
| background-size | 像素;百分比 | 设置图片大小 |
5.4 列表属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| list-style-type | disc等 | 改变列表的标识类型 |
| list-style-image | url(“图片地址”) | 用图像表示标识 |
阿里巴巴矢量图标库
5.5 尺寸属性
- width:设置元素的宽度
- height:设置元素的高度
5.6 显示属性
显示属性display ,以下是常用取值:
- none:不显示,即隐藏了
- block:块级显示,占一行
- inline:行级显示,占部分
5.7 浮动属性float
网页布局的本质–用CSS来摆放盒子,把
盒子摆放到相应的位置,css提供了三种传统布局方式,分别是标准流,浮动和定位三种。
所谓标准流就是标签按照规定的默认方式排列
1.块级元素会独占一行,从上向下排列
常用元素:div, hr, p, h1-h6, ul, ol, dl, form, table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘自动换行
常用元素:span, a, i, em等
有很多布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:
可以让多个块级元素一行内排列显示
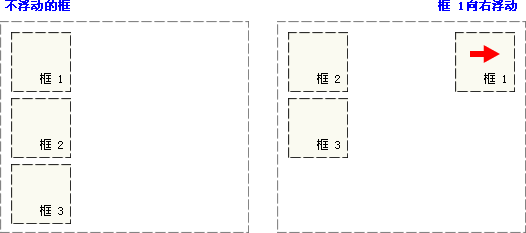
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于
浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
| 浮动示例图 |
|---|
 |
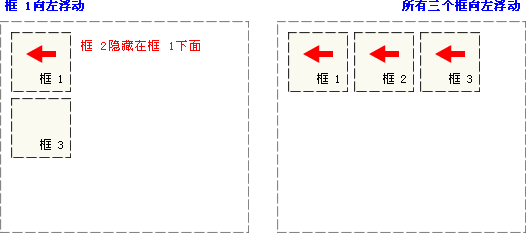
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
| 浮动示例图 |
|---|
 |
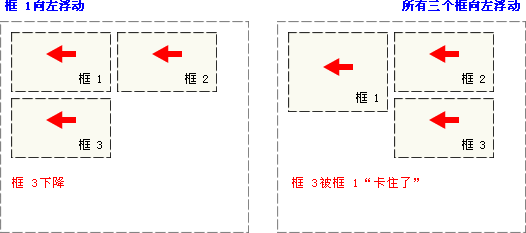
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
| 浮动示例图 |
|---|
 |
总结: 设置浮动属性,元素会脱离原来的文档流,其他元素会占据它原来的位置
练习百度百科中,词条的浮动效果

<!DOCTYPE html>
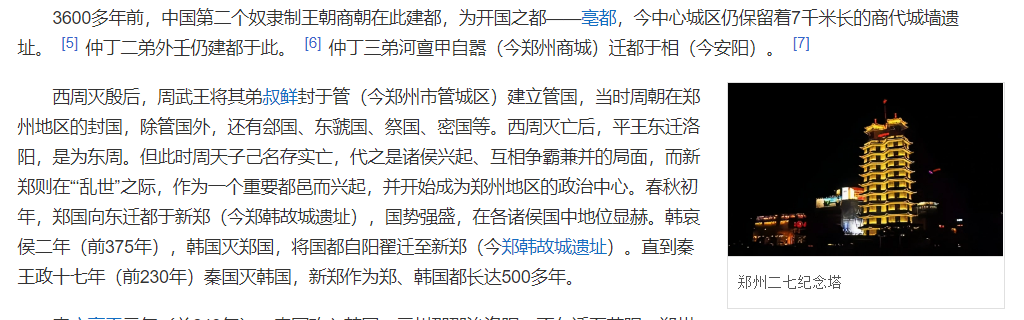
<html><head><meta charset="utf-8" /><title>Hello Html</title><style>#box{width: 900px;height: 800px;border: 1px solid red;margin: auto;}p{text-indent: 2rem;}</style></head><body><div id="box"> <img src="img/erqita.jpg" height="200px" style="float: right;"/><p>3600多年前,中国第二个奴隶制王朝商朝在此建都,为开国之都——亳都,今中心城区仍保留着7千米长的商代城墙遗址。 仲丁二弟外壬仍建都于此。仲丁三弟河亶甲自嚣(今郑州商城)迁都于相(今安阳)。</p> <p>西周灭殷后,周武王将其弟叔鲜封于管(今郑州市管城区)建立管国,当时周朝在郑州地区的封国,除管国外,还有郐国、东虢国、祭国、密国等。西周灭亡后,平王东迁洛阳,是为东周。但此时周天子己名存实亡,代之是诸侯兴起、互相争霸兼并的局面,而新郑则在“‘乱世”之际,作为一个重要都邑而兴起,并开始成为郑州地区的政治中心。春秋初年,郑国向东迁都于新郑(今郑韩故城遗址),国势强盛,在各诸侯国中地位显赫。韩哀侯二年(前375年),韩国灭郑国,将国都自阳翟迁至新郑(今郑韩故城遗址)。直到秦王政十七年(前230年)秦国灭韩国,新郑作为郑、韩国都长达500多年。</p></div></body>
</html>
5.8 定位属性
使用的是css属性position,属性值有
- relative (相对)
- absolute (绝对)
- fixed (固定)
使用了定位属性后,才可以使用top,bottom,left,right这些位置属性
相对
相对定位(relative):元素框偏移某个距离,相对于其正常位置(相对于自己)进行定位。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
<head><style type="text/css">h2.pos_left {position: relative;left: -20px}h2.pos_right {position: relative;left: 20px}</style>
</head>
<body><h2>这是位于正常位置的标题</h2><h2 class="pos_left">这个标题相对于其正常位置向左移动</h2><h2 class="pos_right">这个标题相对于其正常位置向右移动</h2><p>相对定位会按照元素的原始位置对该元素进行移动。</p><p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p><p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
绝对定位
绝对定位(absolute):元素框从文档流完全删除,并相对于最近的定位祖先元素进行定位(祖先元素需要定位)。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框。
<html><head><meta charset="utf-8" /><style type="text/css">h2.pos_abs {position: absolute;left: 100px;top: 150px}</style></head><body><h2 class="pos_abs">这是带有绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p></body>
</html>
练习: 登录框
固定定位
固定定位(fixed):元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>#left {width: 200px;height: 200px;background-color: red;position: fixed;left: 0px;bottom: 0px;}#right {width: 200px;height: 200px;background-color: green;position: fixed;right: 0px;bottom: 0px;}#middle{width: 200px;height: 200px;background-color: blue;position: fixed;left: 40%;bottom: 50%;}</style></head><body><div id="left">左下</div><div id="right">右下</div><div id="middle">中间</div></body>
</html>
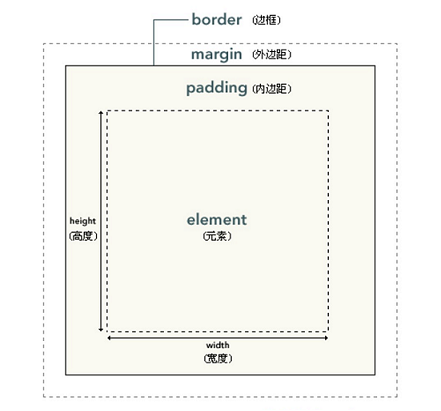
六、 CSS盒子模型[重要]
| 盒子模型图 |
|---|
 |
6.1 边框相关属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| border-style | solid;double;dashed;dotted等 | 设置边框的样式 |
| border-color | 16进制;用于表示颜色的英文; | 设置边框的颜色 |
| border-width | 数值 | 设置边框的粗 |
6.2 外边距相关属性
margin:外间距,边框和边框外层的元素的距离 (相对于父级元素定位)
| 属性名 | 描述 | |
|---|---|---|
| margin | top;right;bottom;left | 四个方向的距离 |
| margin-top | 数值 | 上间距 |
| margin-bottom | 数值 | 下间距 |
| margin-left | 数值 | 左间距 |
| margin-right | 数值 | 右间距 |
6.3 内边距相关属性
padding:内间距,元素内容和边框之间的距离((top right bottom left))
| 属性值 | 取值 | 描述 |
|---|---|---|
| padding-left | ||
| padding-right | ||
| padding-top | ||
| padding-bottom |
七、 CSS3扩展属性
7.1 border-radius创建圆角
示例:border-radius: 25px;
| 圆角示例图 |
|---|
 |
7.2 box-shadow:用于向方框添加阴影
示例:box-shadow: 10px 10px 5px #888888;
| 方框加阴影示例图 |
|---|
 |
7.3 background-size: 属性规定背景图片的尺寸
<body style="text-align: center;background:url(img/1.png);background-size: 200px 300px;background-repeat: no-repeat;">
</body>
八、完成登录页面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n9eQ7g5h-1684319180856)(https://qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com/image/%E4%BD%9C%E4%B8%9A_%E5%8D%83%E5%B3%B0%E7%99%BB%E5%BD%95%E9%A1%B5.jpg)]
简化版

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Hello Html</title><style>* {padding: 0;margin: 0;}body {background: linear-gradient(127deg, #64c4ed, #fec771);height: 100vh;font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;}#login-div {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);display: flex;flex-direction: column;justify-content: center;align-items: center;color: white;padding: 3vh 3vw;background-color: #8b4367;opacity: .8;outline: none;border: none;border-radius: 10px;box-shadow: 2px 2px 6px #8b4367;}#login-div #form-title-p {font-weight: 500;font-size: 2rem;padding: 10px;margin-bottom: 20px;letter-spacing: 0.5rem;}.input-div {position: relative;padding: 5px;margin-bottom: 2vh;}.input-div,.btn-div {text-align: center;vertical-align: middle;}.input-div input {width: 15vw;height: 5vh;padding: 0 1rem;outline: none;border: none;background-color: transparent;border-bottom: 1px solid black;font-size: 14px;}.input-div label {position: absolute;left: 1rem;top: .5rem;font-size: 16px;transition: 0.2s;}.input-div input:focus~label,.input-div input:valid~label {left: 0;top: -10px;font-size: 12px;}.btn-div button {outline: none;border: none;margin-top: 3vh;width: 90%;box-sizing: border-box;padding: 10px;border-radius: 8px;box-shadow: 1px 1px 1px #32dbc6;background-color: #49beb7;color: white;font-size: 16px;}</style></head><body style="background-color: rgb(69, 80, 248);"><div id="login-div"><p id="form-title-p">简单登录框</p><form action="" id="login-form"><div class="input-div"><input type="text" id="carpoolername-input" required /> <label>用户名</label></div><div class="input-div"><input type="password" id="password" required autocomplete="off" /> <label>密码</label></div><div class="btn-div"><button id="submit-btn" type="button">登录</button></div></form></div></body>
</html>
九、Boostrap
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发
更加快捷官网: Bootstrap中文网 (bootcss.com)
9.1 下载
下载 https://github.com/twbs/bootstrap/releases/download/v3.4.1/bootstrap-3.4.1-dist.zip
- 生产环境版本
- 是压缩后,不包含源码和文档
- 文件大小比较小,节省资源
- 生产环境就是指项目已经开发完成,部署到服务器,为公司产生效益
- 源码版本
- 有完整的源码,文档
- 文件大小较大
- 一般用于开发环境,即就是在编码阶段
或者可以使用在线版本的
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
9.2 文件内容

9.3 入门使用
复制官网的样式,组件,到自己项目即可…
使用Boostrap的样式,组件前,
1.要将下载的boostrap的源码复制粘贴到当前项目文件夹下
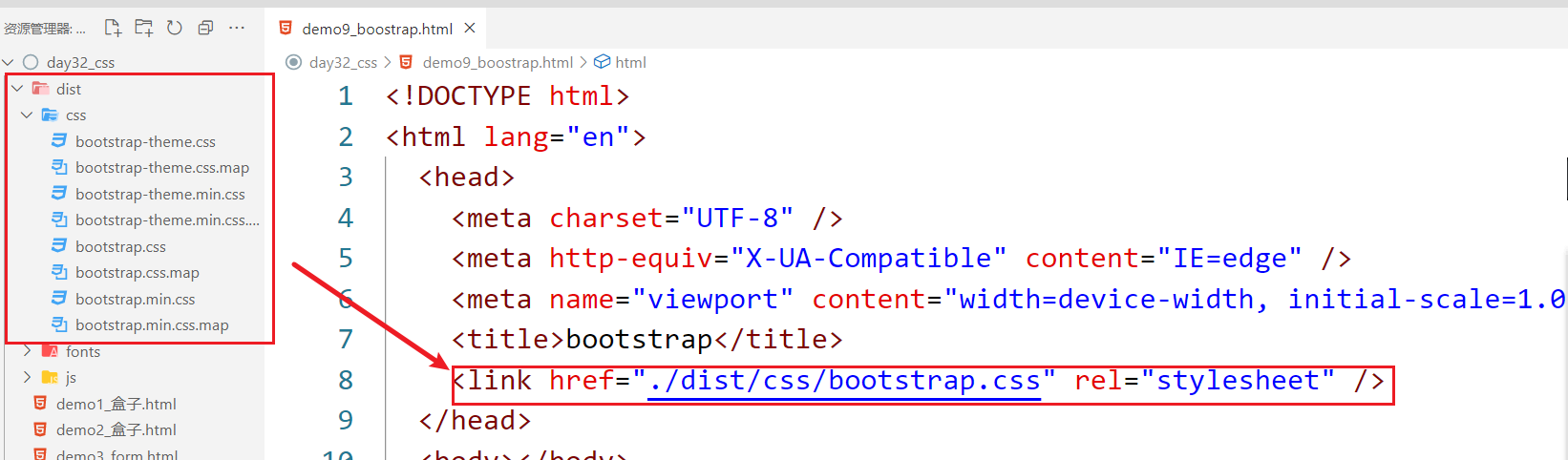
2.创建html文件,在文件内引入bootstrap的样式文件
9.3.1 Bootstrap样式
9.3.1.1 栅格
将网页窗口系统会自动分为最多12列
<div class="row"><div class="col-md-8">.col-md-8</div><div class="col-md-4">.col-md-4</div></div>可以使用对页面的布局
<div class="row"><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div><div class="col-md-1">.col-md-1</div></div><div class="row"><div class="col-md-8">.col-md-8</div><div class="col-md-4">.col-md-4</div></div><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div><div class="row"><div class="col-md-6">.col-md-6</div><div class="col-md-6">.col-md-6</div></div>
9.3.1.2 表格
写table标签后,只需要给table标签设置class属性,然后使用bootstrap提供的表格样式类,即可出现不同的效果
- table
- table-striped
- table-bordered
- table-hover
可以配合栅格系统,调整表格大小
<div class="row"><div class="col-md-6"><table class="table table-striped table-bordered table-hover"><tr><td>编号</td><td>姓名</td><td>年龄</td><td>邮箱</td></tr><tr><td>1</td><td>张三</td><td>18</td><td>111@qq.com</td></tr><tr><td>2</td><td>李四</td><td>19</td><td>222@qq.com</td></tr><tr><td>3</td><td>王王</td><td>20</td><td>333@qq.com</td></tr></table></div></div>
9.3.2 Bootstrap组件
9.3.2.1 字体图标
应该创建一个嵌套的
<span>标签,并将图标类(class)应用到这个<span>标签上。
<head> <link href="./dist/css/bootstrap.css" rel="stylesheet" /></head><body><a href="#"><span class="glyphicon glyphicon-heart"></span></a><div><span class="glyphicon glyphicon-remove"></span></div></body>
9.3.2.2 导航
9.3.2.3 分页
9.4 使用Bootstrap的模板
1 找到模板
2 复制模板的html代码
3 读代码,把不用的html标签删除
4 再引入自己项目中的bootstrap样式
5 再通过F12,调出开发者工具,找到源代码[source]
6 在其中找到模板自定义样式,拷贝粘贴到自己项目中的css文件
9.3.2 Bootstrap组件
9.3.2.1 字体图标
应该创建一个嵌套的
<span>标签,并将图标类(class)应用到这个<span>标签上。
<head> <link href="./dist/css/bootstrap.css" rel="stylesheet" /></head><body><a href="#"><span class="glyphicon glyphicon-heart"></span></a><div><span class="glyphicon glyphicon-remove"></span></div></body>
9.3.2.2 导航
9.3.2.3 分页
9.4 使用Bootstrap的模板
1 找到模板
2 复制模板的html代码
3 读代码,把不用的html标签删除
4 再引入自己项目中的bootstrap样式
5 再通过F12,调出开发者工具,找到源代码[source]
6 在其中找到模板自定义样式,拷贝粘贴到自己项目中的css文件