做美甲团购网站在线建站平台免费建网站
vue-cli
Vue CLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。Vue CLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。
Vue CLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。Vue CLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。
使用Vue CLI可以方便地创建Vue项目,并提供了许多常用功能的预设,比如ESLint代码检查、Babel转译、单元测试工具、CSS预处理器、服务器代理等等。此外,在Vue CLI的基础上,还可以添加其他的插件来扩展其功能。
总之,Vue CLI是一款功能强大的、易于使用的工具,可以大大提高Vue应用的开发效率。
主要功能
Vue CLI 提供了一套完整的工具链,方便开发人员在创建、开发、测试和部署 Vue 项目时进行高效的操作。它简化了项目配置和管理的过程,使得开发者能够更专注于业务逻辑的实现。
-
快速创建项目:Vue CLI 允许你通过简单的命令行界面快速创建一个新的 Vue 项目。它提供了一系列预设模板,包括官方推荐的标准模板、PWA(渐进式 Web 应用)模板、TypeScript 模板等,可以根据需求选择合适的模板。
-
零配置开发服务器:Vue CLI 内置了一个开发服务器,它使用了 webpack-dev-server 来实现热重载和自动刷新等功能。在开发阶段,你可以使用 Vue CLI 启动本地开发服务器,实时预览和调试你的应用程序。
-
代码打包和优化:Vue CLI 可以通过 webpack 对项目进行打包和优化。它通过内置的配置文件来管理构建过程,自动处理模块依赖、代码分割、压缩、文件指纹等工作,使得最终生成的打包文件体积更小,加载速度更快。
-
插件系统:Vue CLI 提供了插件系统,允许你轻松地扩展项目的功能。你可以使用 Vue CLI 官方提供的插件,如 Vuex(状态管理库)、Vue Router(路由器)等,也可以开发自定义插件来满足特定需求。
-
单元测试和端到端测试:Vue CLI 集成了测试工具,包括 Jest(用于单元测试)和 Nightwatch(用于端到端测试)。你可以使用这些工具来编写和运行测试用例,确保项目的质量和稳定性。
-
项目部署:Vue CLI 提供了快速的项目部署功能。它可以帮助你生成生产环境所需的最终打包文件,并提供了构建结果分析、代码压缩等功能,以便于你将应用程序部署到生产环境中。
环境准备
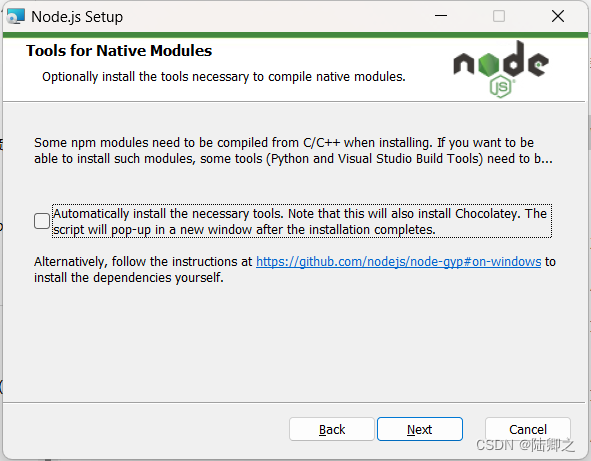
Node.js支持 https://nodejs.org/dist/v20.9.0/node-v20.9.0-x64.msi







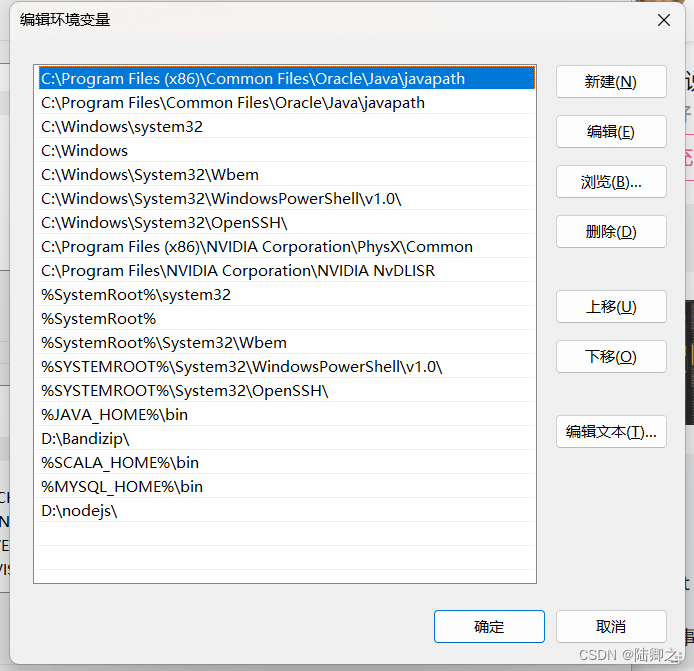
环境变量


安装Node.js淘宝镜像加速器(cnpm)
npm install cnpm -g


安装vue-cli
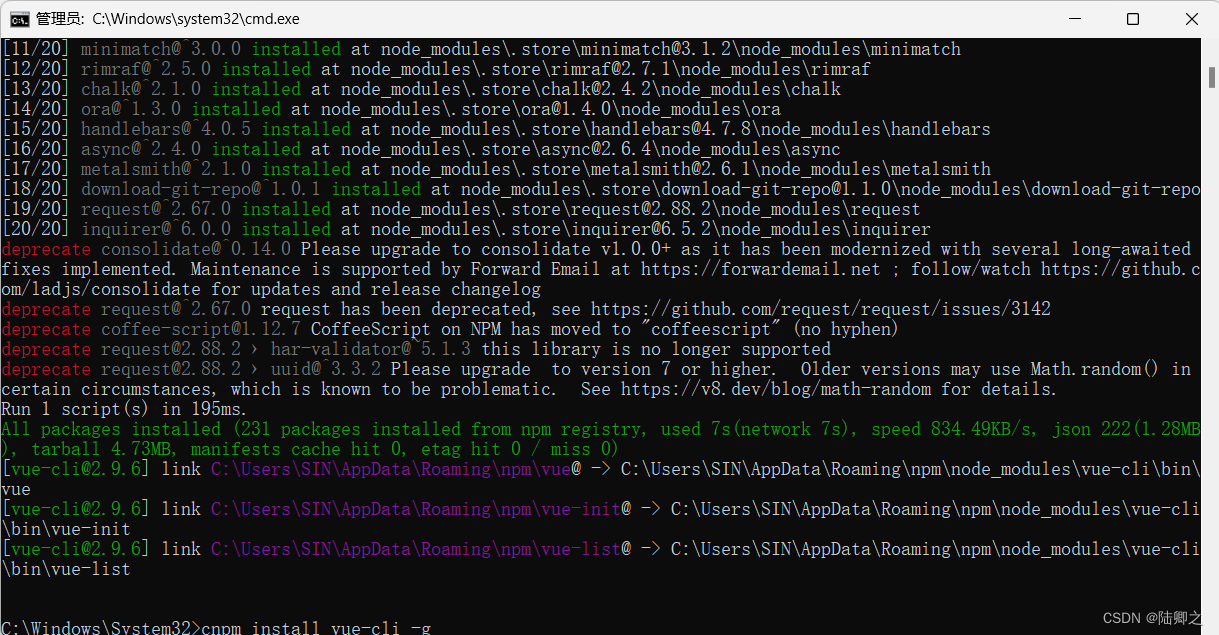
cnpm install vue-cli -g

检验安装
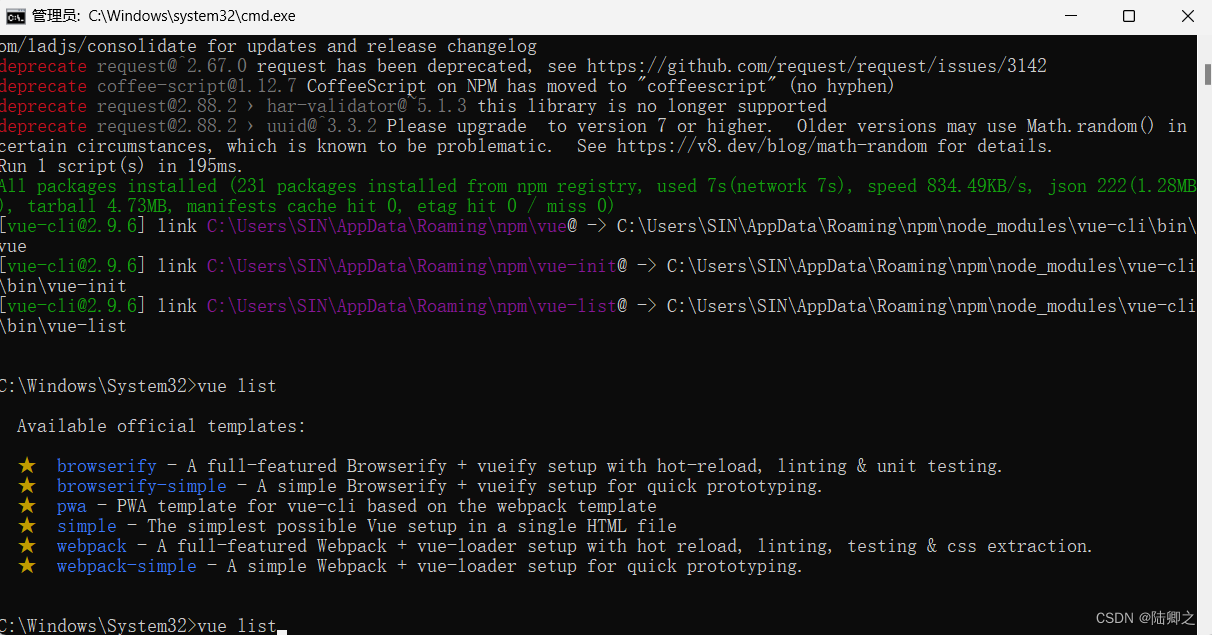
vue list

第一个vue-cli
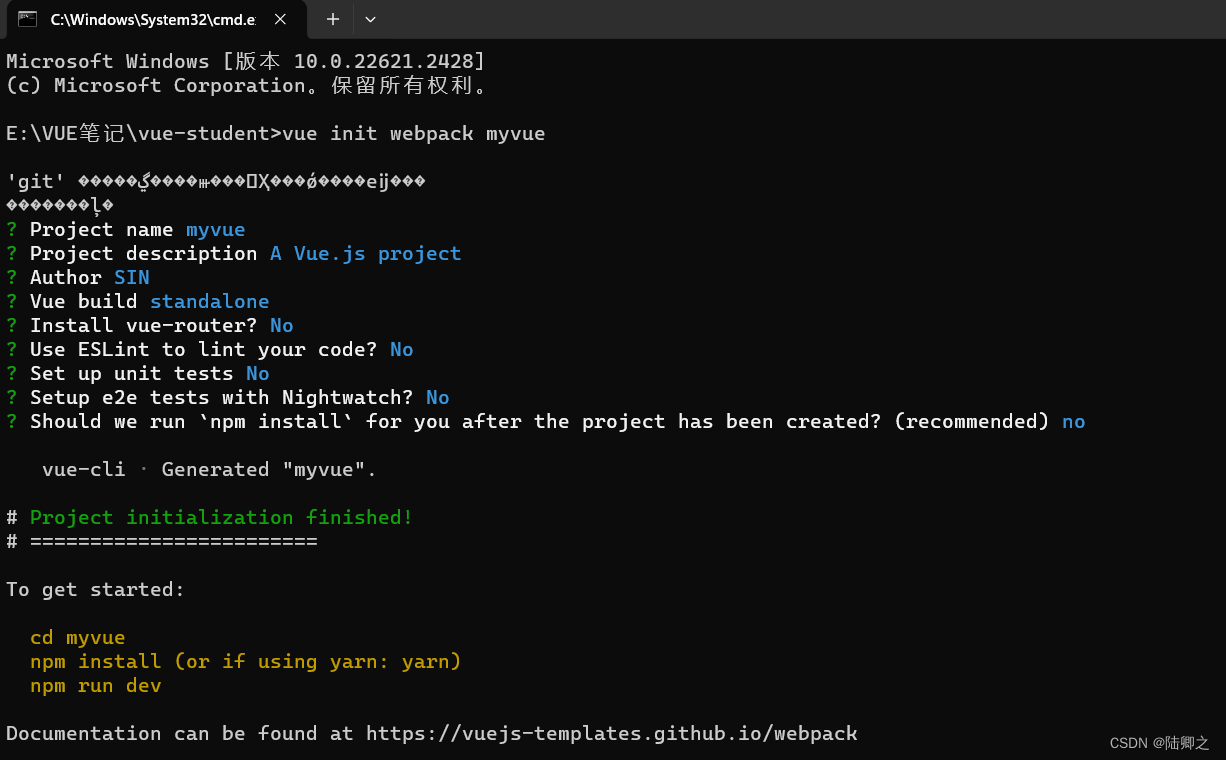
E:\VUE笔记\vue-student>vue init webpack myvue'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
�������ļ�
? Project name myvue // 项目名称
? Project description A Vue.js project // 项目描述
? Author SIN // 项目作者
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) novue-cli · Generated "myvue".# Project initialization finished!
# ========================To get started:cd myvuenpm install (or if using yarn: yarn)npm run devDocumentation can be found at https://vuejs-templates.github.io/webpack

初始化并运行
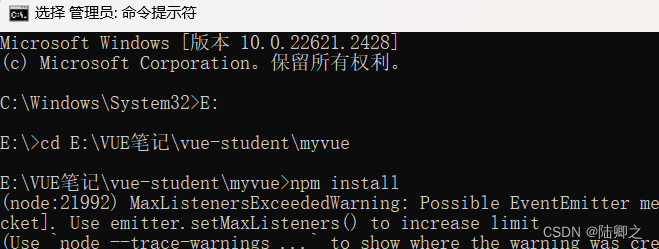
cd myvue
npm install
npm run dev





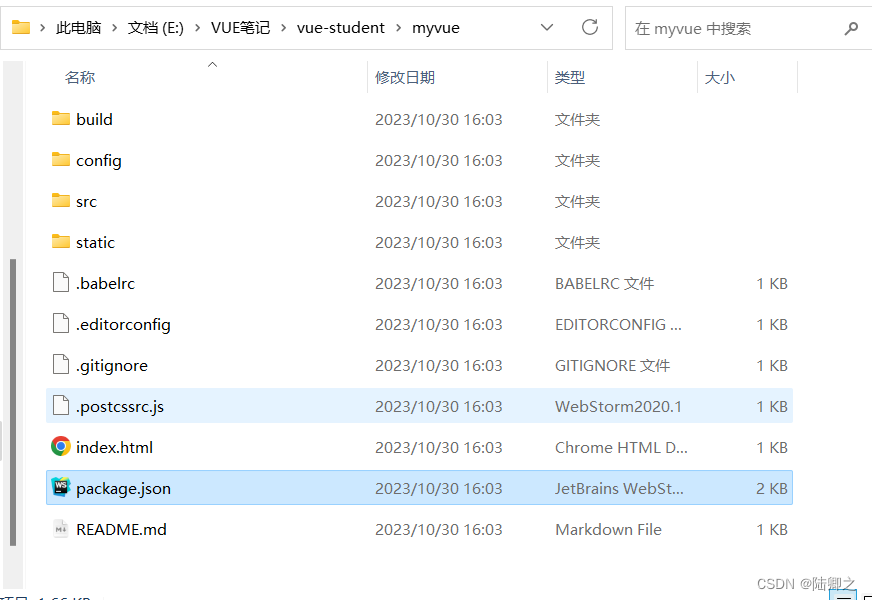
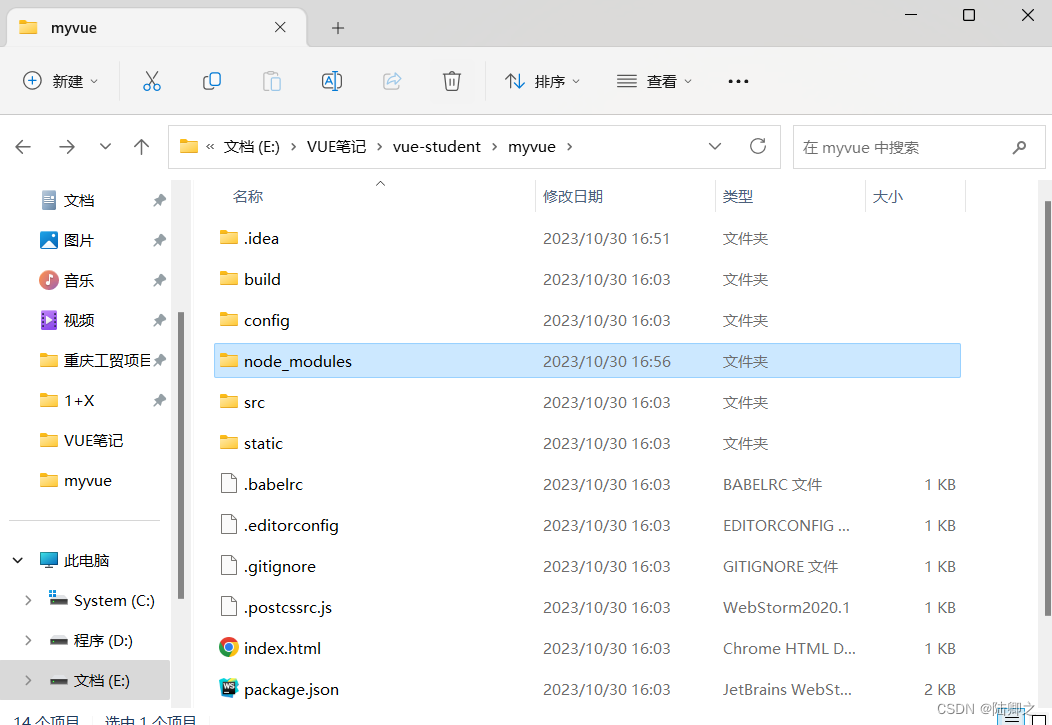
项目目录解析
demovue -------> 项目名称-build -------> 用来使用webpack打包使用build依赖 -config -------> 用来做整个项目配置目录-node_modules -------> 管理项目中使用依赖-src -------> 用来编写vue的源代码|+ assets -------> 存放静态资源|+ components -------> 编写vue组件|+ App.vue -------> 根目录组件|+ main.js -------> 根目录主入口-static -------> 存放其他静态资源.babelrc -------> 将es6转换为es5.editorconfig -------> 项目编辑配置.gitignore -------> get配置.postcssrc.js -------> 源代码项目jsindex.html -------> 项目主页package.json -------> 类似pom.xml文件 依赖管理,不建议手动添加package-lock.json -------> 对package.json文件加锁README.md -------> 项目说明书
第一个案例
我们在vue-cli项目中主要是以vue组件形式来编写,编写位置位于:src/components下
分析:
<!-- 编写组件的页面结构。包含:组件的布局,内容的结构,定义组件的外观和展示
-->
<template></template><!-- 编写组件的JavaScript代码逻辑包含:组件的属性,组件的方法,组件的生命周期,定义组件的行为和功能等
-->
<script>export default {name: "组件名称"}
</script><!-- 编写组件的样式信息,包含:组件的Css样式,定义组件的外观和样式。
-->
<style scoped></style>
编写:
DemoTest.vue
<template><div class="box">{{vueData1}}</div>
</template><script>export default {name: "DemoTest",data(){return{vueData1: "这是使用vue-cli编写的第一个案例"}}}
</script><style scoped>.box{background-color: red;}
</style>
主入口调用
App.vue是项目的主入口,需要将编写的组件在主入口中注册并调用,才能在页面中显示出来
<template><div><!--调用组件--><DemoTest/></div>
</template><script>// 引入组件import DemoTest from "@/components/DemoTest";export default {name: 'App',components: {// 注册组件DemoTest}}
</script><style></style>
在命令行中启动项目 : npm run dev 命令来启动项目


超链接
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 深度集成,可以帮助构建单页面应用程序。通过 Vue Router,可以实现页面之间的切换、路由参数传递、嵌套路由等功能。
安装vue-router
npm install vue-router@^3.5.3
src/router下创建index.js文件
import Vue from 'vue';
import Router from 'vue-router';
import StudentAdd from "@/components/StudentAdd";
import StudentList from "@/components/StudentList";Vue.use(Router);export default new Router({mode: 'history', // 如果需要使用 history 模式,则在此设置base: process.env.BASE_URL, // 设置 baseroutes: [{path: '/student-add',name: 'StudentAdd',component: StudentAdd},{path: '/',name: 'StudentList',component: StudentList}