手机网站设计公司优选亿企邦教育机构在线咨询
一、常用控件的使用方法
1.TextView
android:gravity="center" 可选值:top、bottom、left、right、center等,可以用"|"来同时指定多个值,center表示文字在垂直和水平方向都居中
android:textSize 指定文字的大小,单位为sp
android:textColor 指定文字的颜色
<TextViewandroid:id="@+id/test_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="This is TestView"/>

<TextViewandroid:id="@+id/test_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="This is TestView"/>

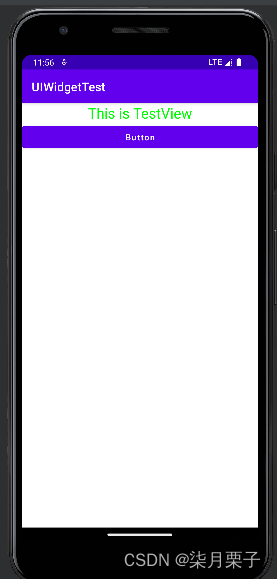
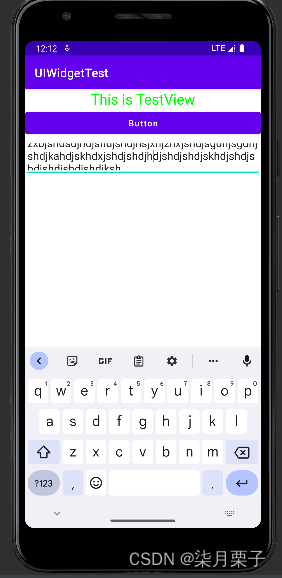
<TextViewandroid:id="@+id/test_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:textSize="24sp"android:textColor="#00ff00"android:text="This is TestView"/>

2.Button
<Buttonandroid:id="@+id/button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Button"/>

android:textAllCaps="false" 破解系统对Button英文字母自动进行大写转换
<Buttonandroid:id="@+id/button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Button"android:textAllCaps="false"/>

在main函数中给Button添加监听器
Button button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 在此处添加逻辑}});
3.EditText
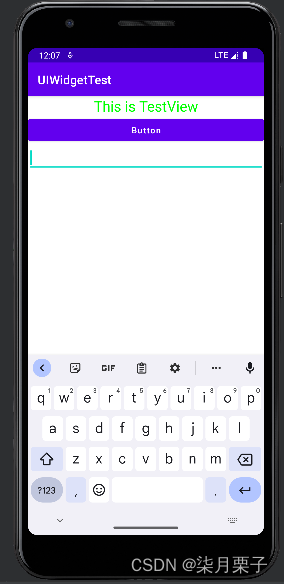
<EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"/>

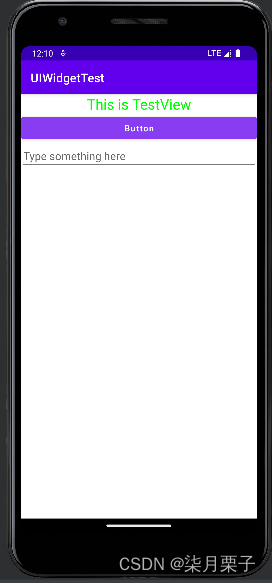
android:hint="Type something here" 提示性文字,一旦用户输入任何内容,提示性的文字就会消失
<EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Type something here"/>


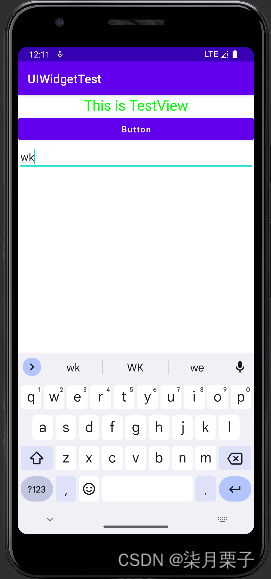
android:maxLines="2" 指定EditText的最大行数为两行,当输入的内容超过两行时,文本就会向上滚动,EditText不会继续拉伸
<EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Type something here"android:maxLines="2"/>

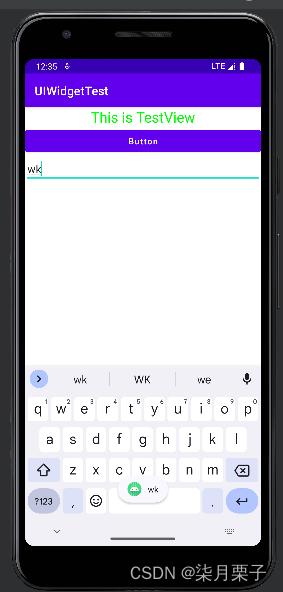
综合使用EditText和Button完成:通过点击按钮来获取EditText中输入的内容
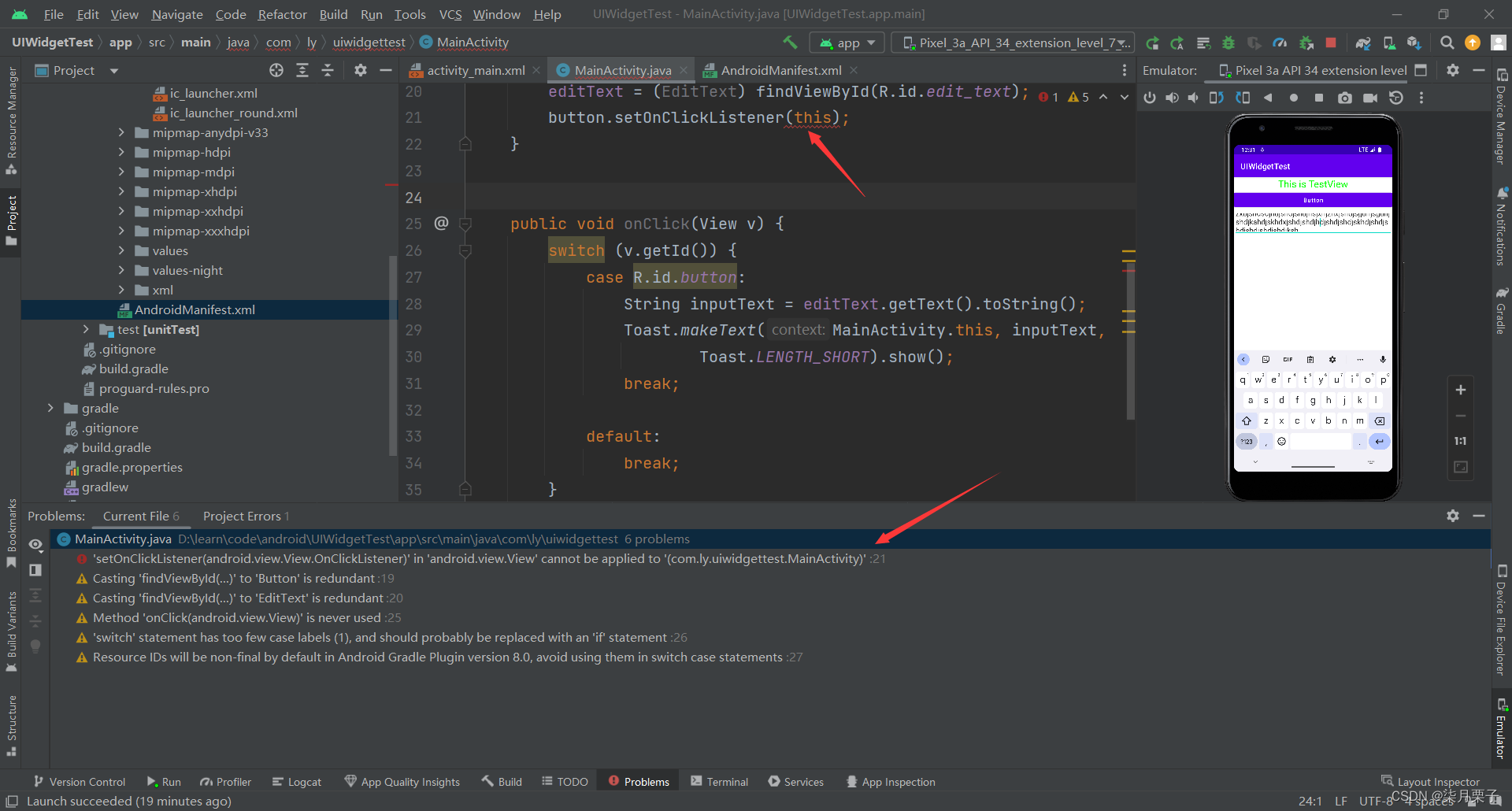
不能按照书上那么写,会报错

适当改动的代码:
private EditText editText;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);editText = (EditText) findViewById(R.id.edit_text);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:String inputText = editText.getText().toString();Toast.makeText(MainActivity.this, inputText,Toast.LENGTH_SHORT).show();break;default:break;}}});}

4.ImageView
在res下新建文件夹:drawable-xhdpi

<ImageViewandroid:id="@+id/image_view"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/img_1"/>
在程序中通过代码动态更改ImageView中的图片:
imageView.setImageResource(R.drawable.img_2);
private EditText editText;private ImageView imageView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);editText = (EditText) findViewById(R.id.edit_text);imageView = (ImageView) findViewById(R.id.image_view);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:
// String inputText = editText.getText().toString();
// Toast.makeText(MainActivity.this, inputText,
// Toast.LENGTH_SHORT).show();imageView.setImageResource(R.drawable.img_2);break;default:break;}}});}

5.ProgressBar
在界面上显示一个进度条,表示程序正在加载一些数据

所有Android控件都具有可见属性,通过android:visibility指定,可选值:visible,invisible,gone
不指定android:visibility时,控件都是可见的。invisible 表示控件不可见,但是它仍然占据原来的位置和大小。gone表示空间不仅不可见,而且不再占用任何屏幕看空间
代码设置控件的可见性:setVisibility(),可以传入View.VISIBLE,View.INVISIBLE,View.GONE
下面几个功能实现有问题 img1为图片一个也看不到下面的进度条 img2为图片显示则都能看到
点击一下按钮让进度条消失,再点击一下按钮让进度条出现
public class MainActivity extends AppCompatActivity {private EditText editText;private ImageView imageView;private ProgressBar progressBar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);editText = (EditText) findViewById(R.id.edit_text);imageView = (ImageView) findViewById(R.id.image_view);progressBar = (ProgressBar) findViewById(R.id.progress_bar);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:
// String inputText = editText.getText().toString();
// Toast.makeText(MainActivity.this, inputText,
// Toast.LENGTH_SHORT).show();
// imageView.setImageResource(R.drawable.img_2);if (progressBar.getVisibility() == View.GONE) {progressBar.setVisibility(View.VISIBLE);} else {progressBar.setVisibility(View.GONE);}break;default:break;}}});}给ProgressBar 指定不同的格式
<ProgressBarandroid:id="@+id/progress_bar"android:layout_width="match_parent"android:layout_height="wrap_content"style="?android:attr/progressBarStyleHorizontal"android:max="100"/>
动态改变进度条的进度
@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:
// String inputText = editText.getText().toString();
// Toast.makeText(MainActivity.this, inputText,
// Toast.LENGTH_SHORT).show();
// imageView.setImageResource(R.drawable.img_2);
// if (progressBar.getVisibility() == View.GONE) {
// progressBar.setVisibility(View.VISIBLE);
// } else {
// progressBar.setVisibility(View.GONE);
// }int progress = progressBar.getProgress();progress = progress + 10;progressBar.setProgress(progress);break;default:break;}}

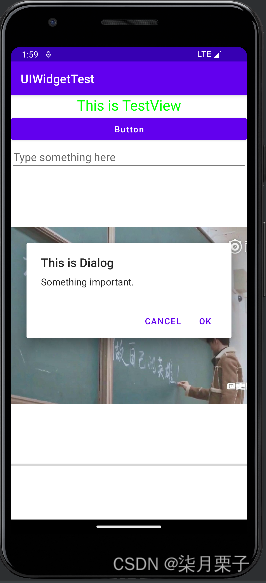
6.AlertDialog
public class MainActivity extends AppCompatActivity {private EditText editText;private ImageView imageView;private ProgressBar progressBar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);editText = (EditText) findViewById(R.id.edit_text);imageView = (ImageView) findViewById(R.id.image_view);progressBar = (ProgressBar) findViewById(R.id.progress_bar);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:
// String inputText = editText.getText().toString();
// Toast.makeText(MainActivity.this, inputText,
// Toast.LENGTH_SHORT).show();
// imageView.setImageResource(R.drawable.img_2);
// if (progressBar.getVisibility() == View.GONE) {
// progressBar.setVisibility(View.VISIBLE);
// } else {
// progressBar.setVisibility(View.GONE);
// }
// int progress = progressBar.getProgress();
// progress = progress + 10;
// progressBar.setProgress(progress);AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);dialog.setTitle("This is Dialog");dialog.setMessage("Something important.");dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {}});dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {}});dialog.show();break;default:break;}}});}

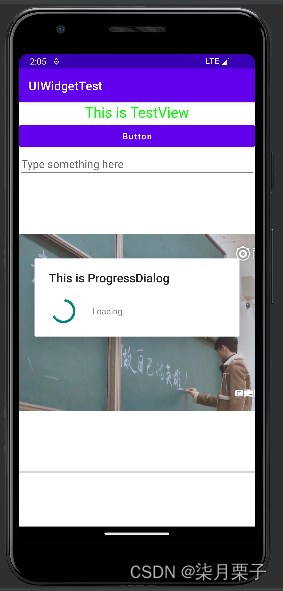
7.ProgressDialog
public class MainActivity extends AppCompatActivity {private EditText editText;private ImageView imageView;private ProgressBar progressBar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);editText = (EditText) findViewById(R.id.edit_text);imageView = (ImageView) findViewById(R.id.image_view);progressBar = (ProgressBar) findViewById(R.id.progress_bar);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.button:
// String inputText = editText.getText().toString();
// Toast.makeText(MainActivity.this, inputText,
// Toast.LENGTH_SHORT).show();
// imageView.setImageResource(R.drawable.img_2);
// if (progressBar.getVisibility() == View.GONE) {
// progressBar.setVisibility(View.VISIBLE);
// } else {
// progressBar.setVisibility(View.GONE);
// }
// int progress = progressBar.getProgress();
// progress = progress + 10;
// progressBar.setProgress(progress);
// AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
// dialog.setTitle("This is Dialog");
// dialog.setMessage("Something important.");
// dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() {
// @Override
// public void onClick(DialogInterface dialogInterface, int i) {
//
// }
// });
// dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
// @Override
// public void onClick(DialogInterface dialogInterface, int i) {
//
// }
// });
// dialog.show();ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);progressDialog.setTitle("This is ProgressDialog");progressDialog.setMessage("Loading...");progressDialog.setCancelable(true);progressDialog.show();break;default:break;}}});}
}

二、四种基本布局

1.线性布局
android:orientation属性指定控件的排列方向,垂直排列是vertical,水平排列是horizontal
android:layout_gravity 指定控件在布局中的对齐方式
android:layout_weight 使用比例的方式来指定控件的大小
dp是Android用于指定控件大小和间距等属性的单位
2.相对布局
控件相对于父布局进行定位:
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
控件相对于控件进行定位:
android:layout_above="@id/button_2"
android:layout_toLeftOf="@id/button_2"
android:layout_below="@id/button_2"
3.帧布局
所有控件默认摆放在布局的左上角,可以使用layout_gravity属性来指定控件在布局中的对齐方式
4.百分比布局
添加百分比布局依赖:implementation 'androidx.percentlayout:percentlayout:1.0.0'
