单页网站制作系统青岛关键词优化seo
目录
一、事件监听
1、事件监听的语法
2、事件类型
3、案例
4、事件监听的发展历史
二、高阶函数
1、概念
2、函数表达式
3、回调函数
三、环境对象
四、排他思想
一、事件监听
1、事件监听的语法
事件源.addEventListener('事件类型', 响应程序)
事件监听三要素:
事件源:发生事情的元素(标签)
事件类型:是具体发生的什么事,比如是被点击了,还是被双击了,还是被鼠标经过。。。
响应程序:就是一个函数,也就是当事件发生后调用的函数
注意: 事件类型要加引号!
例如:如果我希望点击一个按钮,弹出一个提示框,那么事件源就是按钮,事件类型就是点击,响应程序就是弹出一个提示框。注意: 事件类型要加引号!
代码:
按钮.addEventListener('click', function () { alert('提示框内容')
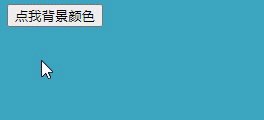
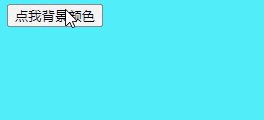
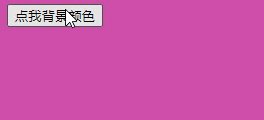
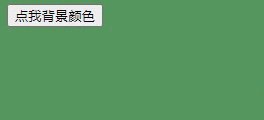
})案例:随机切换背景颜色
<!-- 设置个按钮,通过API来给它功能 --><button class="btn">点我背景颜色</button><script>//查找按钮let btn = document.querySelector('.btn');// 查找到网页待会给它改背景颜色let body = document.querySelector('body');//设置事件监听btn.addEventListener('click', function () {let idx = ['', '', ''];for (let i = 0; i < idx.length; i++) {idx[i] = Math.floor(Math.random() * (255 - 0 + 1) + 0);}body.style.backgroundColor = `rgb(${idx[0]},${idx[1]},${idx[2]})`;});</script>
2、事件类型
事件类型有很多种,用到的时候再去查和记忆
常用的事件类型:
| 事件类型 | 说明 |
| click | 点击 |
| focus | 获得焦点 |
| blur | 失去焦点 |
| input | 输入事件 |
3、案例
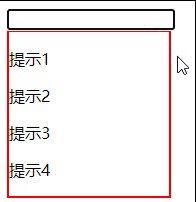
案例:focus和blur练习
一个输入框,当获得鼠标焦点的时候,显示提示框
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.title {display: none;width: 160px;border: 2px solid red;}.search {width: 160px;}</style>
</head><body><input class="search" type="text"><div class="title"><p>提示1</p><p>提示2</p><p>提示3</p><p>提示4</p></div><script>let search = document.querySelector('.search');let title = document.querySelector('.title');search.addEventListener('focus', function () {title.style.display = 'block';})search.addEventListener('blur', function () {title.style.display = 'none';})</script>
</body></html>
案例:input练习
在输入框输入文本,会自动记录字数
<textarea id="area" cols="30" rows="10" maxlength="200"></textarea><span class="nbr">0/200</span><script>let area = document.querySelector('#area');let nbr = document.querySelector('.nbr');area.addEventListener('input', function() {nbr.innerText = `${area.value.length}/200`;});</script>
4、事件监听的发展历史
DOM L0 :是 DOM 的发展的第一个版本(草稿版); L:level
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
DOM L2:使用addEventListener注册事件
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型(比如说拖拽)
DOM L0:0级事件
事件源.on事件类型 = 响应程序
如果给同个事件源绑定同名的事件,后面的会覆盖前面的
DOM L2 :2级事件
事件源.addEventListener('事件类型', 响应程序)
不会覆盖原本的事件,它只会依次触发
二、高阶函数
1、概念
就是函数的其他用法
可以把函数也当做一个数据来看待
它也是一种数据,只不过这种数据保存的是 代码
只要把函数当数据来看,我们就可以利用这个特点写一些函数的其他用法
2、函数表达式
有一个数据是 10,会声明一个变量来保存
既然函数也是一种数据,那么能不能也声明一个变量来保存呢?
// 函数表达式
let fn1 = function () {console.log('我被调用')
}3、回调函数
函数既然也是一种数据,那么就意味着它也可以作为参数传递
如果函数作为参数传递了,那么这个函数就称之为回调函数
function fn () {}setInterval(fn, 1000) // 此时fn就是回调函数btn.addEventListener('click', function () {}) // 这个匿名函数也叫回调函数三、环境对象
环境对象就是指函数里的 this
JS基础阶段,谁调用函数this就是谁
webapi里也如此:谁调用那么事件里的this就是谁
四、排他思想
排他思想就是让自己产生某个特效的同时,其他不产生该特效,常见的tab栏切换就是这样子,点击那个tab栏,哪个tab栏的内容就显示出来了,而除了这个tab栏之外的其他tab栏就没有显示。
可以使用foor循环来做,也可以使用修改类名来做(先删除特定类名,再重新加上)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.active {color: hotpink;}</style>
</head><body><button class="active">按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>// 需求:点哪个按钮,哪个按钮就有骚粉色(有active这个类),别的按钮不能有// 排他:让大家都恢复,让自己特殊// 先找到所有的按钮let btns = document.querySelectorAll('button')// 需要每个按钮加点击事件,// btns.addEventListener() // 这样写是错的// 进行遍历取出每个元素再加点击事件for (let i = 0; i < btns.length; i++) {// 给每个按钮加点击事件btns[i].addEventListener('click', function () {// 先把大家都恢复for (let j = 0; j < btns.length; j++) {btns[j].classList.remove('active')}// 谁被点,就给谁加activethis.classList.add('active')})}</script>
</body></html>