ps图做ppt模板下载网站有哪些seo宣传网站
一、HTML 概述
超文本
(1) Web 是一个超文本文件的集合
(2) 超文本文件是 Web 的基本组成单元,也称为网页或 HTML 文档、Web页等,通常是以.html或.htm为后缀的文件
(3) Web页上之间通过超文本中的超级链接组织在一起
HTML 概述
(1) HTML(HyperText Markup Language):超文本标记语言,一种纯文本类型的语言
- 使用带有尖括号的“标记”将网页中的内容逐一标识出来
(2) 用来设计网页的标记语言
(3) 用该语言编写的文件,以.html或者.htm为后缀
(4) 由浏览器解释执行
(5) HTML 页面上,可以嵌套用脚本语言编写的程序段,如:VBScript,JavaScript
二、HTML 基础语法
标记语法
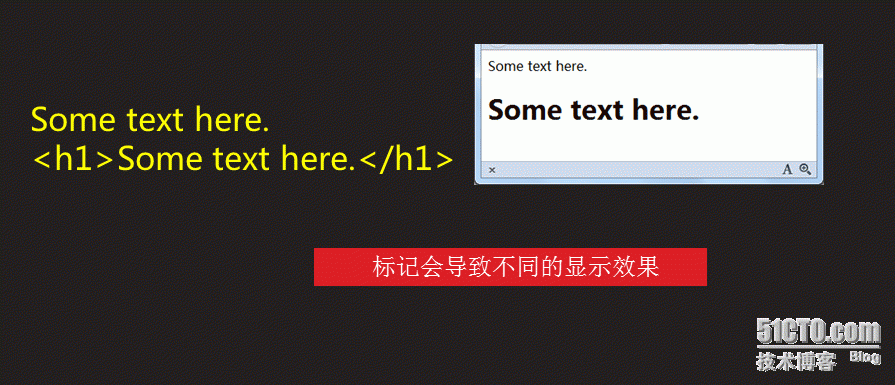
(1)HTML 用于描述功能的符号称为“标记”,比如
、
等
- 标记在使用时必须使用尖括号括起来
- 有封闭类型标记,也有非封闭类型的标记

(2)封闭类型标记(也叫双标记):必须成对出现
- 内容标记>
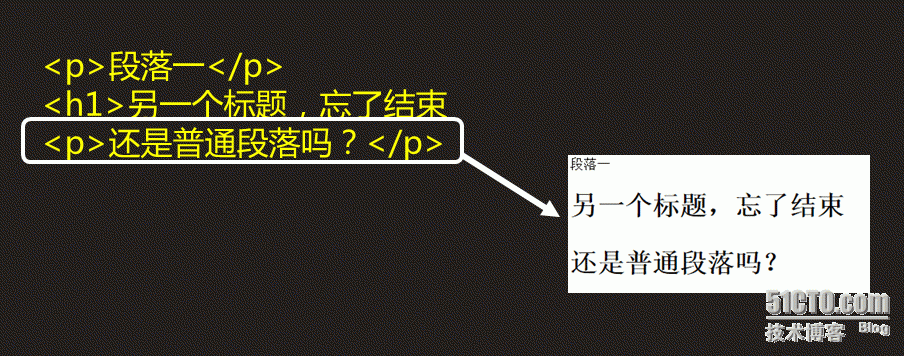
(3)封闭类型的标记必须成对出现
- 如果一个应该封闭的标记没有被封闭,则会产生意料不到的错误

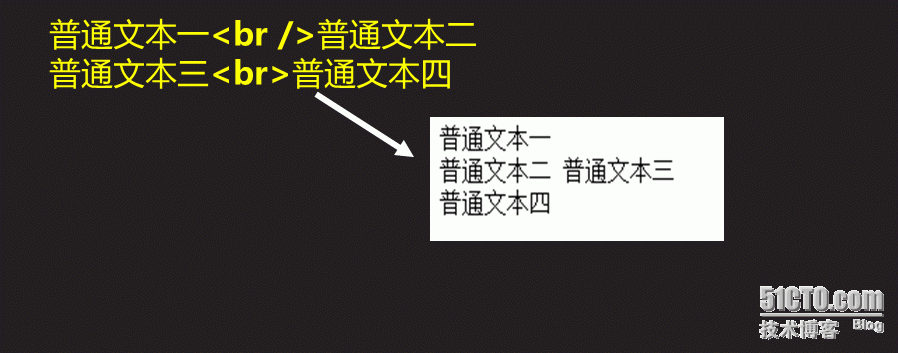
(4)非封闭类型标记,也叫做空标记,或者单标记
-
- 或者
-
(5) 不能包含内容

元素
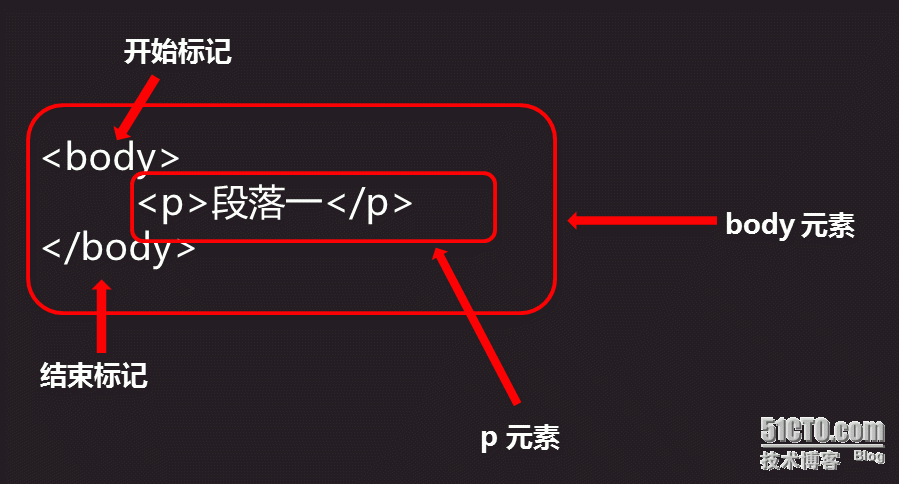
(1) 元素,即标记
(2) 每一对尖括号包围的部分
- 如
包围的部分就叫做body元素- 元素就像是小标签,用于标识网页文档的不同部分
(3)元素可以包含文本内容和其他元素,也可以是空的,比如前面所述的空标记
元素嵌套
(1) 元素之间可以相互嵌套,形成更为复杂的语法
(2) 在嵌套元素时需要注意标记的嵌套顺序

属性和值
(1)属性和值
- 属性的声明必须位于开始标记里
- 一个元素的属性可能不止一个,多个属性之间用空格隔开
- 多个属性之间不区分先后书顺序
(2)每个属性都有值
- 属性和属性的值之间用等号连接
- 属性的值包含在引号中

标准属性
(1)每个元素都有自己所特有的属性
(2)有些属性是绝大多数元素都支持的属性,称为标准属性(或通用属性)
- id
- title
- class
- style
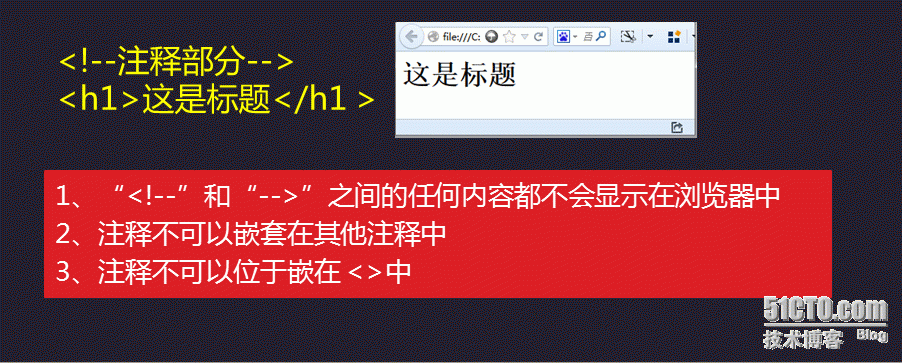
注释
(1)为代码添加适当的注释是一种良好的编码习惯
(2)注释只在编辑文档情况下可见,在浏览器展示页面时并不会显示
(3)添加注释的语法如下
-

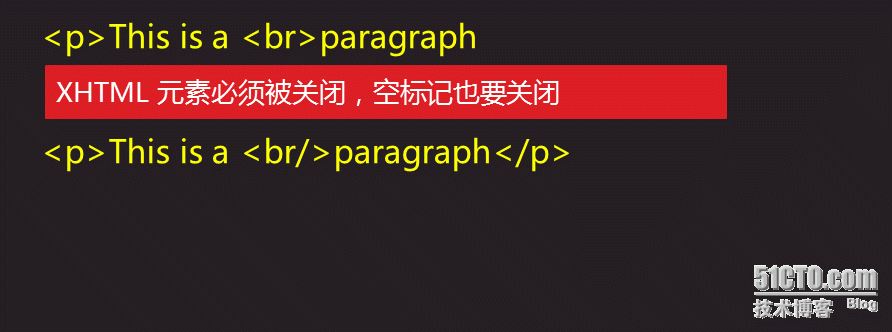
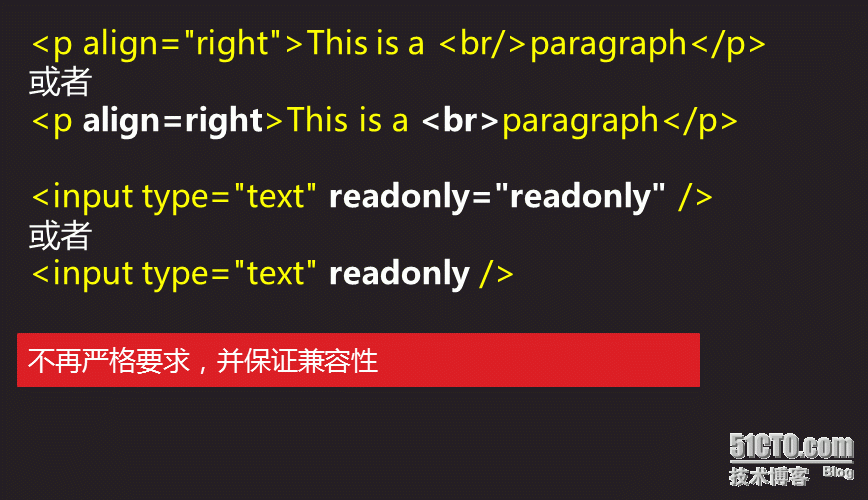
HTML 和 XHTML
(1)1999年12月24日,W3C推荐标准 HTML 4.01
(2)XHTML 于 2000年1月26日成为 W3C 标准
- 与 HTML 4.01几乎相同
- 更严格更纯净的 HTML 版本

HTML5
(1)HTML5 的目标,就是更为简洁的 HTML 代码

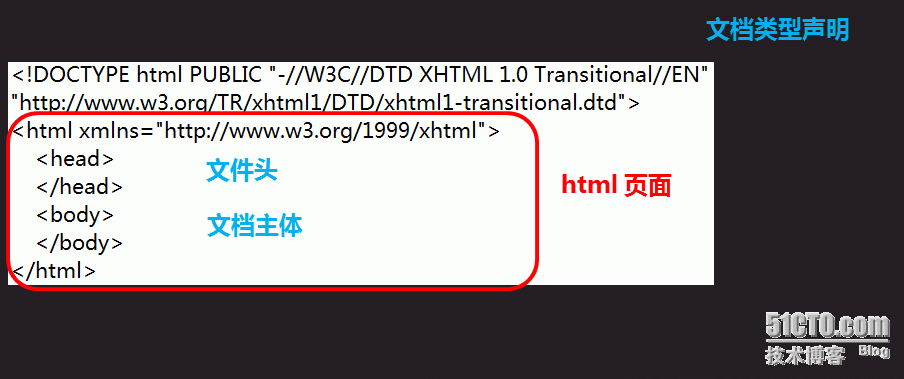
三、HTML 文档结构
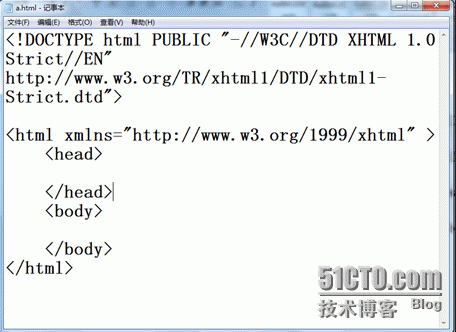
文档结构
(1)文档类型声明
(2)HTML 页面
- 文件头:
- 文档主体部分:

文档类型声明
(1)在文档的起始用DOCTYPE声明指定版本和风格
- 让浏览器清楚文档的版本、类型和风格
(2)Strict DTD
(3)Transitional DTD
(4)Frameset DTD
(5)HTML5
元素
(1)整个文档的包含元素
- 在DOCTYPE的文档类型声明之后
- 按照严格版本(Strict XHTML 1.0),起始的标记中必须包含命名空间标识符
(2)有两个子元素
-
: 页面的头部内容-
: 页面的主题内容
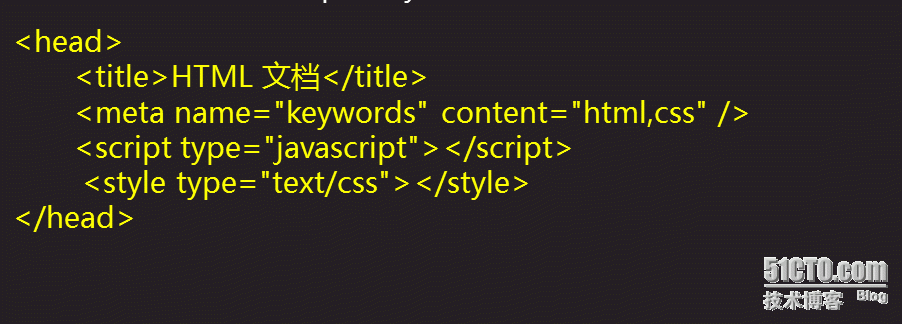
(1)
元素用于为页面定义全局信息- 所有其他头元素的容器
- 紧跟在起始标签 之后
(2)可包含
- title、meta、script、style、link等

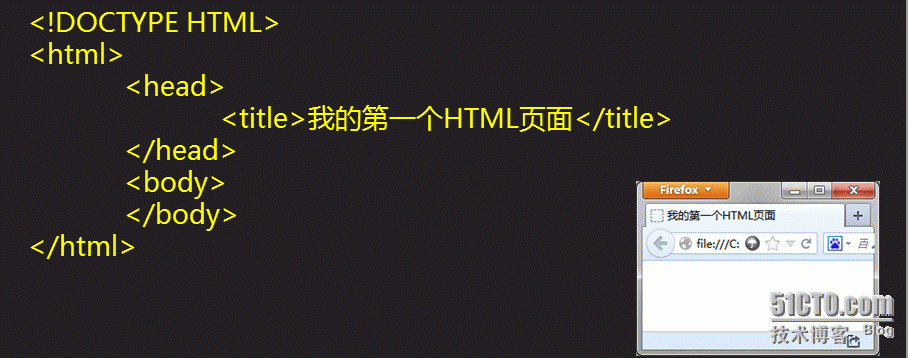
文档头部内容--
(1)标题元素
用于为文档定义标题- 标题元素的内容出现在浏览器顶部
- 没有属性
- 必须出现在
元素中- 一个文档只能有一个标题元素

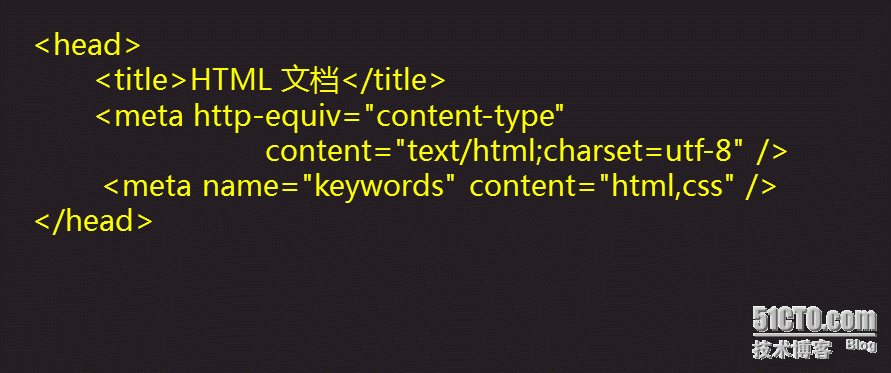
文档头部内容--
(1)元数据元素用于定义网页的基本信息
(2)为空标记
(3)常用属性:content、http-equiv

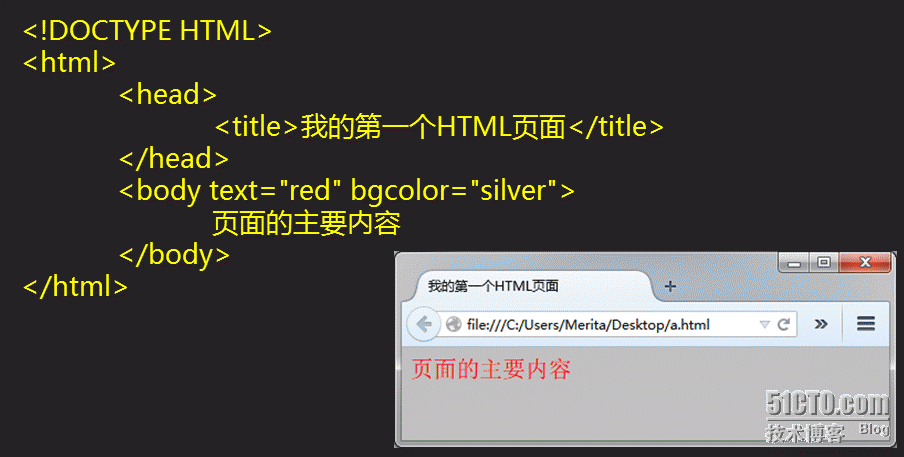
(1)
元素出现在元素之后,包含网页要显示给读者的内容,称为主体内容(2)可以包含除了 html 、 head 外所有元素

总结:本章内容主要介绍了下 HTML相关概念、HTML基础语法 及 HTML文档结构。
本文出自 “技术交流” 博客,谢绝转载!
